目录
同意后,如何清除隐私授权,重新触发wx.getPrivacySetting回调的needAuthorization: true判断?
来自官方文档:小程序隐私协议开发指南 | 微信开放文档
文章中所有红字内容为重点!!!!!!
因为不设置隐私说明告知用户,会导致小程序审核不通过,隐私api无法调用

uniapp小程序需要阅读文章最后的 uniapp小程序特别指导:uniapp小程序特别指导:
小程序隐私协议开发指南
一、功能介绍
涉及处理用户个人信息的小程序开发者,需通过弹窗等明显方式提示用户阅读隐私政策等收集使用规则。
为规范开发者的用户个人信息处理行为,保障用户合法权益,微信要求开发者主动同步微信当前用户已阅读并同意小程序的隐私政策等收集使用规则,方可调用微信提供的隐私接口。
特别注意:
以下指南中涉及的 getPrivacySetting、onNeedPrivacyAuthorization、requirePrivacyAuthorize 等接口,目前仍处于 Beta 调试阶段,目前并未按预期返回正确的结果。开发者目前可以先阅读本指南文档和接口文档进行理解,平台将会尽快正式上线这些接口以及调试方法,上线后会在本指南文档和相关公告中进行说明。
2023.08.22更新:
以下指南中涉及的 getPrivacySetting、onNeedPrivacyAuthorization、requirePrivacyAuthorize 等接口目前可以正常接入调试。调试说明:
-
在 2023年9月15号之前,在 app.json 中配置
__usePrivacyCheck__: true后,会启用隐私相关功能,如果不配置或者配置为 false 则不会启用。 -
在 2023年9月15号之后,不论 app.json 中是否有配置
__usePrivacyCheck__,隐私相关功能都会启用。
uniapp则在manifest.json中对应位置添加
"mp-weixin": {
"__usePrivacyCheck__": true,
接口用法可参考下方完整示例demo
二、接入流程
1. 配置《小程序用户隐私保护指引》
开发者需在「小程序管理后台」配置《小程序用户隐私保护指引》,详细指引可见:用户隐私保护指引填写说明。
需要注意的是,仅有在指引中声明所处理的用户信息,才可以调用平台提供的对应接口或组件。若未声明,对应接口或组件将直接禁用。隐私接口与对应的处理的信息关系可见:小程序用户隐私保护指引内容介绍。
配置完成后,对于每个使用小程序的用户,开发者均需要同步微信当前用户已阅读并同意小程序的隐私政策等收集使用规则后,才可以调用已声明的接口或组件。同步的开发方式见下文。
对于已经同步过的用户,后续若开发者更新了配置,对于旧版本已经有接口或组件,不需要重新同步;对于更新后产生的新的接口或组件,需要重新同步。例如,7月11日更新的版本中包含「收集你选择的位置信息」,7月12日同步用户同意状态,7月13日更新后新增了「收集你的微信运动步数」,则在未再次同步的情况下,可以调用 wx.chooseLocation 接口,无法调用 wx.getWeRunData 接口。
2. 主动查询隐私授权同步状态以及展示隐私协议
从基础库 2.32.3 开始支持
开发者可通过 wx.getPrivacySetting 接口,查询微信侧记录的用户是否有待同意的隐私政策信息。该信息可通过返回结果 res 中的 needAuthorization 字段获取。
同时,wx.getPrivacySetting 接口会返回开发者在小程序管理后台配置的《小程序用户隐私保护指引》名称信息,开发者可以调用 wx.openPrivacyContract 接口打开该页面。
如果存在有待用户同意的隐私政策信息,开发者需要主动提示用户阅读隐私政策等收集使用规则,对于提示方式,小程序开发者可自行设计,同时需要在相关界面中使用 <button open-type="agreePrivacyAuthorization"> 组件,当用户轻触该 <button> 组件后,表示用户已阅读并同意小程序的隐私政策等收集使用规则,微信会收到该同步信息,此时开发者可以在该组件的 bindagreeprivacyauthorization 事件回调后调用已声明的隐私接口。
代码示例
<span style="background-color:#f9f9fa"><span style="color:#222222"><span style="background-color:#f9f9fa"><code><span style="color:rgba(0, 0, 0, 0.3)"><!-- page.wxml --></span>
<span style="color:#b457ff"><span style="color:#b457ff"><span style="color:#222222"><</span>view</span> <span style="color:#ff4d00">wx:if</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>{
{showPrivacy}}<span style="color:#222222">"</span></span><span style="color:#222222">></span></span>
<span style="color:#b457ff"><span style="color:#b457ff"><span style="color:#222222"><</span>view</span><span style="color:#222222">></span></span>隐私弹窗内容....<span style="color:#b457ff"><span style="color:#b457ff"><span style="color:#222222"></</span>view</span><span style="color:#222222">></span></span>
<span style="color:#b457ff"><span style="color:#b457ff"><span style="color:#222222"><</span>button</span> <span style="color:#ff4d00">bindtap</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>handleOpenPrivacyContract<span style="color:#222222">"</span></span><span style="color:#222222">></span></span>查看隐私协议<span style="color:#b457ff"><span style="color:#b457ff"><span style="color:#222222"></</span>button</span><span style="color:#222222">></span></span>
<span style="color:#b457ff"><span style="color:#b457ff"><span style="color:#222222"><</span>button</span> <span style="color:#ff4d00">id</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>agree-btn<span style="color:#222222">"</span></span> <span style="color:#ff4d00">open-type</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>agreePrivacyAuthorization<span style="color:#222222">"</span></span> <span style="color:#ff4d00">bindagreeprivacyauthorization</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>handleAgreePrivacyAuthorization<span style="color:#222222">"</span></span><span style="color:#222222">></span></span>同意<span style="color:#b457ff"><span style="color:#b457ff"><span style="color:#222222"></</span>button</span><span style="color:#222222">></span></span>
<span style="color:#b457ff"><span style="color:#b457ff"><span style="color:#222222"></</span>view</span><span style="color:#222222">></span></span>
</code></span></span></span><span style="background-color:#f9f9fa"><span style="color:#222222"><span style="background-color:#f9f9fa"><code><span style="color:rgba(0, 0, 0, 0.3)">// page.js</span>
<span style="color:#23a0ff">Page</span><span style="color:#222222">(</span><span style="color:#222222">{</span>
data<span style="color:#ff4d00">:</span> <span style="color:#222222">{</span>
showPrivacy<span style="color:#ff4d00">:</span> <span style="color:#ff4d00">false</span>
<span style="color:#222222">}</span><span style="color:#222222">,</span>
<span style="color:#23a0ff">onLoad</span><span style="color:#222222">(</span><span style="color:#222222">)</span> <span style="color:#222222">{</span>
wx<span style="color:#222222">.</span><span style="color:#23a0ff">getPrivacySetting</span><span style="color:#222222">(</span><span style="color:#222222">{</span>
<span style="color:#23a0ff">success</span><span style="color:#ff4d00">:</span> <span style="color:#ff4d00">res</span> <span style="color:#ff4d00">=></span> <span style="color:#222222">{</span>
console<span style="color:#222222">.</span><span style="color:#23a0ff">log</span><span style="color:#222222">(</span>res<span style="color:#222222">)</span> <span style="color:rgba(0, 0, 0, 0.3)">// 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }</span>
<span style="color:#b457ff">if</span> <span style="color:#222222">(</span>res<span style="color:#222222">.</span>needAuthorization<span style="color:#222222">)</span> <span style="color:#222222">{</span>
<span style="color:rgba(0, 0, 0, 0.3)">// 需要弹出隐私协议</span>
<span style="color:#b457ff">this</span><span style="color:#222222">.</span><span style="color:#23a0ff">setData</span><span style="color:#222222">(</span><span style="color:#222222">{</span>
showPrivacy<span style="color:#ff4d00">:</span> <span style="color:#ff4d00">true</span>
<span style="color:#222222">}</span><span style="color:#222222">)</span>
<span style="color:#222222">}</span> <span style="color:#b457ff">else</span> <span style="color:#222222">{</span>
<span style="color:rgba(0, 0, 0, 0.3)">// 用户已经同意过隐私协议,所以不需要再弹出隐私协议,也能调用已声明过的隐私接口</span>
<span style="color:rgba(0, 0, 0, 0.3)">// wx.getUserProfile()</span>
<span style="color:rgba(0, 0, 0, 0.3)">// wx.chooseMedia()</span>
<span style="color:rgba(0, 0, 0, 0.3)">// wx.getClipboardData()</span>
<span style="color:rgba(0, 0, 0, 0.3)">// wx.startRecord()</span>
<span style="color:#222222">}</span>
<span style="color:#222222">}</span><span style="color:#222222">,</span>
<span style="color:#23a0ff">fail</span><span style="color:#ff4d00">:</span> <span style="color:#222222">(</span><span style="color:#222222">)</span> <span style="color:#ff4d00">=></span> <span style="color:#222222">{</span><span style="color:#222222">}</span><span style="color:#222222">,</span>
<span style="color:#23a0ff">complete</span><span style="color:#ff4d00">:</span> <span style="color:#222222">(</span><span style="color:#222222">)</span> <span style="color:#ff4d00">=></span> <span style="color:#222222">{</span><span style="color:#222222">}</span>
<span style="color:#222222">}</span><span style="color:#222222">)</span>
<span style="color:#222222">}</span><span style="color:#222222">,</span>
<span style="color:#23a0ff">handleAgreePrivacyAuthorization</span><span style="color:#222222">(</span><span style="color:#222222">)</span> <span style="color:#222222">{</span>
<span style="color:rgba(0, 0, 0, 0.3)">// 用户同意隐私协议事件回调</span>
<span style="color:rgba(0, 0, 0, 0.3)">// 用户点击了同意,之后所有已声明过的隐私接口和组件都可以调用了</span>
<span style="color:rgba(0, 0, 0, 0.3)">// wx.getUserProfile()</span>
<span style="color:rgba(0, 0, 0, 0.3)">// wx.chooseMedia()</span>
<span style="color:rgba(0, 0, 0, 0.3)">// wx.getClipboardData()</span>
<span style="color:rgba(0, 0, 0, 0.3)">// wx.startRecord()</span>
<span style="color:#222222">}</span><span style="color:#222222">,</span>
<span style="color:#23a0ff">handleOpenPrivacyContract</span><span style="color:#222222">(</span><span style="color:#222222">)</span> <span style="color:#222222">{</span>
<span style="color:rgba(0, 0, 0, 0.3)">// 打开隐私协议页面</span>
wx<span style="color:#222222">.</span><span style="color:#23a0ff">openPrivacyContract</span><span style="color:#222222">(</span><span style="color:#222222">{</span>
<span style="color:#23a0ff">success</span><span style="color:#ff4d00">:</span> <span style="color:#222222">(</span><span style="color:#222222">)</span> <span style="color:#ff4d00">=></span> <span style="color:#222222">{</span><span style="color:#222222">}</span><span style="color:#222222">,</span> <span style="color:rgba(0, 0, 0, 0.3)">// 打开成功</span>
<span style="color:#23a0ff">fail</span><span style="color:#ff4d00">:</span> <span style="color:#222222">(</span><span style="color:#222222">)</span> <span style="color:#ff4d00">=></span> <span style="color:#222222">{</span><span style="color:#222222">}</span><span style="color:#222222">,</span> <span style="color:rgba(0, 0, 0, 0.3)">// 打开失败</span>
<span style="color:#23a0ff">complete</span><span style="color:#ff4d00">:</span> <span style="color:#222222">(</span><span style="color:#222222">)</span> <span style="color:#ff4d00">=></span> <span style="color:#222222">{</span><span style="color:#222222">}</span>
<span style="color:#222222">}</span><span style="color:#222222">)</span>
<span style="color:#222222">}</span>
<span style="color:#222222">}</span><span style="color:#222222">)</span>
</code></span></span></span>从基础库 2.32.3 版本起,隐私同意按钮支持与手机号快速验证组件、手机号实时验证组件耦合使用,调用方式为 <button open-type="getPhoneNumber|agreePrivacyAuthorization"> 或 <button open-type="getRealtimePhoneNumber|agreePrivacyAuthorization">。
也支持隐私同意按钮与获取用户信息组件耦合使用,调用方式为<button open-type="getUserInfo|agreePrivacyAuthorization">
示例代码
<span style="background-color:#f9f9fa"><span style="color:#222222"><span style="background-color:#f9f9fa"><code><span style="color:rgba(0, 0, 0, 0.3)"><!-- page.wxml --></span>
<span style="color:#b457ff"><span style="color:#b457ff"><span style="color:#222222"><</span>button</span> <span style="color:#ff4d00">id</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>agree-btn1<span style="color:#222222">"</span></span> <span style="color:#ff4d00">open-type</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>getPhoneNumber|agreePrivacyAuthorization<span style="color:#222222">"</span></span> <span style="color:#ff4d00">bindgetphonenumber</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>handleGetPhoneNumber<span style="color:#222222">"</span></span> <span style="color:#ff4d00">bindagreeprivacyauthorization</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>handleAgreePrivacyAuthorization<span style="color:#222222">"</span></span><span style="color:#222222">></span></span>同意隐私协议并授权手机号<span style="color:#b457ff"><span style="color:#b457ff"><span style="color:#222222"></</span>button</span><span style="color:#222222">></span></span>
<span style="color:#b457ff"><span style="color:#b457ff"><span style="color:#222222"><</span>button</span> <span style="color:#ff4d00">id</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>agree-btn2<span style="color:#222222">"</span></span> <span style="color:#ff4d00">open-type</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>getRealtimePhoneNumber|agreePrivacyAuthorization<span style="color:#222222">"</span></span> <span style="color:#ff4d00">bindgetrealtimephonenumber</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>handleGetRealtimePhoneNumber<span style="color:#222222">"</span></span> <span style="color:#ff4d00">bindagreeprivacyauthorization</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>handleAgreePrivacyAuthorization<span style="color:#222222">"</span></span><span style="color:#222222">></span></span>同意隐私协议并授权手机号<span style="color:#b457ff"><span style="color:#b457ff"><span style="color:#222222"></</span>button</span><span style="color:#222222">></span></span>
<span style="color:#b457ff"><span style="color:#b457ff"><span style="color:#222222"><</span>button</span> <span style="color:#ff4d00">id</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>agree-btn3<span style="color:#222222">"</span></span> <span style="color:#ff4d00">open-type</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>getUserInfo|agreePrivacyAuthorization<span style="color:#222222">"</span></span> <span style="color:#ff4d00">bindgetuserinfo</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>handleGetUserInfo<span style="color:#222222">"</span></span> <span style="color:#ff4d00">bindagreeprivacyauthorization</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>handleAgreePrivacyAuthorization<span style="color:#222222">"</span></span><span style="color:#222222">></span></span>同意隐私协议并获取头像昵称信息<span style="color:#b457ff"><span style="color:#b457ff"><span style="color:#222222"></</span>button</span><span style="color:#222222">></span></span>
</code></span></span></span><span style="background-color:#f9f9fa"><span style="color:#222222"><span style="background-color:#f9f9fa"><code><span style="color:rgba(0, 0, 0, 0.3)">// page.js</span>
<span style="color:#23a0ff">Page</span><span style="color:#222222">(</span><span style="color:#222222">{</span>
<span style="color:#23a0ff">handleAgreePrivacyAuthorization</span><span style="color:#222222">(</span><span style="color:#222222">)</span> <span style="color:#222222">{</span>
<span style="color:rgba(0, 0, 0, 0.3)">// 用户同意隐私协议事件回调</span>
<span style="color:rgba(0, 0, 0, 0.3)">// 用户点击了同意,之后所有已声明过的隐私接口和组件都可以调用了</span>
<span style="color:rgba(0, 0, 0, 0.3)">// wx.getUserProfile()</span>
<span style="color:rgba(0, 0, 0, 0.3)">// wx.chooseMedia()</span>
<span style="color:rgba(0, 0, 0, 0.3)">// wx.getClipboardData()</span>
<span style="color:rgba(0, 0, 0, 0.3)">// wx.startRecord()</span>
<span style="color:#222222">}</span><span style="color:#222222">,</span>
<span style="color:#23a0ff">handleGetPhoneNumber</span><span style="color:#222222">(</span><span style="color:#ff4d00">e</span><span style="color:#222222">)</span> <span style="color:#222222">{</span>
<span style="color:rgba(0, 0, 0, 0.3)">// 获取手机号成功</span>
console<span style="color:#222222">.</span><span style="color:#23a0ff">log</span><span style="color:#222222">(</span>e<span style="color:#222222">)</span>
<span style="color:#222222">}</span><span style="color:#222222">,</span>
<span style="color:#23a0ff">handleGetRealtimePhoneNumber</span><span style="color:#222222">(</span><span style="color:#ff4d00">e</span><span style="color:#222222">)</span> <span style="color:#222222">{</span>
<span style="color:rgba(0, 0, 0, 0.3)">// 获取实时手机号成功</span>
console<span style="color:#222222">.</span><span style="color:#23a0ff">log</span><span style="color:#222222">(</span>e<span style="color:#222222">)</span>
<span style="color:#222222">}</span><span style="color:#222222">,</span>
<span style="color:#23a0ff">handleGetUserInfo</span><span style="color:#222222">(</span><span style="color:#ff4d00">e</span><span style="color:#222222">)</span> <span style="color:#222222">{</span>
<span style="color:rgba(0, 0, 0, 0.3)">// 获取头像昵称成功</span>
console<span style="color:#222222">.</span><span style="color:#23a0ff">log</span><span style="color:#222222">(</span>e<span style="color:#222222">)</span>
<span style="color:#222222">}</span>
<span style="color:#222222">}</span><span style="color:#222222">)</span>
</code></span></span></span>3. 被动监听隐私接口需要用户授权事件
从基础库 2.32.3 开始支持
小程序开发者除了可以自行判断时机,提示用户阅读隐私政策等收集使用规则外,也可以通过 wx.onNeedPrivacyAuthorization 接口来监听何时需要提示用户阅读隐私政策。当用户触发了一个微信侧未记录过同意的隐私接口调用,则会触发该事件。开发者可在该事件触发时提示用户阅读隐私政策。
需要注意的是,对于 <input type="nickname"> 组件,由于 <input> 的特殊性,如果用户未同意隐私协议,则<input type="nickname"> 聚焦时不会触发 onNeedPrivacyAuthorization 事件,而是降级为 <input type="text"> 。
此外,微信还提供了 wx.requirePrivacyAuthorize 接口,可用于模拟隐私接口调用。
代码示例
<span style="background-color:#f9f9fa"><span style="color:#222222"><span style="background-color:#f9f9fa"><code>// page.wxml
<span style="color:#b457ff"><span style="color:#b457ff"><span style="color:#222222"><</span>view</span> <span style="color:#ff4d00">wx:if</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>{
{showPrivacy}}<span style="color:#222222">"</span></span><span style="color:#222222">></span></span>
<span style="color:#b457ff"><span style="color:#b457ff"><span style="color:#222222"><</span>view</span><span style="color:#222222">></span></span>隐私弹窗内容....<span style="color:#b457ff"><span style="color:#b457ff"><span style="color:#222222"></</span>view</span><span style="color:#222222">></span></span>
<span style="color:#b457ff"><span style="color:#b457ff"><span style="color:#222222"><</span>button</span> <span style="color:#ff4d00">id</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>agree-btn<span style="color:#222222">"</span></span> <span style="color:#ff4d00">open-type</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>agreePrivacyAuthorization<span style="color:#222222">"</span></span> <span style="color:#ff4d00">bindagreeprivacyauthorization</span><span style="color:#222222"><span style="color:#222222">=</span><span style="color:#222222">"</span>handleAgreePrivacyAuthorization<span style="color:#222222">"</span></span><span style="color:#222222">></span></span>同意<span style="color:#b457ff"><span style="color:#b457ff"><span style="color:#222222"></</span>button</span><span style="color:#222222">></span></span>
<span style="color:#b457ff"><span style="color:#b457ff"><span style="color:#222222"></</span>view</span><span style="color:#222222">></span></span>
</code></span></span></span><span style="background-color:#f9f9fa"><span style="color:#222222"><span style="background-color:#f9f9fa"><code><span style="color:rgba(0, 0, 0, 0.3)">// page.js</span>
<span style="color:#23a0ff">Page</span><span style="color:#222222">(</span><span style="color:#222222">{</span>
data<span style="color:#ff4d00">:</span> <span style="color:#222222">{</span>
showPrivacy<span style="color:#ff4d00">:</span> <span style="color:#ff4d00">false</span>
<span style="color:#222222">}</span><span style="color:#222222">,</span>
<span style="color:#23a0ff">onLoad</span><span style="color:#222222">(</span><span style="color:#222222">)</span> <span style="color:#222222">{</span>
wx<span style="color:#222222">.</span><span style="color:#23a0ff">onNeedPrivacyAuthorization</span><span style="color:#222222">(</span><span style="color:#222222">(</span><span style="color:#ff4d00">resolve<span style="color:#222222">,</span> eventInfo</span><span style="color:#222222">)</span> <span style="color:#ff4d00">=></span> <span style="color:#222222">{</span>
console<span style="color:#222222">.</span><span style="color:#23a0ff">log</span><span style="color:#222222">(</span><span style="color:#07c160">'触发本次事件的接口是:'</span> <span style="color:#ff4d00">+</span> eventInfo<span style="color:#222222">.</span>referrer<span style="color:#222222">)</span>
<span style="color:rgba(0, 0, 0, 0.3)">// 需要用户同意隐私授权时</span>
<span style="color:rgba(0, 0, 0, 0.3)">// 弹出开发者自定义的隐私授权弹窗</span>
<span style="color:#b457ff">this</span><span style="color:#222222">.</span><span style="color:#23a0ff">setData</span><span style="color:#222222">(</span><span style="color:#222222">{</span>
showPrivacy<span style="color:#ff4d00">:</span> <span style="color:#ff4d00">true</span>
<span style="color:#222222">}</span><span style="color:#222222">)</span>
<span style="color:#b457ff">this</span><span style="color:#222222">.</span>resolvePrivacyAuthorization <span style="color:#ff4d00">=</span> resolve
<span style="color:#222222">}</span><span style="color:#222222">)</span>
wx<span style="color:#222222">.</span><span style="color:#23a0ff">getUserProfile</span><span style="color:#222222">(</span><span style="color:#222222">{</span>
success<span style="color:#ff4d00">:</span> console<span style="color:#222222">.</span>log<span style="color:#222222">,</span>
fail<span style="color:#ff4d00">:</span> console<span style="color:#222222">.</span>error
<span style="color:#222222">}</span><span style="color:#222222">)</span>
<span style="color:#222222">}</span><span style="color:#222222">,</span>
<span style="color:#23a0ff">handleAgreePrivacyAuthorization</span><span style="color:#222222">(</span><span style="color:#222222">)</span> <span style="color:#222222">{</span>
<span style="color:rgba(0, 0, 0, 0.3)">// 用户点击同意按钮后</span>
<span style="color:#b457ff">this</span><span style="color:#222222">.</span><span style="color:#23a0ff">resolvePrivacyAuthorization</span><span style="color:#222222">(</span><span style="color:#222222">{</span> buttonId<span style="color:#ff4d00">:</span> <span style="color:#07c160">'agree-btn'</span><span style="color:#222222">,</span> event<span style="color:#ff4d00">:</span> <span style="color:#07c160">'agree'</span> <span style="color:#222222">}</span><span style="color:#222222">)</span>
<span style="color:rgba(0, 0, 0, 0.3)">// 用户点击同意后,开发者调用 resolve({ buttonId: 'agree-btn', event: 'agree' }) 告知平台用户已经同意,参数传同意按钮的id</span>
<span style="color:rgba(0, 0, 0, 0.3)">// 用户点击拒绝后,开发者调用 resolve({ event:'disagree' }) 告知平台用户已经拒绝</span>
<span style="color:#222222">}</span>
<span style="color:#222222">}</span><span style="color:#222222">)</span>
</code></span></span></span>4. 清空历史同步状态
当用户从「微信下拉-最近-最近使用的小程序」中删除小程序,将清空历史同步状态。下次访问小程序后,需要重新同步微信当前用户已阅读并同意小程序的隐私政策等收集使用规则。
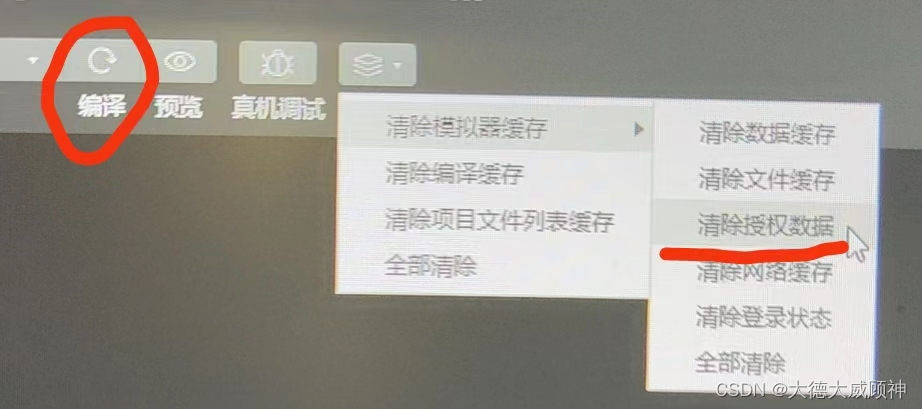
开发者可通过此方式进行调试,也可以在开发者工具中「清除模拟器缓存-清除授权数据」清空历史同步状态。
三、其他说明
- 低于 2.32.3 版本的基础库未集成隐私相关功能,也不会拦截隐私接口调用。
四、完整示例demo
demo1: 演示使用 wx.getPrivacySetting 和 <button open-type="agreePrivacyAuthorization"> 在首页处理隐私弹窗逻辑 https://developers.weixin.qq.com/s/gi71sGm67hK0
demo2: 演示使用 wx.onNeedPrivacyAuthorization 和 <button open-type="agreePrivacyAuthorization"> 在多个页面处理隐私弹窗逻辑,同时演示了如何处理多个隐私接口同时调用。 https://developers.weixin.qq.com/s/hndZUOmA7gKn
demo3: 演示 wx.onNeedPrivacyAuthorization、wx.requirePrivacyAuthorize、<button open-type="agreePrivacyAuthorization"> 和 <input type="nickname"> 组件如何结合使用 https://developers.weixin.qq.com/s/jX7xWGmA7UKa
demo4: 演示使用 wx.onNeedPrivacyAuthorization 和 <button open-type="agreePrivacyAuthorization"> 在多个 tabBar 页面处理隐私弹窗逻辑 https://developers.weixin.qq.com/s/g6BWZGmt7XK9
五、常见错误说明
{ "errMsg": "A:fail api scope is not declared in the privacy agreement", "errno": 112 }使用到了 A 隐私接口,但是开发者未在[mp后台-设置-服务内容声明-用户隐私保护指引]中声明收集 A 接口对应的隐私类型
uniapp小程序特别指导:

uniapp则在manifest.json中对应位置添加
"mp-weixin": {
"__usePrivacyCheck__": true,
封装公共方法
// 查询隐私设置
export const getPrivacySetting = () => new Promise((resolve, reject) => {
wx.getPrivacySetting({
success: res => {
// 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }
console.log('隐私设置getPrivacySetting', res)
resolve(res)
},
fail: () => {
reject()
},
});
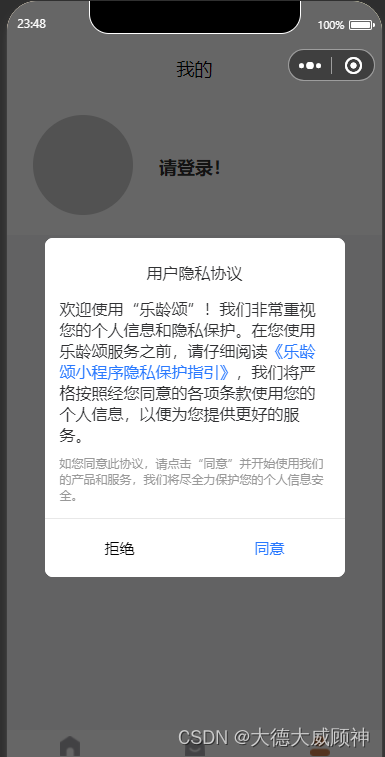
})封装的弹窗提示组件
<template>
<view class="private-modal">
<u-modal
title="用户隐私协议"
v-model="showModal"
:show-confirm-button="false"
:show-cancel-button="false"
>
<!-- 弹窗内容主体 -->
<view class="content-wrap">
<view
>欢迎使用“xxx”!我们非常重视您的个人信息和隐私保护。在您使用xxx服务之前,请仔细阅读
<text style="color: #2979ff" @click="handleOpenPrivacyContract">{
{
privacyContractName
}}</text
>,我们将严格按照经您同意的各项条款使用您的个人信息,以便为您提供更好的服务。</view
>
<view class="tip"
>如您同意此协议,请点击“同意”并开始使用我们的产品和服务,我们将尽全力保护您的个人信息安全。</view
>
</view>
<!-- 自定义按钮 -->
<view name="confirm-button" class="handle-btns-wrap">
<button @click="cancel">拒绝</button>
<button
open-type="agreePrivacyAuthorization"
@agreeprivacyauthorization="agreeprivacyauthorization"
style="color: #2979ff"
@click="confirm"
>
同意
</button>
</view>
</u-modal>
</view>
</template>
<script>
export default {
data() {
return {
showModal: false,
privacyContractName: '',
};
},
methods: {
getPrivacySetting() {
return new Promise((resolve, reject) => {
wx.getPrivacySetting({
success: res => {
// 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }
console.log('隐私设置getPrivacySetting', res);
resolve(res);
},
fail: () => {
reject();
},
});
});
},
open() {
return new Promise(async (resolve, reject) => {
const { needAuthorization, privacyContractName } =
await this.getPrivacySetting();
// 需要授权
if (needAuthorization) {
this.privacyContractName = privacyContractName;
this.showModal = true;
reject();
} else {
resolve();
}
});
},
// 用户点击同意的回调
agreeprivacyauthorization() {
this.showModal = false;
this.$emit('confirm');
},
// 打开隐私协议页面
handleOpenPrivacyContract() {
wx.openPrivacyContract({
success: () => {}, // 打开成功
fail: () => {}, // 打开失败
complete: () => {},
});
},
confirm() {},
cancel() {
this.showModal = false;
this.$emit('cancel');
},
},
};
</script>
<style lang="scss" scoped>
.private-modal {
.content-wrap {
padding: 30rpx;
}
.tip {
font-size: 24rpx;
margin-top: 20rpx;
color: #999;
}
.handle-btns-wrap {
display: flex;
align-items: center;
border-top: 2rpx solid #e8e8e8;
button {
flex: 1;
text-align: center;
padding: 20rpx 0;
background: none;
border: none;
border-radius: 0;
border-color: none;
font-size: 32rpx;
&::after {
display: none;
}
}
}
}
</style>
你可以在你想要的地方引入组件,并在想要的地方调用判断
如我的页面需要微信登录调用 wx.getUserProfile
可以在涉及调用隐私api之前调用弹窗查询隐私是否同意弹窗,可以加载首页直接根据判断弹窗,可以在登录页添加等等,根据需要进行添加
可以主动查询,也可以被动查询
<template>
<view class="my">
<navbar
:title="'我的'"
:isBack="false"
:background="{
backgroundColor: '#ffffff',
}"
/>
<view class="top flex" @click="login">
<img :src="userInfo.avatarUrl" />
<view class="name" v-if="hasLogin">{
{ userInfo.nickName || '' }}</view>
<view class="name" v-else>请登录!</view>
</view>
<view class="loginOut" @click="loginOut" v-if="hasLogin">退出登录</view>
<!-- 点击了同意可以继续执行登录方法 -->
<private-modal ref="privateModal" @confirm="login" @cancel="cancelTip" />
<tab-bar />
</view>
</template>
<script>
export default {
data() {
return {
hasLogin: false,
userInfo: {
avatarUrl: '', //头像
city: '',
country: '',
gender: '', //性别
language: '',
nickName: '', //用户名
province: '',
},
};
},
async onShow() {
if (uni.getStorageSync('loginInfo')) {
this.getUserInfo();
this.hasLogin = true;
}
},
methods: {
async login() {
if (this.hasLogin) return;
// 点击微信登录时调用判断,根据结果弹窗或者继续执行
await this.$refs.privateModal.open();
await this.$util.wxLogin();
this.hasLogin = true;
},
loginOut() {
wx.showModal({
title: '温馨提示',
content: '是否退出登录',
success: res => {
//如果用户点击了确定按钮
if (res.confirm) {
this.userInfo = {
avatarUrl: '', //头像
city: '',
country: '',
gender: '', //性别
language: '',
nickName: '', //用户名
province: '',
};
uni.clearStorageSync(); //清空所有缓存
this.hasLogin = false;
} else {
this.$util.showModal('您已取消退出');
}
},
});
},
// 可以加提示
cancelTip() {
this.$util.showModal('提示:拒绝后您将无法进行微信登录', 'none', 3500);
},
},
};
</script>
同意后,如何清除隐私授权,重新触发wx.getPrivacySetting回调的needAuthorization: true判断?
当用户从「微信下拉-最近-最近使用的小程序」中删除小程序,将清空历史同步状态。下次访问小程序后,需要重新同步微信当前用户已阅读并同意小程序的隐私政策等收集使用规则。
开发者可通过此方式进行调试,也可以在开发者工具中「清除模拟器缓存-清除授权数据」清空历史同步状态。
如下图:先点击清除授权数据,再点击编译进行重新编译