新手做毕设-后端管理系统
任务十六 VUE权限菜单之动态路由
任务十七 前后端分离的Echart图表
任务十 VUE侧边菜单栏导航 中我们留了一个home.vue页面一直没有做,它还是这样的

一般情况home就是对整个系统的一些核心数据的图表展示。这次任务,我们将使用echarts图表工具,简单实现用户统计数据展示。通过本次任务,大家能够:
(1)了解Echart图表工具的使用方法;
(2)掌握前后端数据传递及图表获取数据;
(3)基本了解Home页面。
一、ECharts介绍
ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
官网地址:https://echarts.apache.org/examples/zh/index.html#chart-type-line
ECharts 安装
npm i echarts -s
二、Echars初探Demo
我们先简单的做一个demo,让页面出现图表,然后再在这个基础上加上动态数据,这样更容易理解和使用。
1. 修改Home.vue
在Home.vue组件中,添加两个div容器,存放图表,这里放了两个,准备main中放折线图和柱状图,pie中放饼图,并且采用栅格系统,左右排列。
<template>
<div>
<el-row>
<el-col :span="12">
<div id="main" style="width:500px; height:400px"></div>
</el-col>
<el-col :span="12">
<div id="pie" style="width:500px; height:400px"></div>
</el-col>
</el-row>
</div>
</template>
2. 参考Echarts官网将折线图、柱状图和饼图放入
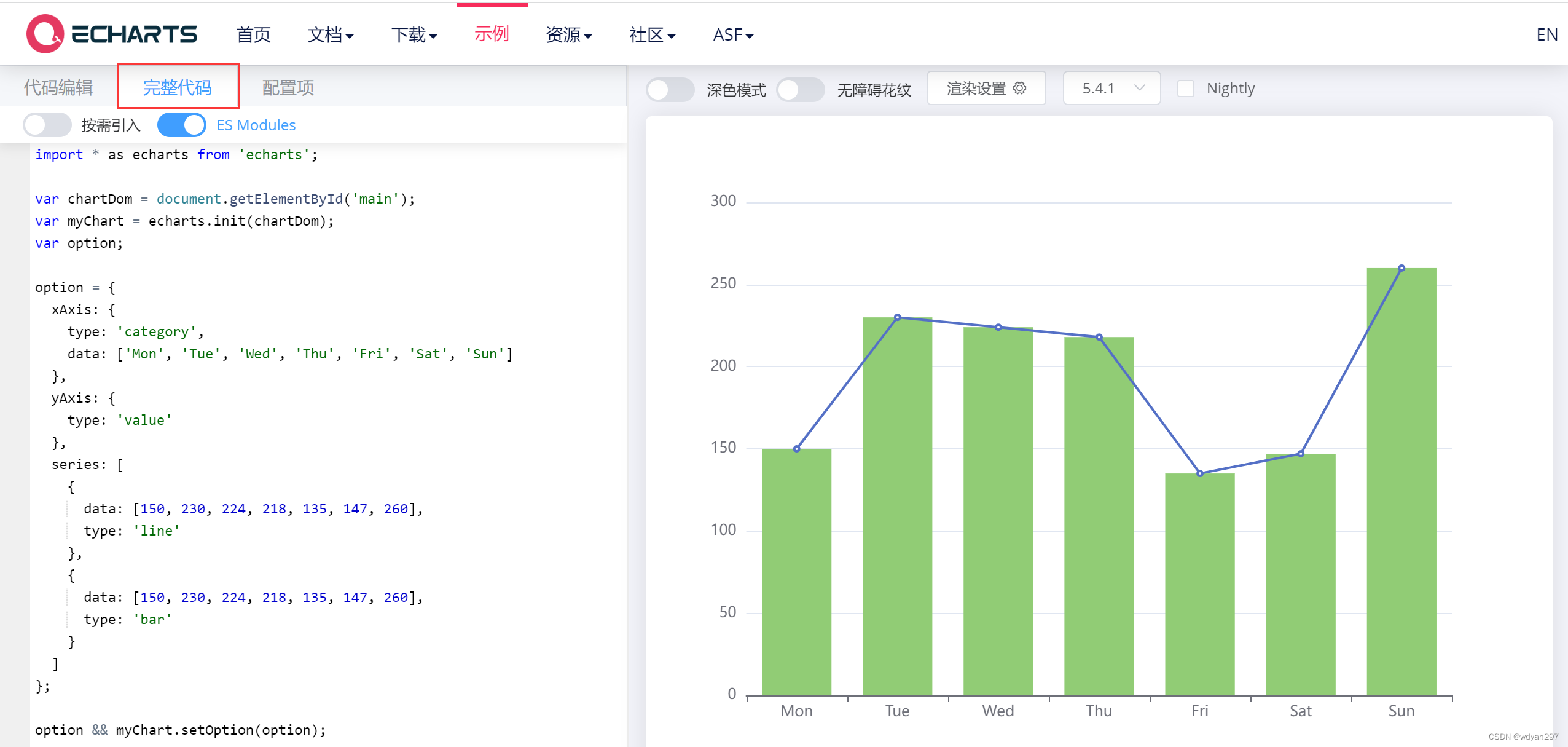
(1)打开官网,找到需要的折线图,点击“JS”,打开JS代码。

(2)复制代码
找到“完整代码”,相应的代码复制,然后放到Home.vue中。

<script>
import * as echarts from 'echarts';
export default {
name:"Home",
data(){
return{
}
},
mounted(){ //使用mounted的目的是为了等页面元素渲染之后再触发
var chartDom = document.getElementById('main');//main 中放了一个折线图和柱状图
var myChart = echarts.init(chartDom);
var charOption;
charOption = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
},
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'bar'
}
]
};
myChart.setOption(charOption);
var pieDom = document.getElementById('pie');//pie中放了饼图
var pieChart = echarts.init(pieDom);
var pieOption;
pieOption = {
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
pieChart.setOption(pieOption);
}
}
</script>
说明: 这里放了两个容器,chartDom和pieDom,分别渲染折线图(柱状图)和饼图。
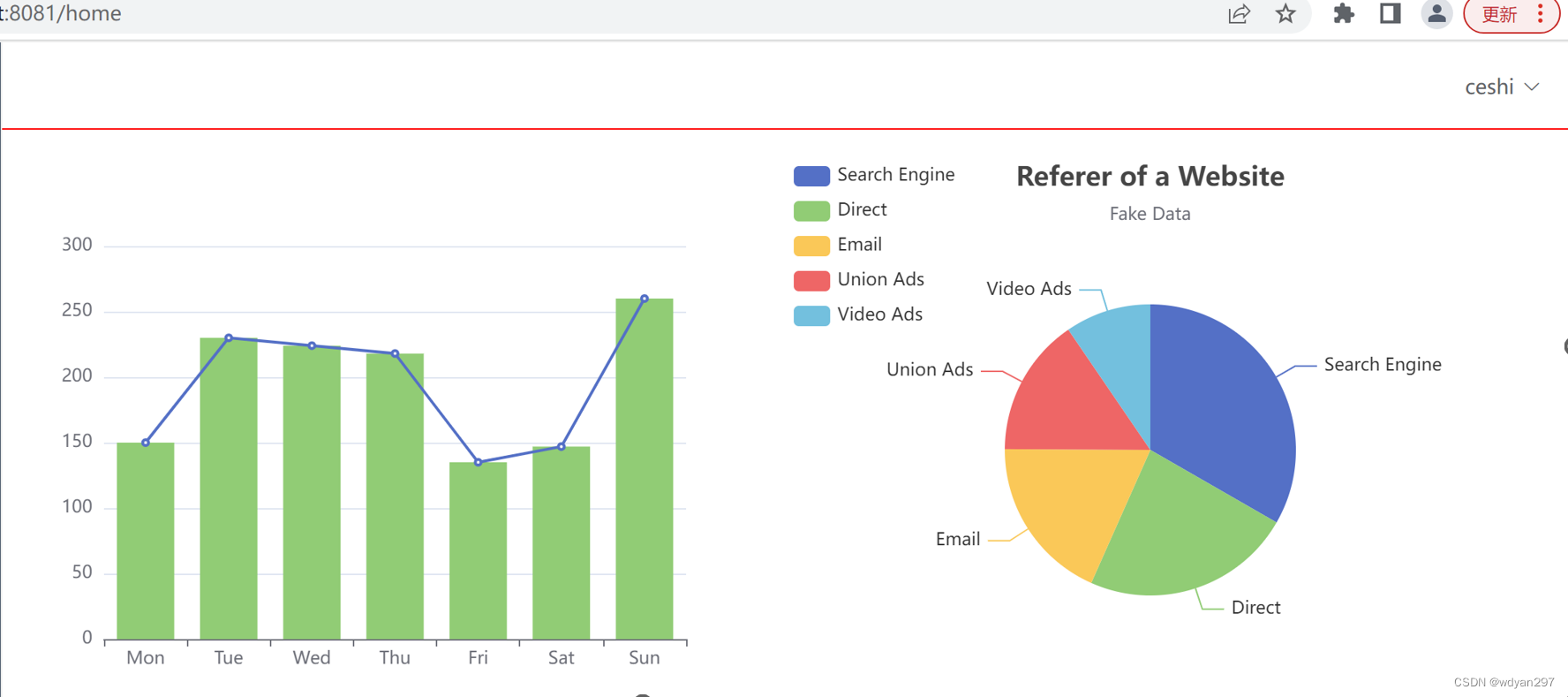
3. 运行项目
这时候运行项目,折线图、柱状图、饼图就都出来了。

三、 数据库数据图表展示
在基本图表能够正常显示的情况下,一方面保障了Echart引入环境正常,另一方面,基本学会使用官网JS代码。
观察上面的图表就会发现,使用Echart做图表非常方便。比如折线像图或者柱状图,只要提供X、Y轴数据即可。
1. 后端获取数据
这里做一个根据用户生成的日期进行一个季度统计,比如第三季度,有多少用户,第四季度有多少用户等。
在定义members路由及members映射方法。使用Hutool工具中的DateUtil.quarterEnum可以实现对日期进行季度提取。然后根据季度进行Switch判断,并计数。
2. 新建EchartsController,添加members接口
新建EchartsController,添加members接口,使用Hutool工具中的DateUtil.quarterEnum可以实现对日期进行季度提取。然后根据季度进行Switch判断,并计数。
package com.example.demo.controller;
import cn.hutool.core.collection.CollUtil;
import cn.hutool.core.date.DateUtil;
import cn.hutool.core.date.Quarter;
import com.example.demo.common.Result;
import com.example.demo.entity.User;
import com.example.demo.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
@RequestMapping("/echarts")
public class EchartsController {
@Autowired
private UserService userService;
//统计每个季度的会员人数
@GetMapping("/members")
public Result members(){
List<User> list=userService.list();
int q1=0;//分别定义四个季度
int q2=0;
int q3=0;
int q4=0;
for(User user:list){
Date createTime=user.getCreatedTime();
Quarter quarter= DateUtil.quarterEnum(createTime);
switch (quarter){
case Q1:q1+=1;break;
case Q2:q2+=1;break;
case Q3:q3+=1;break;
case Q4:q4+=1;break;
default:break;
}
}
return Result.success(CollUtil.newArrayList(q1,q2,q3,q4));
}
}
3.修改Home.vue,将X轴写上各季度
xAxis: {
type: 'category',
data: ["第一季度","第二季度","第三季度","第四季度"]
},
4. 从后端获取数据,并填充到Y轴
this.request("http://localhost:8084/echarts/members").then(res=>{
console.log(res);
option.series[0].data=res.data;
option.series[1].data=res.data;
myChart.setOption(option);
})
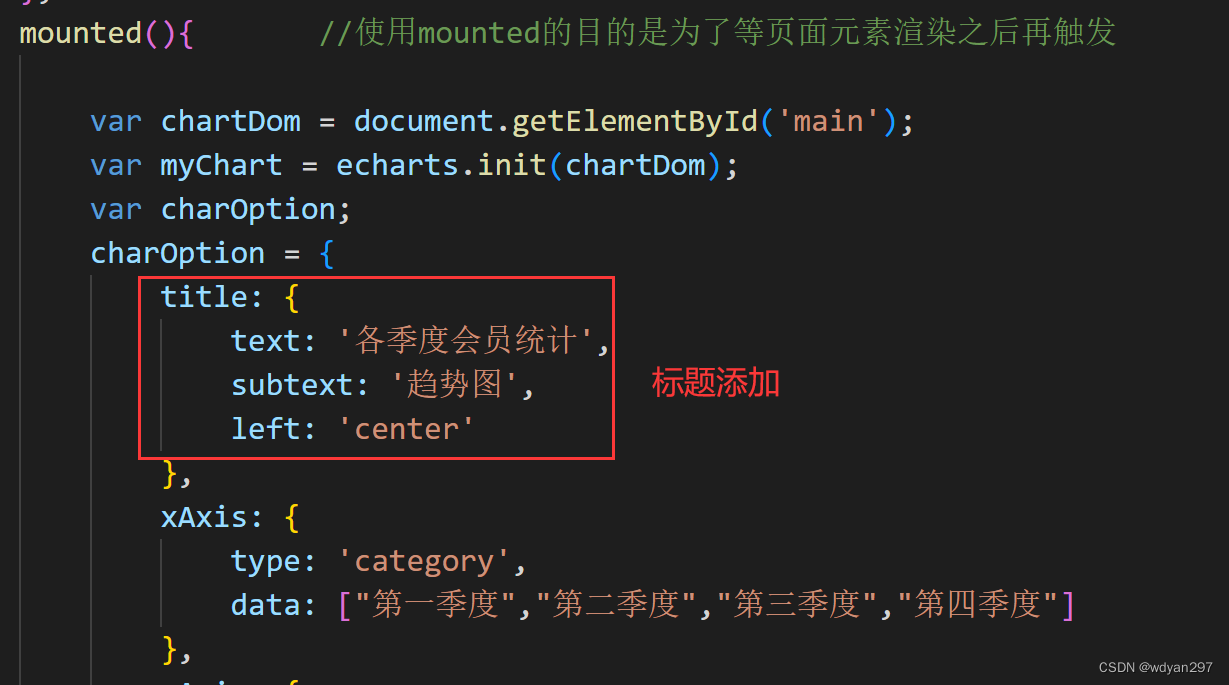
5. 可以为图表添加标题等信息

title: {
text: '各季度会员统计',
subtext: '趋势图',
left: 'center'
},
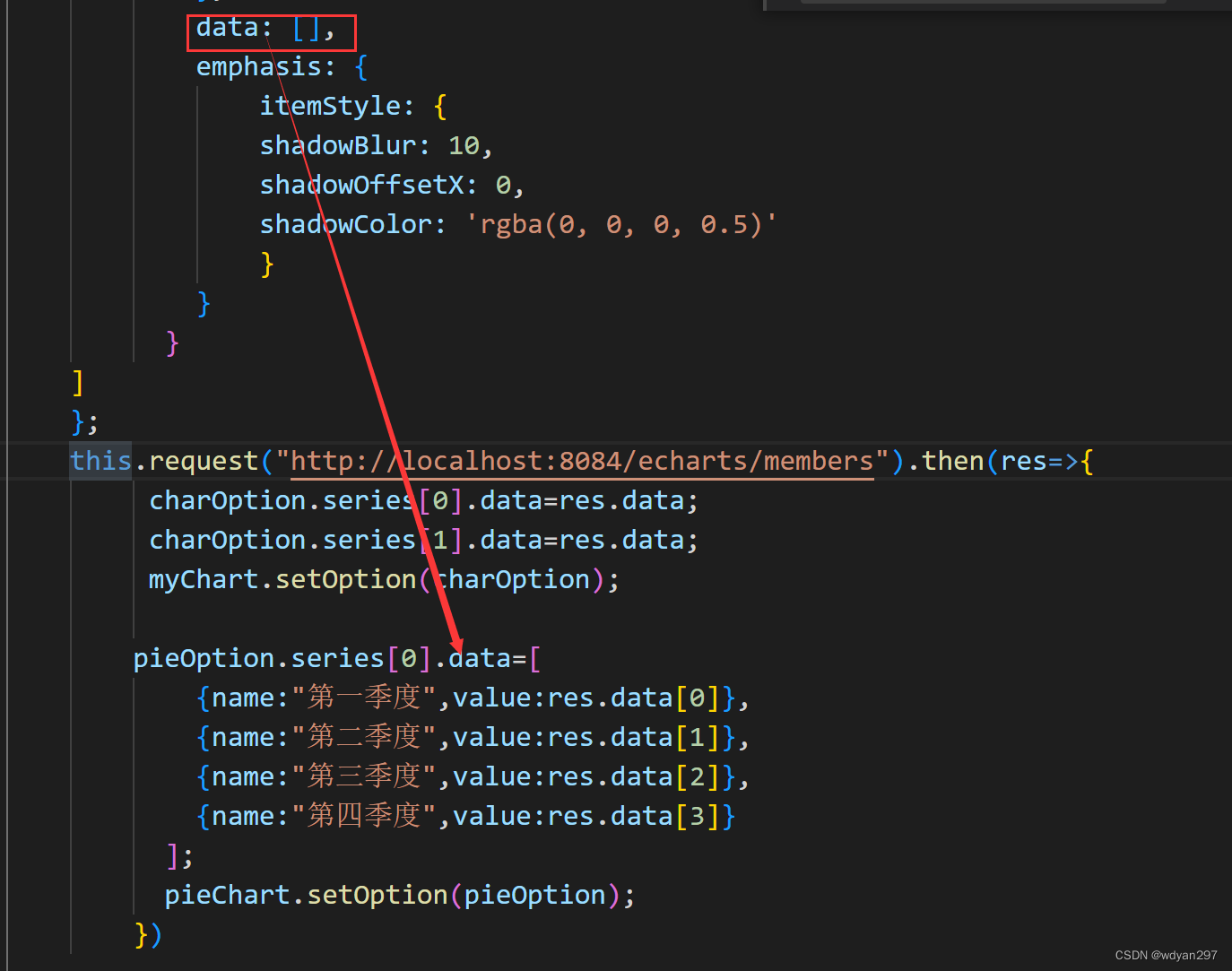
6. 为饼图填充值
清空原demo中data的值。从后端获取数据,填充到data中。

7.完整Home.vue代码
<template>
<div>
<el-row :gutter="10" style="margin-bottom:60px">
<el-col :span="6">
<el-card style="color:#409EFF">
<div><i class="el-icon-user-solid"/>用户总量</div>
<div style="padding:10px 0;text-align:center;font-weight:bold">100</div>
</el-card>
</el-col>
<el-col :span="6">
<el-card style="color:#F56C6C">
<div><i class="el-icon-money"/>销售总量</div>
<div style="padding:10px 0;text-align:center;font-weight:bold">¥1000000</div>
</el-card>
</el-col>
<el-col :span="6">
<el-card style="color:#67C23A">
<div><i class="el-icon-bank-card"/>收益总额</div>
<div style="padding:10px 0;text-align:center;font-weight:bold">¥30003</div>
</el-card>
</el-col>
<el-col :span="6">
<el-card style="color:#409EFF">
<div style="color:#409EFF"><i class="el-icon-s-shop"/>门店总数</div>
<div style="padding:10px 0;text-align:center;font-weight:bold">100</div>
</el-card>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<div id="main" style="width:500px; height:400px"></div>
</el-col>
<el-col :span="12">
<div id="pie" style="width:500px; height:400px"></div>
</el-col>
</el-row>
</div>
</template>
<script>
import * as echarts from 'echarts';
export default {
name:"Home",
data(){
return{
}
},
mounted(){ //使用mounted的目的是为了等页面元素渲染之后再触发
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var charOption;
charOption = {
title: {
text: '各季度会员统计',
subtext: '趋势图',
left: 'center'
},
xAxis: {
type: 'category',
data: ["第一季度","第二季度","第三季度","第四季度"]
},
yAxis: {
type: 'value'
},
series: [
{
data: [],
type: 'line'
},
{
data: [],
type: 'bar'
}
]
};
var pieDom = document.getElementById('pie');
var pieChart = echarts.init(pieDom);
var pieOption;
pieOption = {
title: {
text: '各季度会员统计',
subtext: '比例图',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
type: 'pie',
radius: '70%',
label: {
normal: {
show: true,
position: 'inner',
textStyle:{
fontWeight:300,
fontSize:16,
color:"#fff"
},
formatter: '{d}%' //自定义显示格式(b:name, c:value, d:百分比)
}
},
data: [],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
this.request("http://localhost:8084/echarts/members").then(res=>{
charOption.series[0].data=res.data;
charOption.series[1].data=res.data;
myChart.setOption(charOption);
pieOption.series[0].data=[
{name:"第一季度",value:res.data[0]},
{name:"第二季度",value:res.data[1]},
{name:"第三季度",value:res.data[2]},
{name:"第四季度",value:res.data[3]}
];
pieChart.setOption(pieOption);
})
}
}
</script>
<style scoped>
</style>
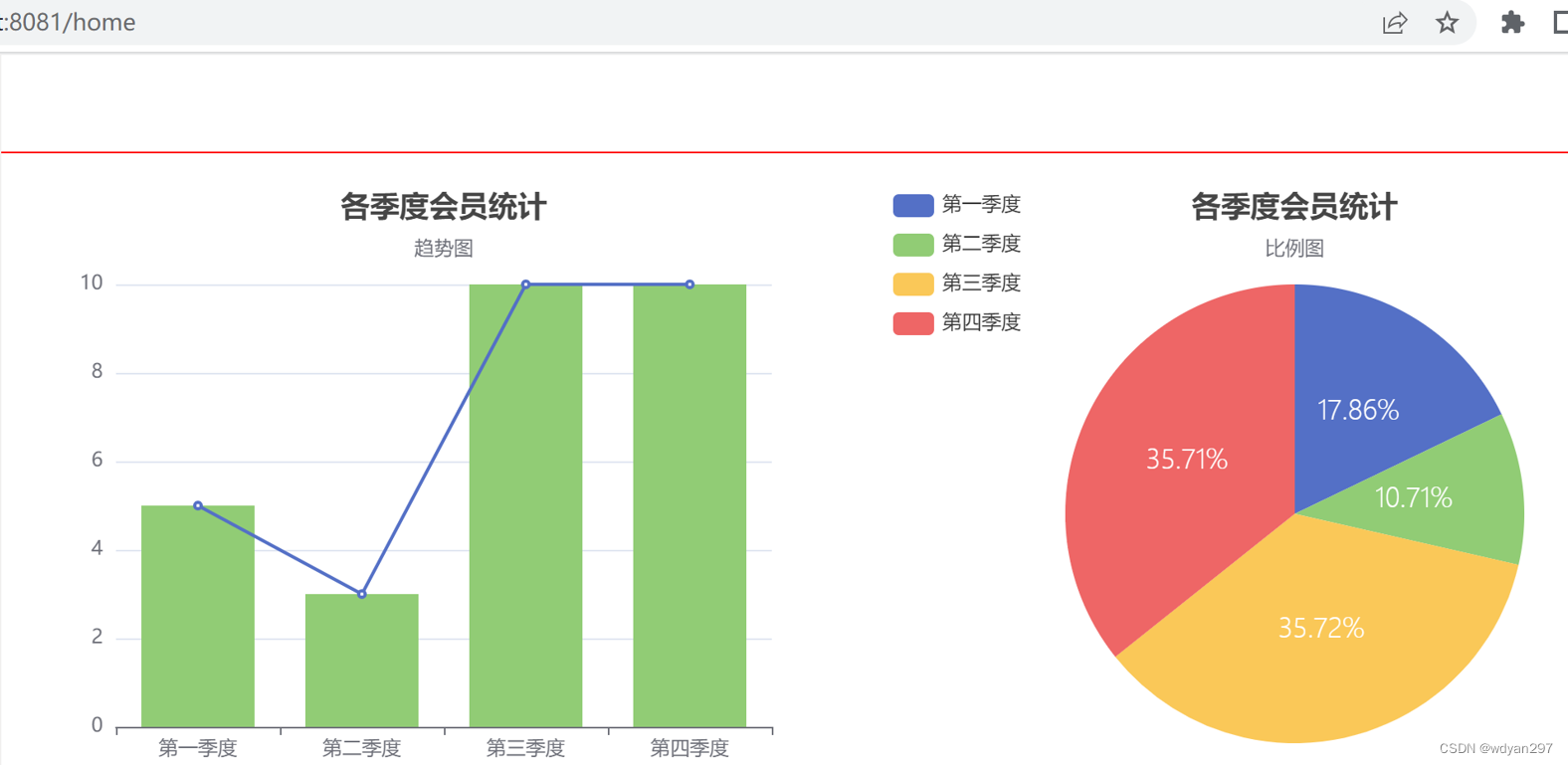
8. 运行项目

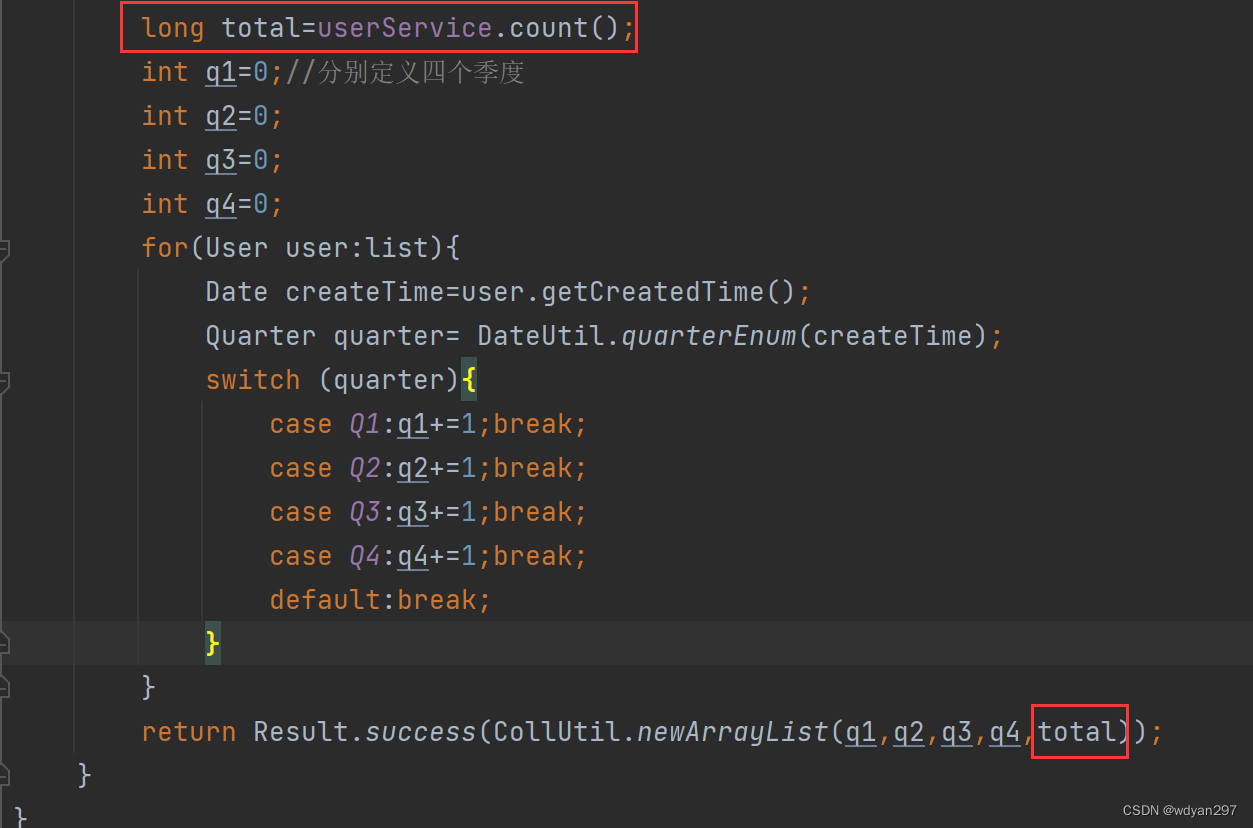
9. 添加统计数据
还可以为home页添加一些统计汇总数据,统计数据当然可以从后端获取,比如做一个统计用户总量。其余三个中做了一些模拟数据。

前端Home.vue再加一个<el-row>:放4个栅格。第一个使用插值方式取值{
{total}}
<el-row :gutter="10" style="margin-bottom:60px">
<el-col :span="6">
<el-card style="color:#409EFF">
<div><i class="el-icon-user-solid"/>用户总量</div>
<div style="padding:10px 0;text-align:center;font-weight:bold">{
{total}}</div>
</el-card>
</el-col>
<el-col :span="6">
<el-card style="color:#F56C6C">
<div><i class="el-icon-money"/>销售总量</div>
<div style="padding:10px 0;text-align:center;font-weight:bold">¥1000000</div>
</el-card>
</el-col>
<el-col :span="6">
<el-card style="color:#67C23A">
<div><i class="el-icon-bank-card"/>收益总额</div>
<div style="padding:10px 0;text-align:center;font-weight:bold">¥30003</div>
</el-card>
</el-col>
<el-col :span="6">
<el-card style="color:#409EFF">
<div style="color:#409EFF"><i class="el-icon-s-shop"/>门店总数</div>
<div style="padding:10px 0;text-align:center;font-weight:bold">100</div>
</el-card>
</el-col>
</el-row>
10. 完整Home.vue代码
<template>
<div>
<el-row :gutter="10" style="margin-bottom:60px">
<el-col :span="6">
<el-card style="color:#409EFF">
<div><i class="el-icon-user-solid"/>用户总量</div>
<div style="padding:10px 0;text-align:center;font-weight:bold">{
{total}}</div>
</el-card>
</el-col>
<el-col :span="6">
<el-card style="color:#F56C6C">
<div><i class="el-icon-money"/>销售总量</div>
<div style="padding:10px 0;text-align:center;font-weight:bold">¥1000000</div>
</el-card>
</el-col>
<el-col :span="6">
<el-card style="color:#67C23A">
<div><i class="el-icon-bank-card"/>收益总额</div>
<div style="padding:10px 0;text-align:center;font-weight:bold">¥30003</div>
</el-card>
</el-col>
<el-col :span="6">
<el-card style="color:#409EFF">
<div style="color:#409EFF"><i class="el-icon-s-shop"/>门店总数</div>
<div style="padding:10px 0;text-align:center;font-weight:bold">100</div>
</el-card>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<div id="main" style="width:500px; height:400px"></div>
</el-col>
<el-col :span="12">
<div id="pie" style="width:500px; height:400px"></div>
</el-col>
</el-row>
</div>
</template>
<script>
import * as echarts from 'echarts';
export default {
name:"Home",
data(){
return{
total:0
}
},
mounted(){ //使用mounted的目的是为了等页面元素渲染之后再触发
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var charOption;
charOption = {
title: {
text: '各季度会员统计',
subtext: '趋势图',
left: 'center'
},
xAxis: {
type: 'category',
data: ["第一季度","第二季度","第三季度","第四季度"]
},
yAxis: {
type: 'value'
},
series: [
{
data: [],
type: 'line'
},
{
data: [],
type: 'bar'
}
]
};
var pieDom = document.getElementById('pie');
var pieChart = echarts.init(pieDom);
var pieOption;
pieOption = {
title: {
text: '各季度会员统计',
subtext: '比例图',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
type: 'pie',
radius: '70%',
label: {
normal: {
show: true,
position: 'inner',
textStyle:{
fontWeight:300,
fontSize:16,
color:"#fff"
},
formatter: '{d}%' //自定义显示格式(b:name, c:value, d:百分比)
}
},
data: [],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
this.request("http://localhost:8084/echarts/members").then(res=>{
console.log(res.data);
charOption.series[0].data=res.data;
charOption.series[1].data=res.data;
this.total=res.data[4];
myChart.setOption(charOption);
pieOption.series[0].data=[
{name:"第一季度",value:res.data[0]},
{name:"第二季度",value:res.data[1]},
{name:"第三季度",value:res.data[2]},
{name:"第四季度",value:res.data[3]}
];
pieChart.setOption(pieOption);
})
}
}
</script>
<style scoped>
</style>
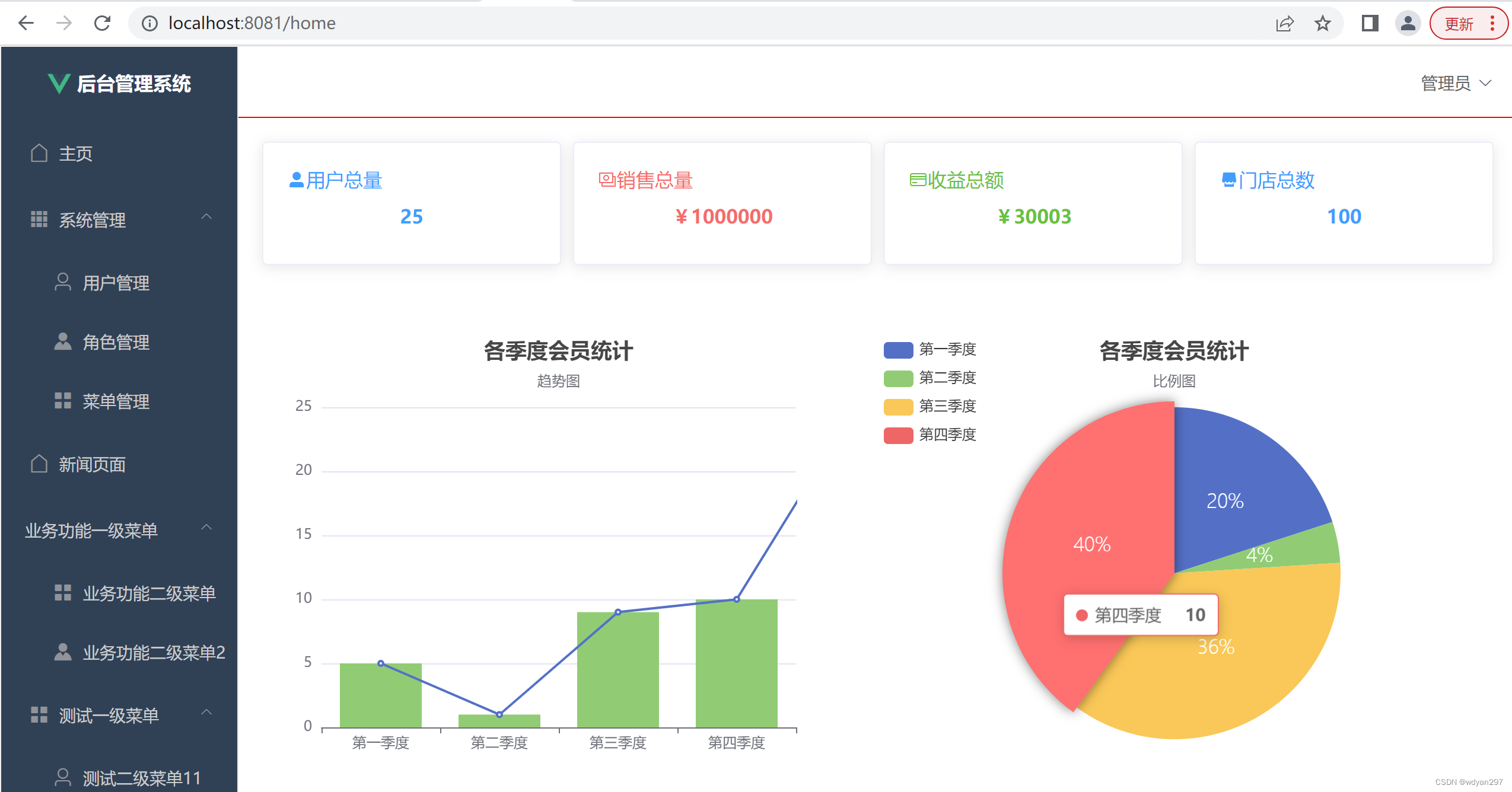
11. 运行项目

任务总结
通过本次任务,大家能够:
(1)学会Echart图表工具的使用方法;
(2)学会前后端数据传递及图表获取数据。