AWS的S3对象存储服务除了具备存储功能,还具备服务器功能。我们可以使用它托管静态网站,而不需要另外启动一台Web服务器。下图1和2就是传统Web服务器场景,最后一个是S3的静态托管场景。

具体的操作也很简单。只有在权限配置时,需要灵活的调整下。
1 创建存储桶
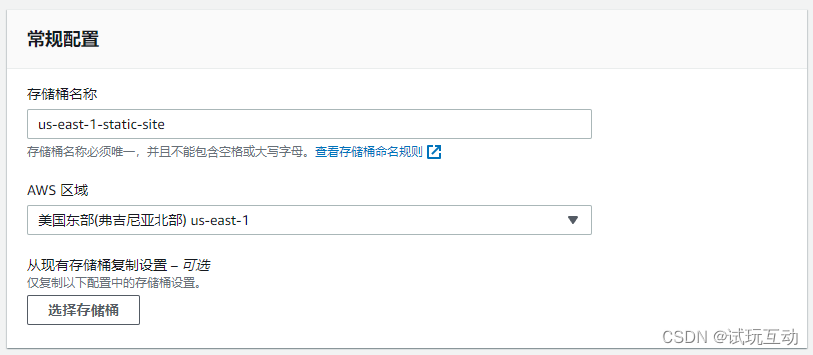
进入S3桶管理页面,选择适合的区域。本例中,我选择美国东部 (弗吉尼亚北部)us-east-1区域。
我们给桶取名为:us-east-1-static-site。注意桶名是全局唯一的,所以建议加上账号区域名以及一些特殊标志。

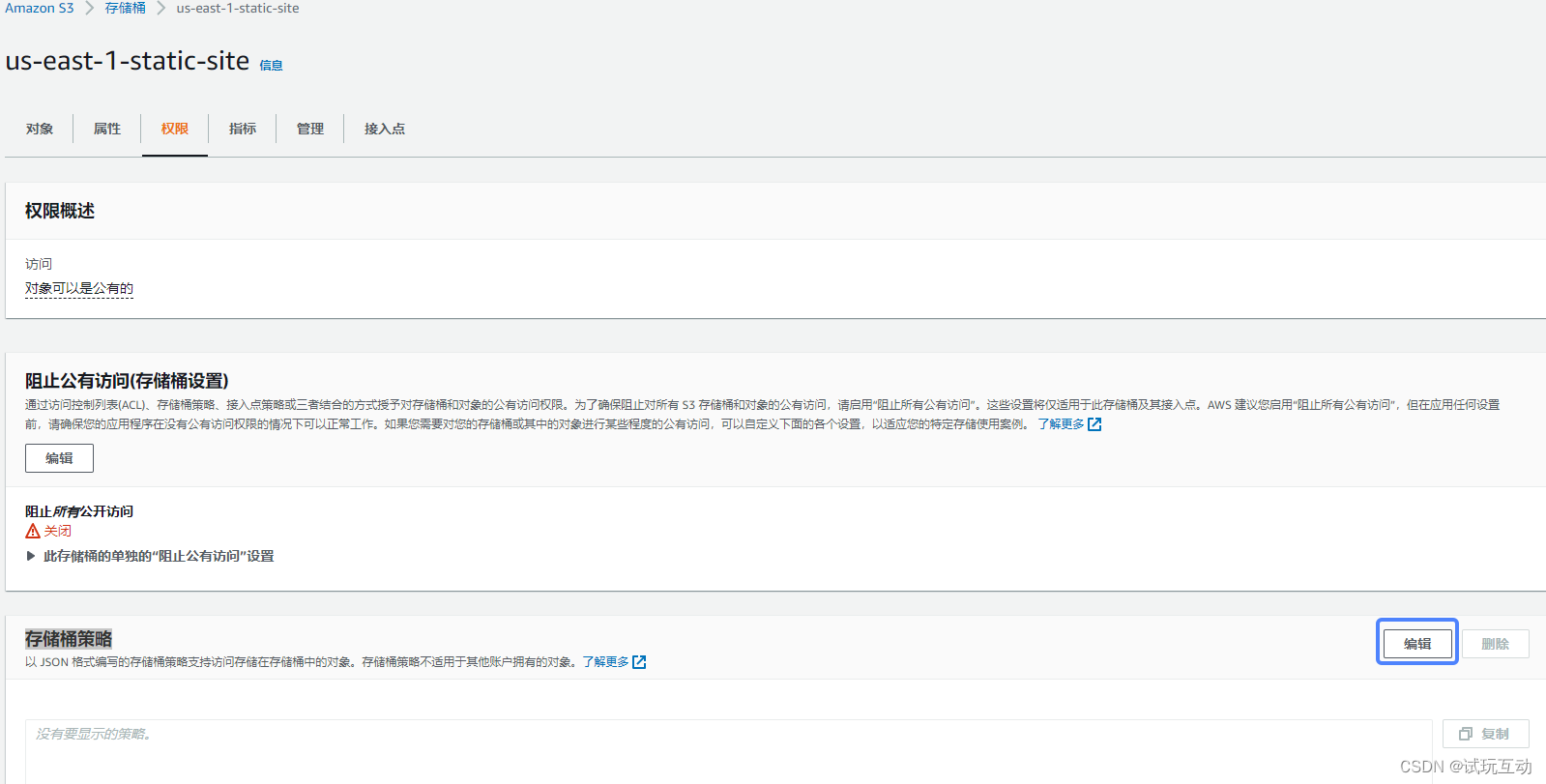
1.1 修改“阻止公有访问”配置

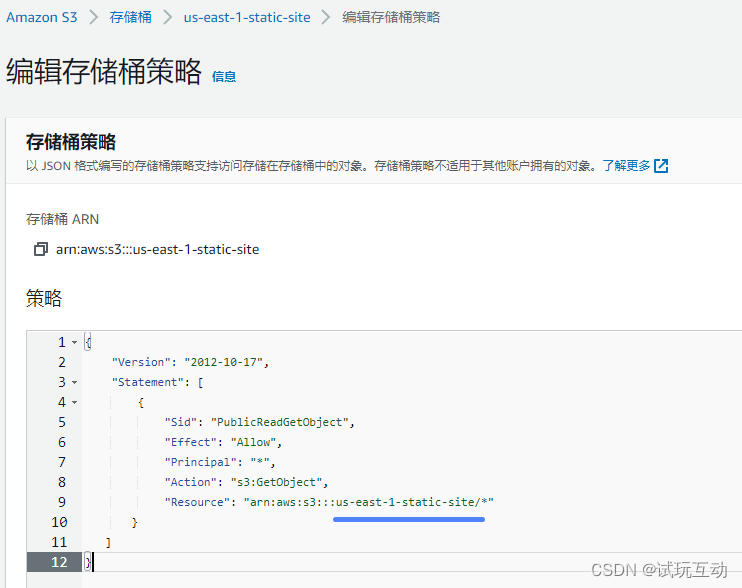
2 修改“存储桶策略”
在us-east-1-static-site的权限页面中,找到存储桶策略块。初始时,它是空的。

点击“编辑”后,填入下面的内容
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::【BucketName】/*"
}
]
}
注意【BucketName】是我们之前创建的桶名。对应本例,我们需要将其改成:us-east-1-static-site。

3 上传静态网页文件
为了方便演示,我们写了一个非常简单网页,并保存为index.html。(非必须叫这个名字,只要和后面配置的名字一样就行了)
<!DOCTYPE html>
<html>
<head>
<title>Static Website Hosting:AWS S3</title>
</head>
<body>
<h1>AWS S3 - Free Static Website Hosting</h1>
<p>Getting Started</p>
</body>
</html>
然后将这个文件上传到桶中。

4 开启“静态网站托管”
在该桶的“属性”Tab页,找到“静态网站托管”块,点击“编辑”按钮。


注意:如果代码是基于单页面路由,这需要配置“错误文档”的内容也是“索引文档”的内容——即index.html。
在“索引文档”处填写上一步上传的文件名。

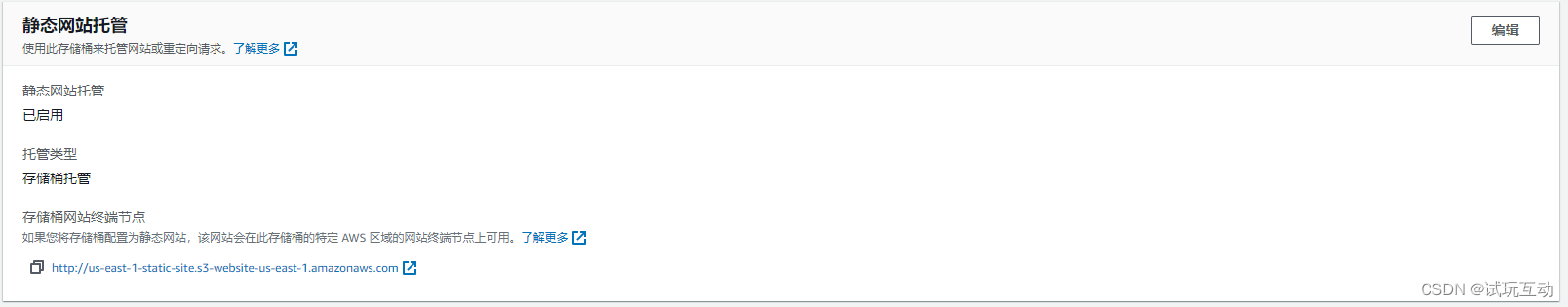
最后我们可以得到“存储桶网站终端节点”。
5 测试
打开上一步生成的地址,可以看到网页。