
提取出来的CSS
<style>
body {
background-color: #f2f2f2;
}
.layui-fluid {
padding: 15px
}
/* 右侧信息栏 */
.layadmin-cmdlist-fluid {
padding-bottom: 60px;
}
.cmdlist-container {
background: #fff;
border: 1px solid transparent;
}
.cmdlist-container:hover {
border: 1px solid #e8e8e8;
}
.cmdlist-container img {
width: 100%;
}
.cmdlist-text {
padding: 20px;
}
.cmdlist-text .info {
height: 40px;
font-size: 14px;
line-height: 20px;
width: 100%;
overflow: hidden;
color: #5F5F5F;
margin-bottom: 10px;
}
.cmdlist-text .price {
font-size: 14px;
}
.cmdlist-text .price b {
margin-right: 20px;
}
.cmdlist-text .price p {
display: inline-block;
}
.cmdlist-text .flow {
text-align: right;
float: right;
}
#demo0 {
text-align: center;
}
</style>完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>商品列表</title>
<link href="//cdn.staticfile.org/layui/2.8.11/css/layui.css" rel="stylesheet">
<style>
body {
background-color: #f2f2f2;
}
.layui-fluid {
padding: 15px
}
/* 右侧信息栏 */
.layadmin-cmdlist-fluid {
padding-bottom: 60px;
}
.cmdlist-container {
background: #fff;
border: 1px solid transparent;
}
.cmdlist-container:hover {
border: 1px solid #e8e8e8;
}
.cmdlist-container img {
width: 100%;
}
.cmdlist-text {
padding: 20px;
}
.cmdlist-text .info {
height: 40px;
font-size: 14px;
line-height: 20px;
width: 100%;
overflow: hidden;
color: #5F5F5F;
margin-bottom: 10px;
}
.cmdlist-text .price {
font-size: 14px;
}
.cmdlist-text .price b {
margin-right: 20px;
}
.cmdlist-text .price p {
display: inline-block;
}
.cmdlist-text .flow {
text-align: right;
float: right;
}
#demo0 {
text-align: center;
}
</style>
</head>
<body>
<div class="layui-fluid layadmin-cmdlist-fluid">
<script id="demo" type="text/html">
{
{# layui.each(d.list, function(index, item){ }}
<div class="layui-col-md2 layui-col-sm4">
<div class="cmdlist-container">
<a href="javascript:;">
<img src="{
{= item.pic}}">
</a>
<a href="javascript:;">
<div class="cmdlist-text">
<p class="info">{
{= item.name}}</p>
<div class="price">
<b>¥{
{= item.price}}</b>
<p>
¥
<del>130</del>
</p>
<span class="flow">
<i class="layui-icon layui-icon-rate"></i>
433
</span>
</div>
</div>
</a>
</div>
</div>
{
{# }); }}
{
{# if(d.list.length === 0){ }}
无数据
{
{# } }}
</script>
<div id="cont" class="layui-row layui-col-space30"></div>
<div id="demo0"></div>
</div>
<script src="//cdn.staticfile.org/layui/2.8.11/layui.js"></script>
<script>
var laytpl = layui.laytpl;
var data = { //数据
"title":"Layui常用模块"
,"list":[{"pic": "portrait.png",
"price": 25,
"name": "M121"}
,{"pic": "portrait.png",
"price": 35,
"name": "U32G"}
,{"pic": "portrait.png",
"price": 35,
"name": "U32G"}
,{"pic": "portrait.png",
"price": 35,
"name": "U32G"}
,{"pic": "portrait.png",
"price": 35,
"name": "U32G"}
,{"pic": "portrait.png",
"price": 35,
"name": "U32G"}
,{"pic": "portrait.png",
"price": 35,
"name": "U32G"}
,{"pic": "portrait.png",
"price": 35,
"name": "U32G"}
,{"pic": "portrait.png",
"price": 35,
"name": "U32G"}
,{"pic": "portrait.png",
"price": 35,
"name": "U32G"}
,{"pic": "portrait.png",
"price": 35,
"name": "U32G"}
,{"pic": "portrait.png",
"price": 35,
"name": "U32G"}
,{"pic": "portrait.png",
"price": 35,
"name": "U32G"}
,{"pic": "portrait.png",
"price": 35,
"name": "U32G"}
,{"pic": "portrait.png",
"price": 35,
"name": "U32G"}
,{"pic": "portrait.png",
"price": 35,
"name": "U32G"}
,{"pic": "portrait.png",
"price": 35,
"name": "U32G"}
,{"pic": "portrait.png",
"price": 35,
"name": "U32G"}
]
}
var getTpl = demo.innerHTML
,view = document.getElementById('cont');
laytpl(getTpl).render(data, function(html){
view.innerHTML = html;
});
</script>
<script>
layui.use(['laypage', 'layer'], function(){
var laypage = layui.laypage
,layer = layui.layer;
//总页数低于页码总数
laypage.render({
elem: 'demo0'
,count: 50 //数据总数
});
});
</script>
</body>
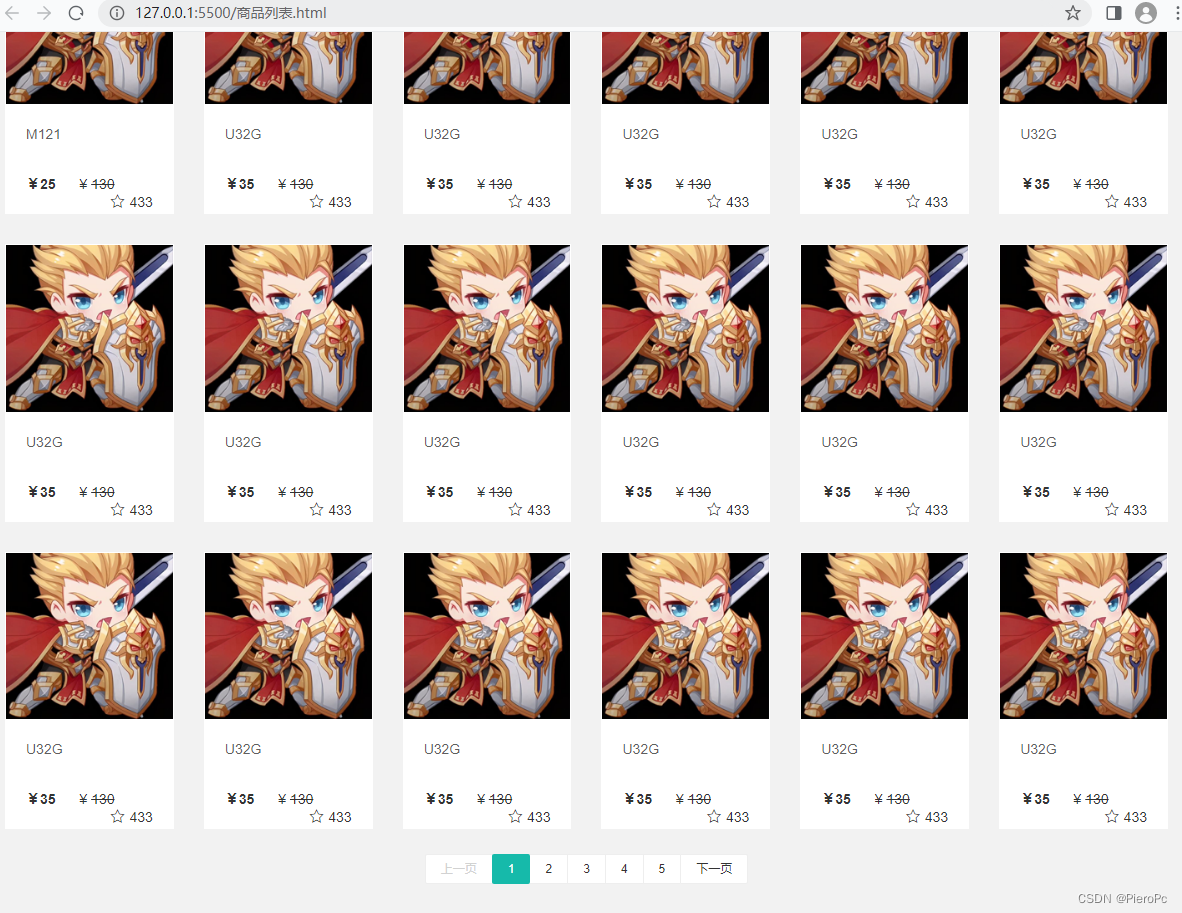
</html>layui 有些缺点 内容多点就会出排布 变型,这个不好解决!!有待研究。。。。