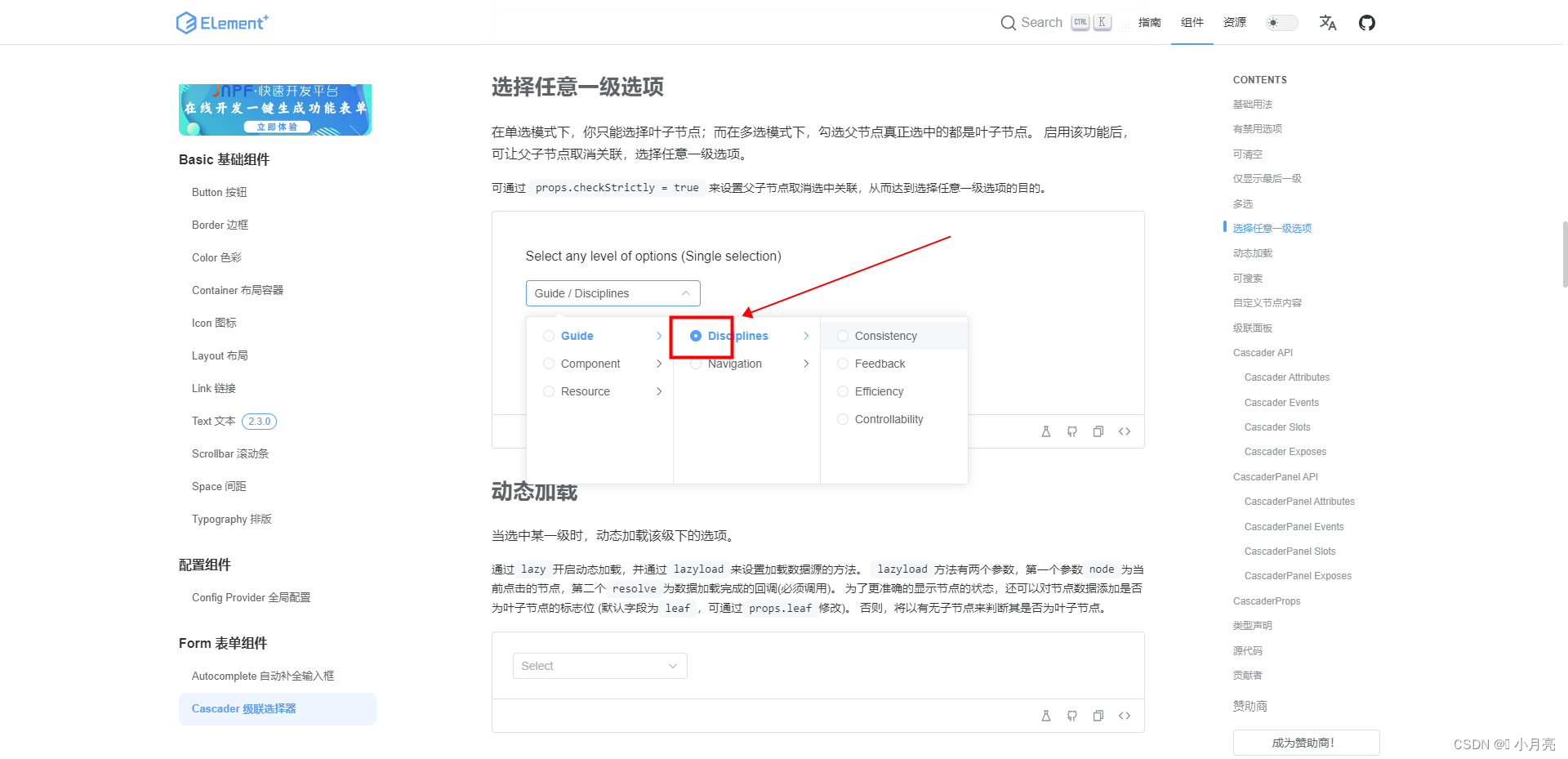
组件原始选中:选择文字前面的单选按钮

现在更改为:隐藏单选按钮,点击文字进行选中
① 给弹出内容的自定义类名(popper-class):
<el-cascader
v-model="areaValue"
:options="areaOptions"
:props="areaProps"
:teleported="false"
separator="-"
placeholder="请选择"
popper-class="dropDownPanel"
@change="handleAreaChange"
/>
② 更改样式 – 将选中的区域扩大并且隐藏:
.dropDownPanel {
.el-cascader-panel .el-cascader-menu .el-radio {
position: absolute;
width: 180px;
opacity: 0;
.el-radio__input {
// 单选按钮
opacity: 0;
}
.el-radio__input.is-checked {
// 选中的额单选按钮
opacity: 0;
}
}
}