一、下载并且安装Node(不安装node,就安装nvm。nvm安装教程):
1.官网下载Node:https://nodejs.org/en/
2.测试nodejs安装是否成功:
在
windows powerShell中输入node -v和npm -v,看到版本号就代表安装成功。
tips:windows powerShell打开:win+r -> 输入 cmd
二、安装git:
1、安装git:Git - Downloads
2、判断git是否安装成功:
方法一: 在
windows powerShell中输入git -v
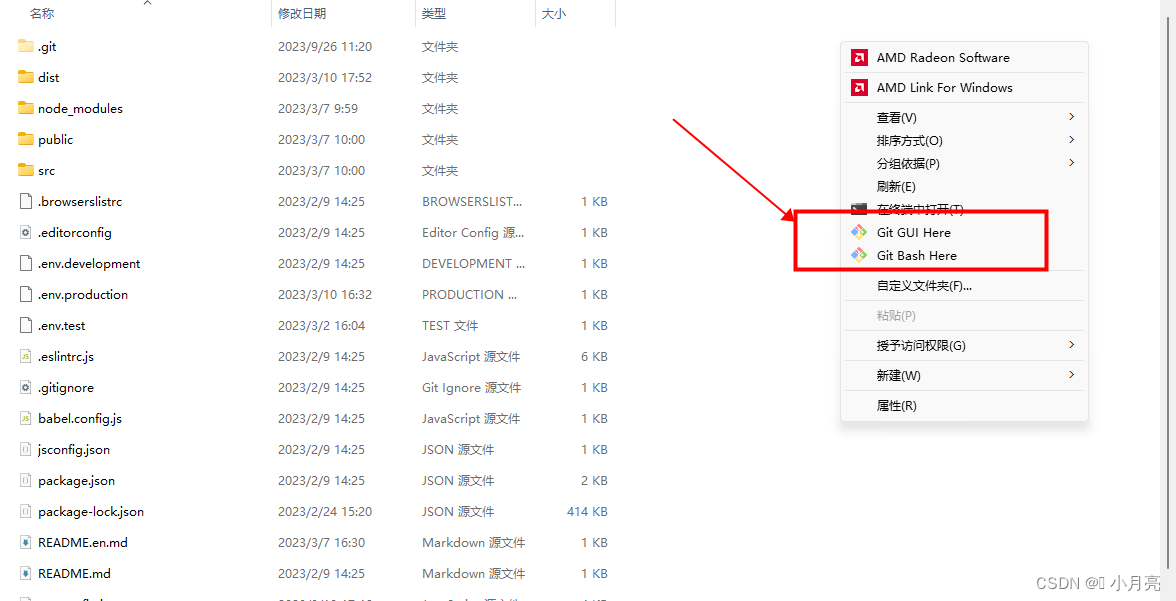
方法二: 在有git仓库的文件夹目录下鼠标右键 --> 显示更多选项 中看到红框的命令
三、配置ssh:
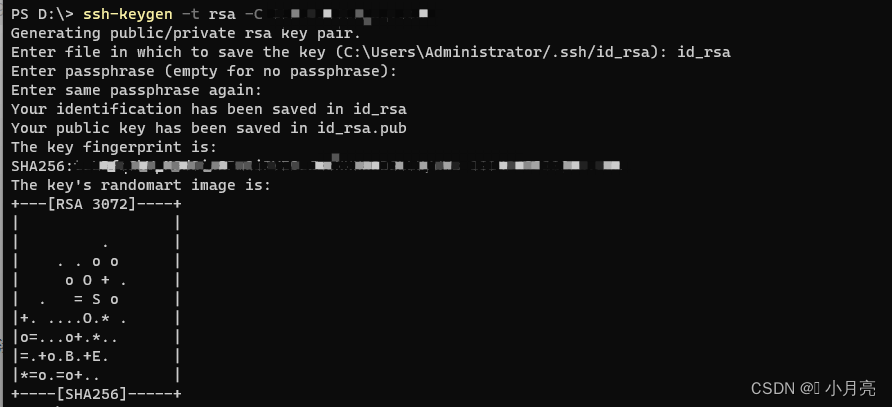
1、获取ssh:
键入命令:
ssh-keygen -t rsa -C "[email protected]"
tips:"[email protected]"是 github/gitlab等需要拉取分支的 账号
一直回车即可。
2、配置ssh:
① 在C:\Users\Administrator.ssh下产生两个文件:id_rsa和id_rsa.pub
② 用记事本打开id_rsa.pub文件,复制内容
③ 在github.com(或者需要拉取文件的网站)上到ssh密钥管理页面,添加新公钥,取个名字,内容粘贴刚才复制的内容。

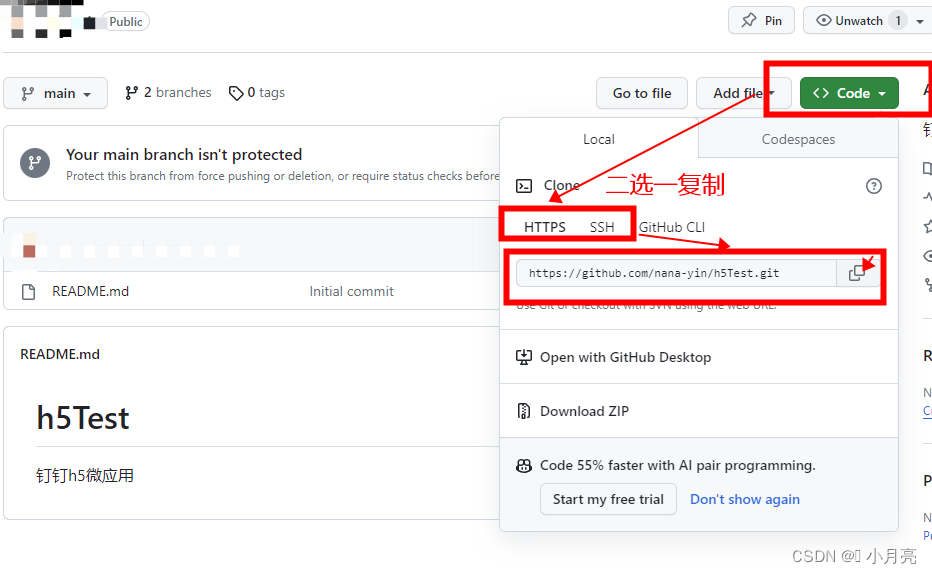
四、拉取代码:
1、在 windows powerShell中拉取远程的代码:git clone master ssh或者https链接

2、进入到目录中:cd 文件名称
3、新建分支:git checkout -b 分支名称
4、将本次分支的内容放在远程分支上:
git add .git commit -m '推送的注释'git push —set-upstream origin 分支名称
5、项目运行或者安装依赖:npm i 或者使用cnpm或者yarn
① 安装cnpm: npm install -g cnpm --registry=https://registry.npm.taobao.org
② 解决 cnpm 无法加载文件 C:\Users\hp\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本:
以管理员身份运行power shell
输入set-ExecutionPolicy RemoteSigned,然后输入回车,问题解决