关于html播放器的相关知识:菜鸟教程
要做到选择视频文件并将其播放

代码:注意需要jquery
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#File").change(function (file) {
$("body").append(file.target.files[0]);
var url = window.URL.createObjectURL(file.target.files[0]);
$("#player")[0].src = url;
$("#player")[0].onload = function () {
window.URL.revokeObjectURL(src);
};
$("#player").css({
"width": "100%", "height": "100%" });
});
});
</script>
</head>
<body>
<input id="File" type="file" id="file" />
<video id="player"autoplay="autoplay" controls>
</video>
</body>
</html>
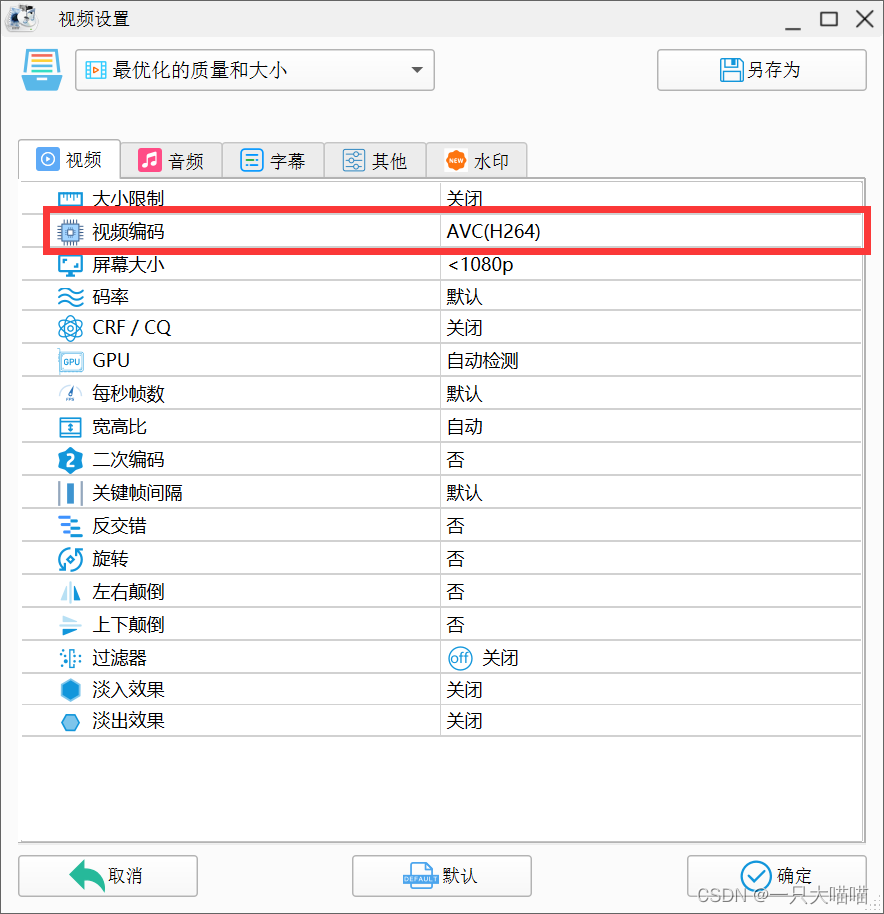
当视频不能播放成功,可能遇到编码问题:解决方案
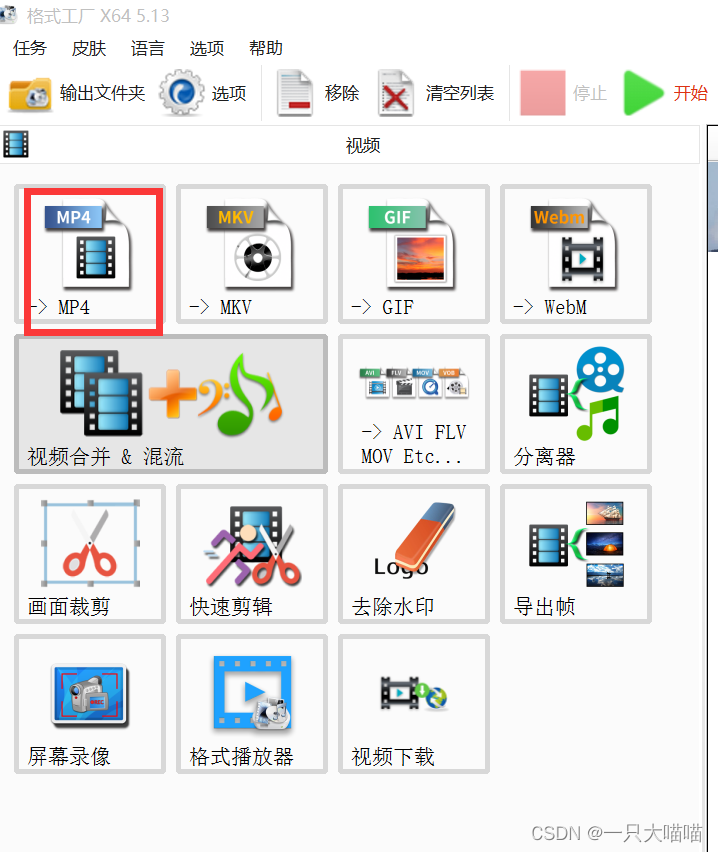
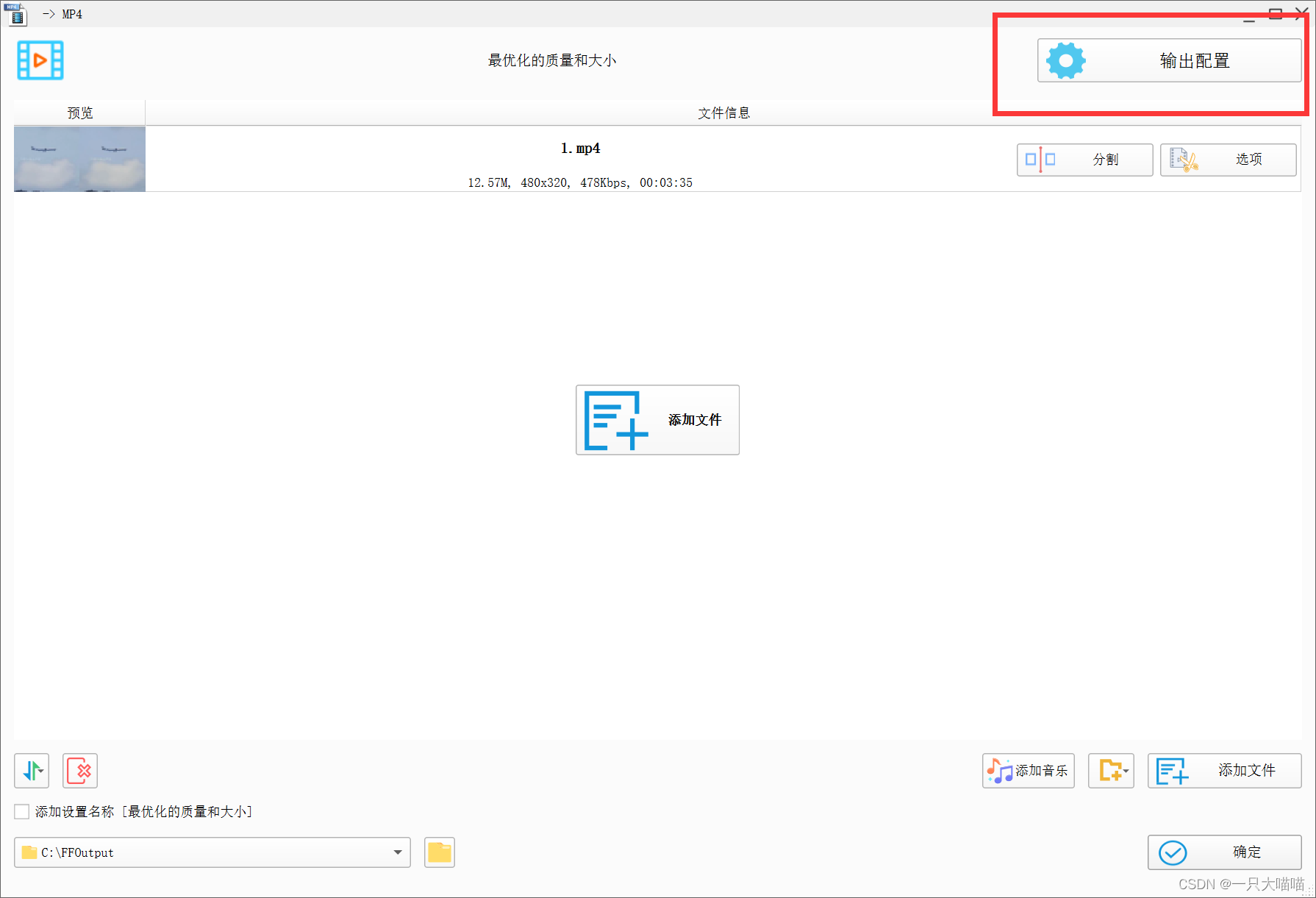
1.下载格式工厂
2.转化视频格式