最近使用input输入框 写了移动端的项目 有以下几个问题
1、调出键盘,页面没有上移 ,键盘盖着了输入框。
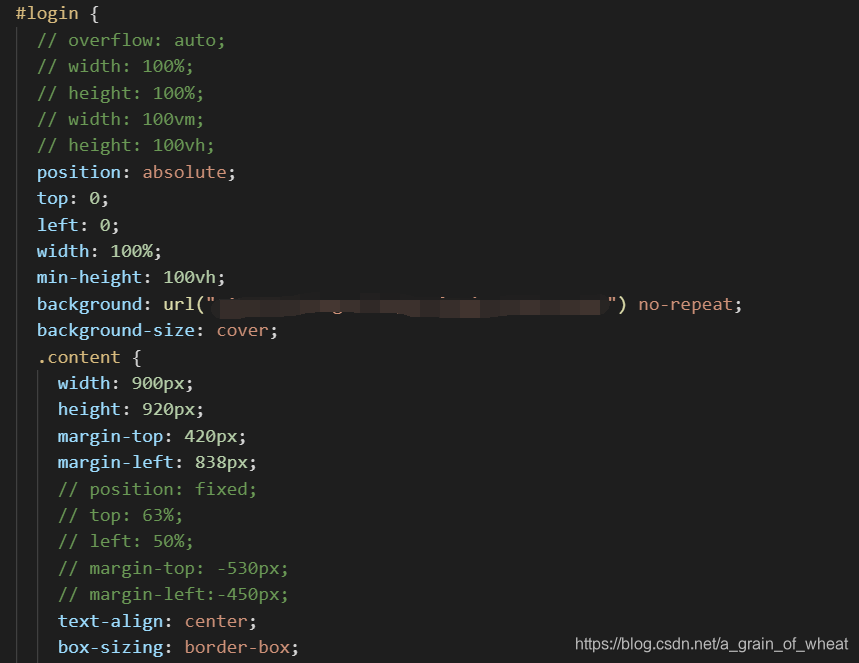
是因为样式中 定位的问题 元素使用 fixed定位 但是top 一定不能设置为固定值 建议使用 % 。还有其他方法,下面会详细介绍。
2、第一次的需求是 父盒子背景图 不能跟着上移 只有表单部分可以上移

这样书写样式可以让content 部分上移
3、后来我 们的需求变了(很痛苦) 要求背景图部分也要跟着上移。
这是候代码就需要改变了

改成这个样式之后,问题就来了 键盘上面的内容竟然可以上下滑动
所以就要解决这个问题
方法一:
思路:监听页面键盘调起来时间 让父盒子的 top 上移一个 -420px 。
缺点:不同的设备显示就不一样,总有那么几个设备的键盘能遮着输入框的。
用变量控制一个样式 这个样式设置 top: -420px;
当键盘弹出的时候 应用这个样式 当键盘落下的时候 不应用这个样式。
方法二:
思路:动态获取键盘弹起的高度 让父盒子上移
缺点: 还是有那么几个特殊的 就不行。
方法三:

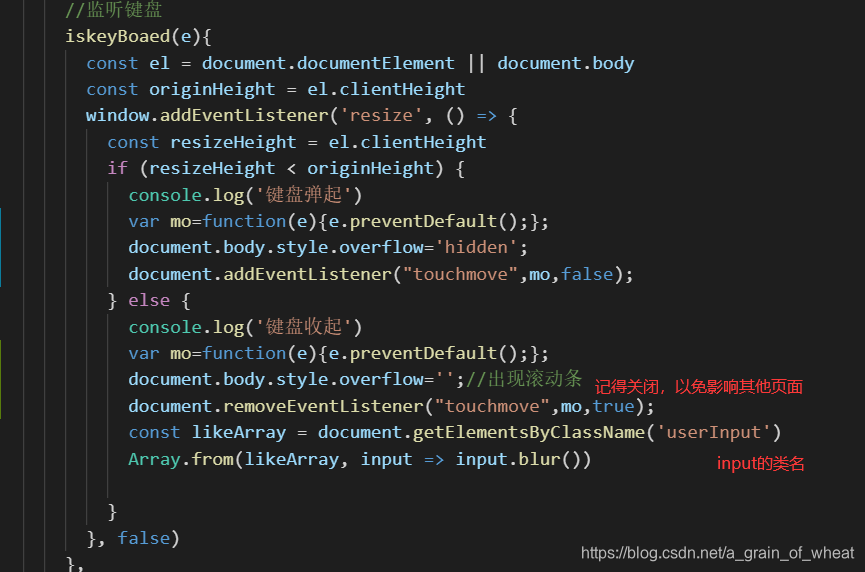
后来在网上找到了 键盘弹起 下面三行代码 就解决了 页面可以滑动的问题。
但是。。。。。。
此事没完。。。。。。
这样写影响了其他页面的滑动问题。其他页面要添加 @touchmove.stop才可以滑动
然后这真是件不友好的事情呢!!
于是 要重新改这部分的内容:
最终经过反复测试 键盘出来后页面可以滑动 我首先给这版块的页面添加了 @touchmove.prevent 放置页面滑动
然而 在距离键盘上方 100px左右的位置 竟然可以滑动 超过就不能滑动了。
于是我就给最外层的背景先注释掉 添加了纯色背景 调出键盘 发现了我的content 部分竟然掉出了页面 然后那个键盘上方能滑动的部分当然就是 content 掉出去的那个内容了。
找到了原因也就好解决了

最重要的是 给父盒子添加 @touchmove.prevent事件
就这么几行样式就解决了 掉出键盘 页面能滑动的问题
想哭的心都有了。
至于为什么第三种方法 取消不了监听的那个全局的touchmove暂时还没想到。。。