1. 分析
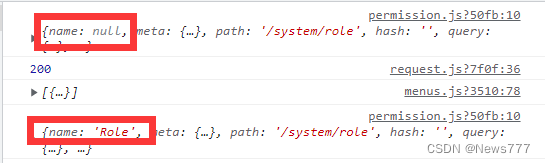
在写权限路由的过程中,使用到了动态路由,但在这过程中,每刷新一次页面,控制总是报出警告warnging:Route with name ‘Menu’ does not exist. 思考后在router.beforeEach中输出to查看,发现路由的name为null,导致其原因还没找到,总之再刷新后,router进行了二次相同路径跳转,可能是在App.vue监听重置路由导致,但因为项目目前已经成型,所以寻找另外的解决办法来解决这个问题。

使用到route.name的组件是el-menu,在这里的router-link to我最开始采用了name进行跳转,因此将其转成使用path进行跳转即可。
2. 纠正后的代码
<router-link
:to="resolvePath(item.path)"
v-for="item in menuItem"
:key="item.name">
<el-menu-item :index="item.name" @click="selectMenu(item)