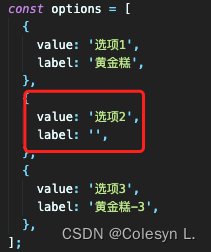
element-ui的 el-option如果label为空显示value问题处理
猜你喜欢
转载自blog.csdn.net/weixin_44255044/article/details/133737261
今日推荐
周排行