近日,由51CTO主办的WOT全球技术创新大会2023·深圳站成功举办,众多企业CTO、技术团队负责人在会场分享了优秀的技术实践。其中,剪映前端开发工程师赵培霏分享了主题为《剪映业务的大前端实践》的演讲。
赵培霏主要负责剪映前端的商业化模块,在跨端、中后台领域有较多的探索和实践。在此次分享中,赵培霏从业务场景及架构、用户体验提升、端融合实践和智能化探索四方面出发,为大家带来技术实践分享。
自研Lynx架构,突破多端、多场景、高性能技术难点
赵培霏表示,目前,剪映APP的前端应用是非常广泛的,前端业务的复杂性与重要性也使得其所在的团队面临着重重挑战,其中有三个主要技术难点,即多端、多场景、高性能。多端是指剪映前端业务不仅要跨web端,还需要跨PC端,也就是说需要同时支持Mac版本和Windows版本;多场景是指前端涉及到的业务模块非常多,对应的弹框页面也非常多,并且剪映业务涉及全球多个国家和地区,也进一步增加了业务场景;高性能则要求,在用户量巨大的情况下,保证整体的用户体验。

针对以上情况,赵培霏团队使用了React Lynx架构,该方案把端渲染和自渲染结合:在iOS和安卓侧,利用端渲染,也就是使用平台原生的组件去做渲染,从而降低成本;在Mac OS和Windows侧,利用剪映自建的自渲染框架,从而实现多端适配。此外,React Lynx架构也可以帮助前端业务达成高性能目标。在编译侧,React Lynx会把业务代码分成三部分,分别是ttml.js、lepus.js和app-service.js。在运行侧,有两个线程,一个是UI线程,另一个是JS线程。UI线程直接运行在Native侧,就是原生侧,它整体的渲染速度非常快;在JS线程执行加载公共的core.js,以及业务上的JS代码,然后再去做对应的渲染。通过这个双线程的方案,缩短白屏时间,实现首屏直出。
多方案优化,提升用户应用体验
谈及用户体验感,赵培霏首先为大家介绍了两个概念,一个是活跃意愿,一个是消费意愿。活跃意愿是指用户愿意去打开APP,用户行为会提高APP的日活、月活等数据;消费意愿是指用户打开了APP,是否愿意在APP里面持续使用、持续消费。
赵培霏认为,提升用户体验可以从优化页面常规渲染流程开始,页面常规渲染流程包括静态资源加载、动态资源加载和内容渲染三部分。

首先,优化静态资源加载可以从三方面入手,第一,通过把相关资源内置到APP里,从而减少静态资源加载内容;第二,在合适的时机将用户可能会需要的静态资源提前下载下来,从而保证用户使用的流畅度;第三,业务迭代时,只更新修改过的代码,降低静态资源下载需求量。
其次,相较于静态资源,动态资源就必须得加载,因此优化方案就会针对早加载和少加载两个方向发力。赵培霏团队采取预拉取的方式,即在合适的时候提前拉取接口、图片、视频等动态资源,提早加载动态资源;通过视频、图片格式优化方式,减少内容大小。
最后,内容渲染环节优化与动态资源加载优化逻辑类似,在合适的场景,在后台创建对应的Lynx容器,对页面进行隐式渲染;再通过list、ViewPager组件自带的懒加载能力,优先渲染适合的元素节点。
此外,赵培霏还强调,因为剪映APP的特殊性,仅仅是优化页面渲染的流程还不能给用户带来优质的应用体验。因此,还需要针对不同的手机型号,做出不同的调整,从而保障用户的应用体验。
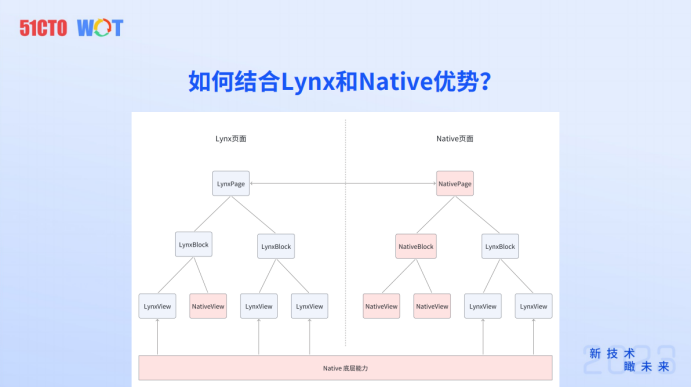
结合Lynx和Native优势,开展端融合实践
赵培霏分享的第三个部分为端融合实践。他首先介绍了Lynx组件与Native组件各自的优势,Lynx组件的整体迭代效率非常高,且开发成本低;而Native组件底层控制能力更有优势,能够带来更好的用户体验感。将两种组件融合起来,利用Native优质的底层控制能力,并在Lynx页面里面使用Native的组件,然后在对应Native的页面里面使用相应的Lynx组件,来满足应用的快速迭代需求也能提高用户应用满意度。

例如,在“剪同款”页面里,可能会因为大量的动图占用用户内存而发生OOM情况,这种情况下,赵培霏团队就会选择利用Native组件对动图内存优化的功能来提高应用流畅度。另外,视频编辑的整体界面是由Native来实现的,当涉及到部分区块进行产品迭代时,就可以由前端通过Lynx的方式去实现。
内容智能化探索,提高用户消费意愿
在这部分,赵培霏先为大家介绍了剪映APP上的几个商业化场景,包括:开屏订阅引导、固定入口引导、权益拦截弹框和订阅页权益展示。这些商业化场景往往都具有视频场景多、用户人群多、权益种类多的特点。在这种情况下,赵培霏团队通过智能分发方案来提高用户的消费意愿。也就是说,通过给对应的用户群来展示这些用户可能更感兴趣或者对用户更有吸引力的特定权益或者文案,来提高用户整体的付费意愿。

赵培霏表示,内容智能化方案主要包括两方面内容,一方面是用户模型,另一方面是权益分发。利用用户模型对用户特征进行深入挖掘,进一步分析用户的喜好,针对特定人群做定向分发策略。权益分发包括混排、精排等工作,比如,通过将付费与免费的素材进行混合排列,提高用户的付费几率。再比如,预估权益banner的点击率和转化率,将点击率和转化率高的banner提前,通过这种精排来提高用户付费率。
整体的内容智能化落地则会通过整体的内容管理后台,针对各种资源进行相关配置,不同的资源位会匹配不同的文案与权益,再通过后台代码设定,算法会自动判断并进行分发。其中,赵培霏团队还会在分发服务中做AI判断,利用AI判断的人群圈选、用户画像和算法模型相关能力,保证不同的人群能够看到不同的对他更有吸引力的相关权益和文案。最后,通过对相关数据的进一步挖掘,明晰用户画像,促进智能分发的精确性不断提高,从而提高用户的付费意愿。
结语
随着技术的不断进步和应用的不断深化,大前端扮演着越来越重要的角色。赵培霏的分享也表明,大前端的技术栈将会更丰富、更智能,业务的开发也更注重用户体验感的提升。广大前端工程师也需要不断学习和创新,以适应变化并推动技术的发展。