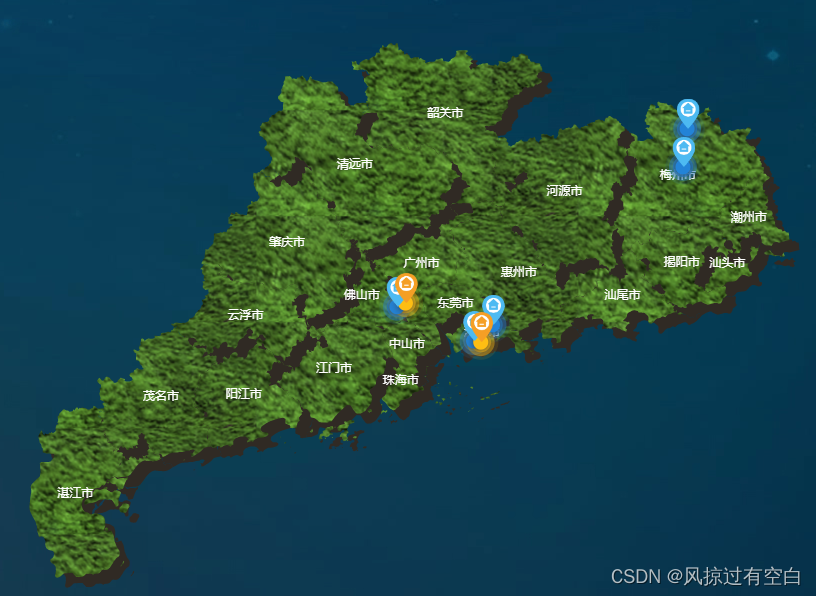
上图:

在geo中设置areaColor放置纹理图片
let mapbg = ‘largeScreenShow/mapIcon/mapbg.png’
let mapbgHover = ‘largeScreenShow/mapIcon/mapbgHover.png’
geo: [
{
type: 'map',
map: '广东省',
label: {
show: true,
color: '#ffffff'
},
aspectScale: 1,
zoom:that.enlargeNum, // 放大缩小
roam: true, //支持拖拽缩放
scaleLimit: {
//滚轮缩放的极限控制
min: 1, //缩放最小大小
max: 5, //缩放最大大小
},
center: [113.280637, 23.125178],
itemStyle: {
borderColor: 'none',
borderWidth: '1',
shadowColor: 'rgba(48,42,36,1)',
shadowOffsetX: 10 * that.scaling,
shadowOffsetY: 10 * that.scaling,
areaColor: {
// 旧版本才可以在颜色中使用图片
image: mapbg,
repeat: 'repeat'
},
emphasis: {
areaColor: {
// 旧版本才可以在颜色中使用图片
image: mapbgHover,
repeat: 'repeat'
},
}
},
emphasis: {
label: {
show: true,
color: '#fff'
},
}
},
],
总结:这样地图纹理就出来绿绿的了。注意echarts-gl的版本号 要匹配的上echarts的版本号