博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。
所有项目都配有从入门到精通的基础知识视频课程,免费
项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!
如果需要联系我,可以在CSDN网站查询黄菊华老师
在文章末尾可以获取联系方式
功能清单
本次论文研究的内容主要模块包括以下几点:
用户首次登陆系统需要注册一个用户或直接使用微信作为账号,用户在登录平台后,可以进行平台的操作。
(1)登录功能:注册普通账号登录;也可以直接使用微信登录;登录后可以修改用户的基本信息,也可以退出。
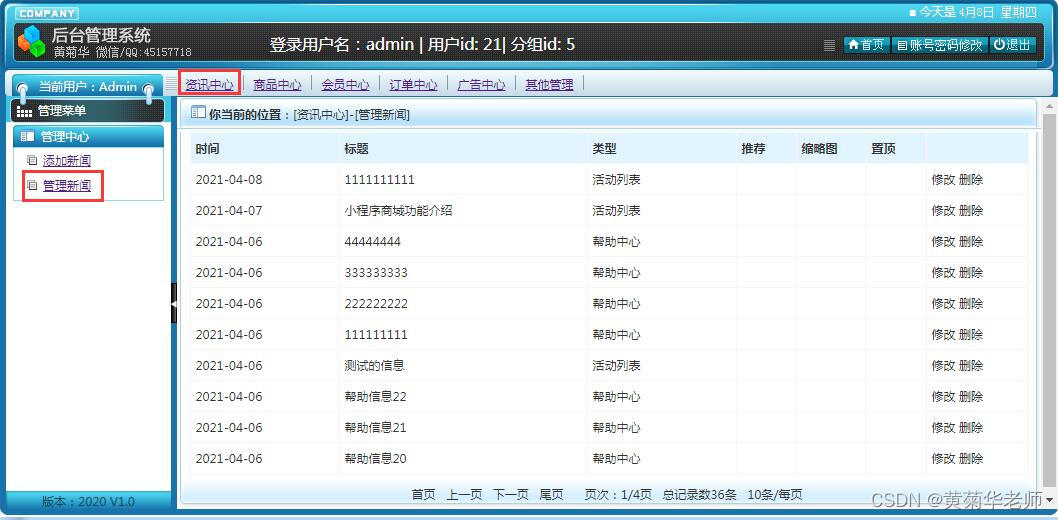
(2)资讯功能:后台录入资讯,在微信小程序商城系统的资讯模板展示,用户可以任意浏览资讯列表和详细信息
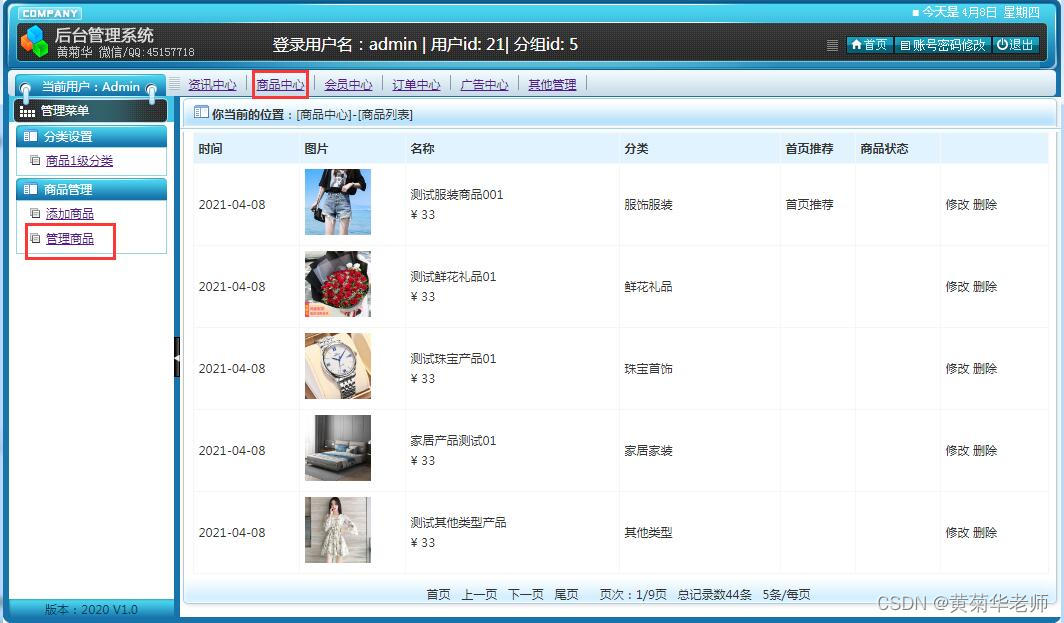
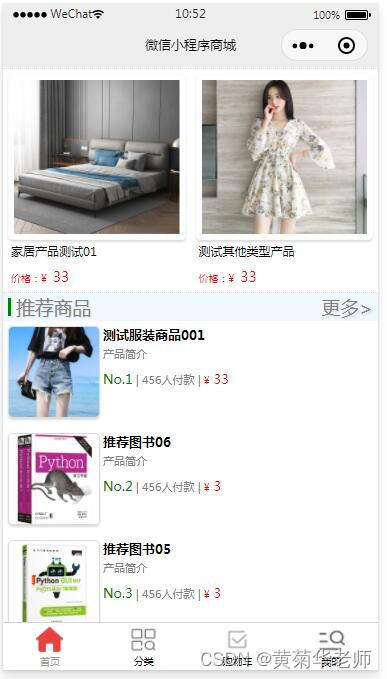
(3)商品库:后台录入商品的相关信息,可以在小程序商品列表里面一个一个点击进去查看商品详细信息;支持通过查询来查找所需要的商品。
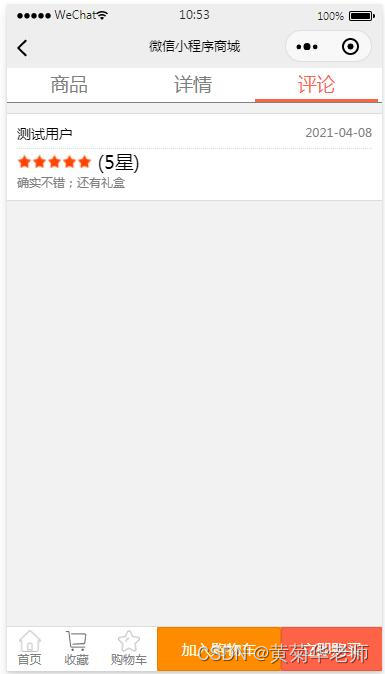
(4)商品信息: 点击到商品详情页面,可以查看商品的介绍,查看商品简介、图片、详情、已购买用户的商品评论。
(5)收藏操作:在商品信息详情,下方点击“收藏”,进行收藏
(6) 商品选择:在点菜栏目,直接点击每个商品的“+”来增加商品;也可以在商品的详情页面,点击“加入购物车”在增加商品。
(7) 商品列表:购物车栏目已经有数量的商品,或者“购物车”栏目的
(8)下单:点击“去结算”,选择或者填写收货地址、确认要下单的商品和数量;如有口味等事项,在备注里面填写。点击“下单结算”,然后跳转到订单列表
(9)取消订单:在“我的订单”列表中,点击“取消申请”,删除订单
(10)去付款::在“我的订单”列表中,点击“去付款”,模拟付款
(11)商品评论:在“我的订单”列表中,已经付款的订单,可以对每个商品,点击“评价”,去打分和填写商品评论.
(11)我的收藏:用户收藏的商品列表。
(12)收货地址管理:录入收货地址、修改收货地址、删除
小程序界面









后台界面