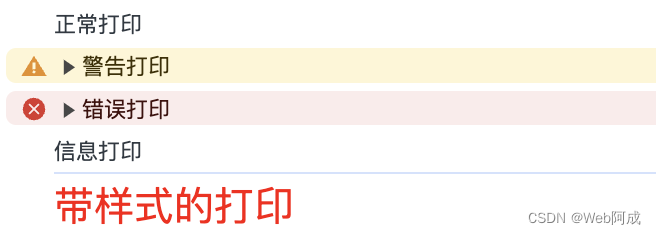
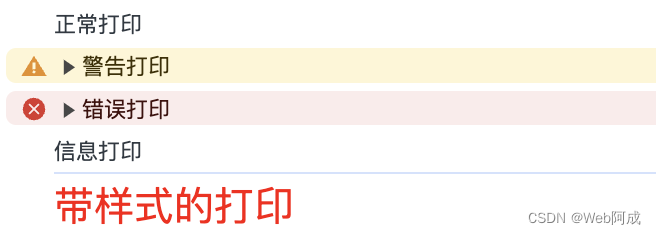
1.带错误的打印
//1.醒目的打印 2.方便筛选器筛选
console.log("正常打印")
console.warn("警告打印")
console.error("错误打印")
console.info("信息打印")
console.log("%c带样式的打印", "color: red; font-size: 20px;")

2.定时器
//2.计时
console.time("计时器")
for (let i = 0; i < 100000; i++) {
i++
}
console.timeEnd("计时器")

3.分组
//3.分组
console.group("分组1")
console.log("分组1-1")
console.log("分组1-2")
console.groupEnd("分组1")

4.分组嵌套
//4.分组嵌套
console.group("分组2")
console.log("分组2-1")
console.group("分组2-2")
console.log("分组2-2-1")
console.log("分组2-2-2")
console.groupEnd("分组2-2")

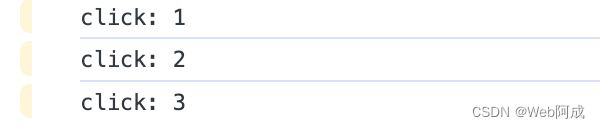
5.计数
function click(){
console.count("click")
}
click();
click();
click();
console.countReset("click")

6.踪迹
function post(){
console.trace();
}
function login(){
post();
}
login();

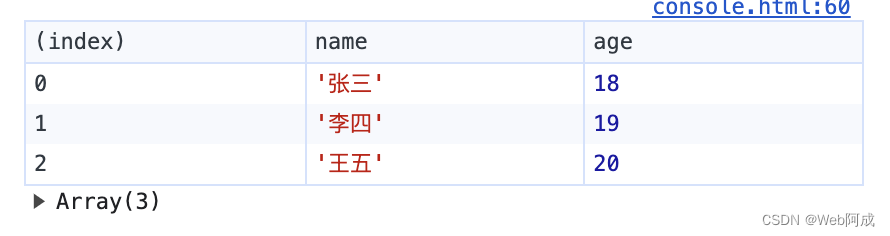
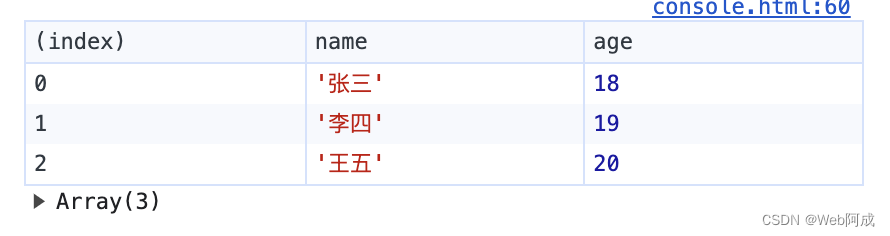
7.table
const list = [
{ name: "张三", age: 18 },
{ name: "李四", age: 19 },
{ name: "王五", age: 20 },
];
console.table(list);


![]()