在前端项目中使用到图片或者一些其他的需要适应视口宽度的地方时候,我们可以使用vmin或者vmax这两个属性。我们来看一下这两个属性在MDN上面的定义

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="/小猫.jpeg" alt="">
<style>
*{
margin: 0;
padding: 0;
text-align: center;
}
img{
width: 100vmin;
height: 100vmin;
}
</style>
</body>
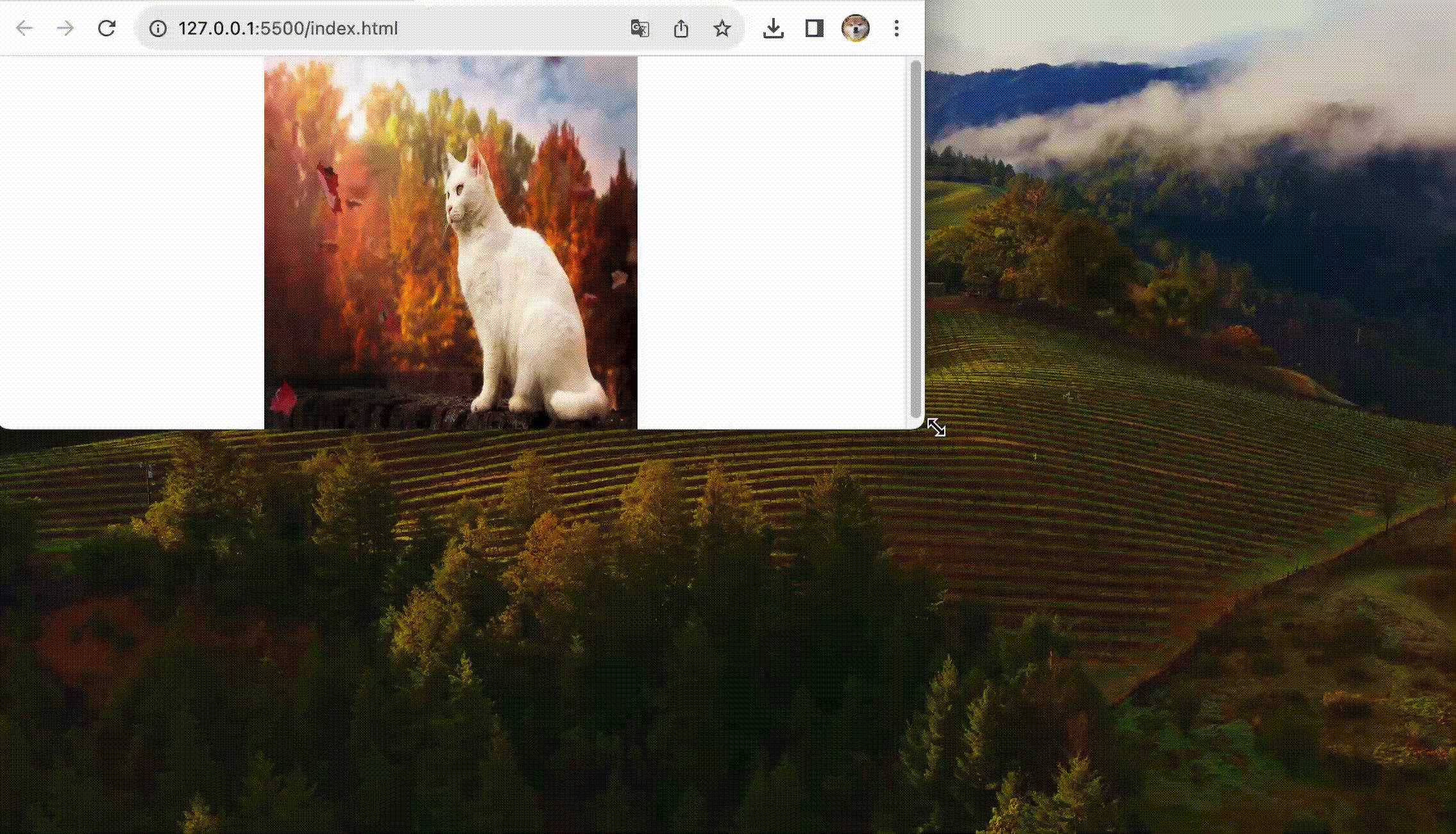
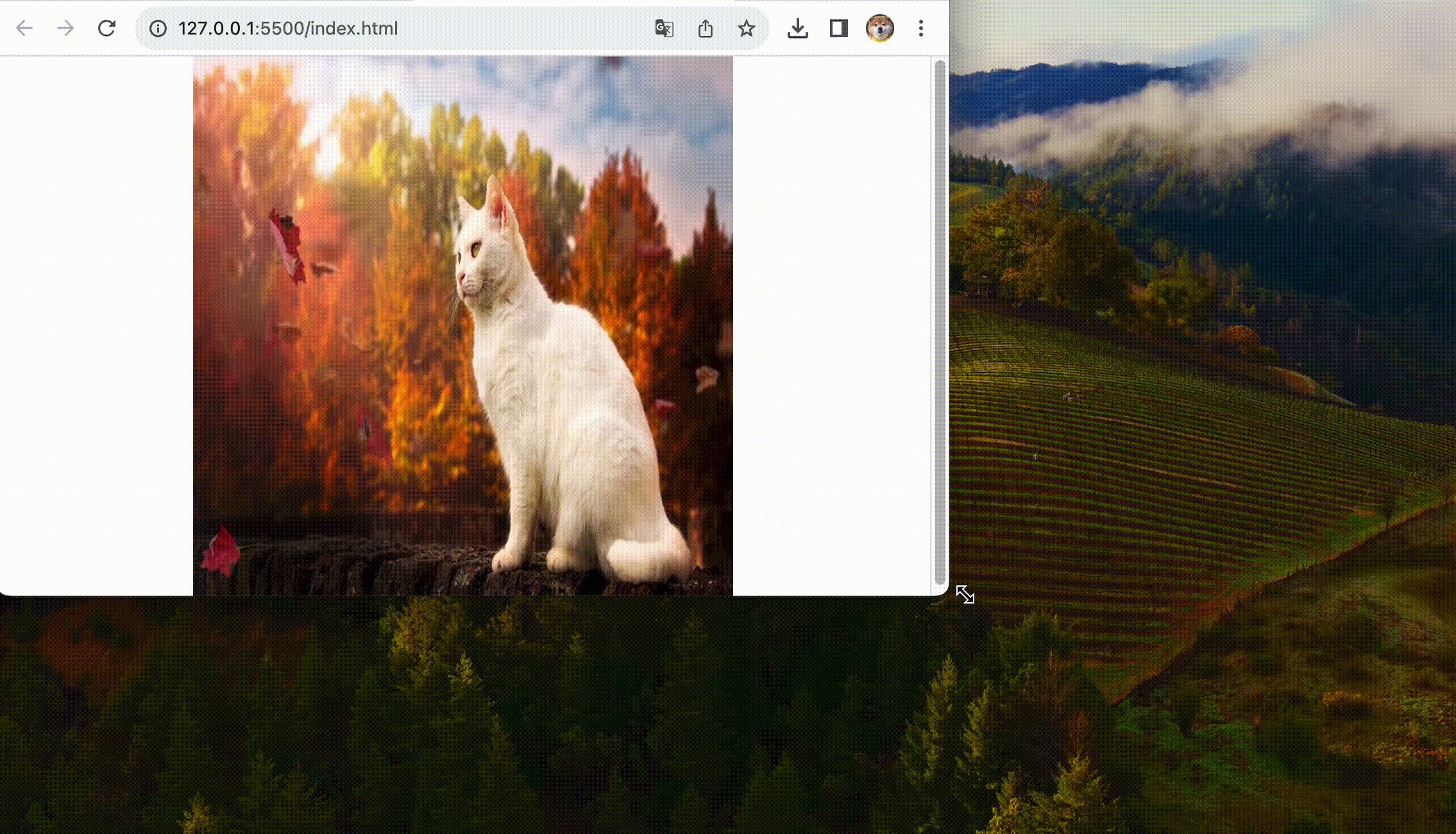
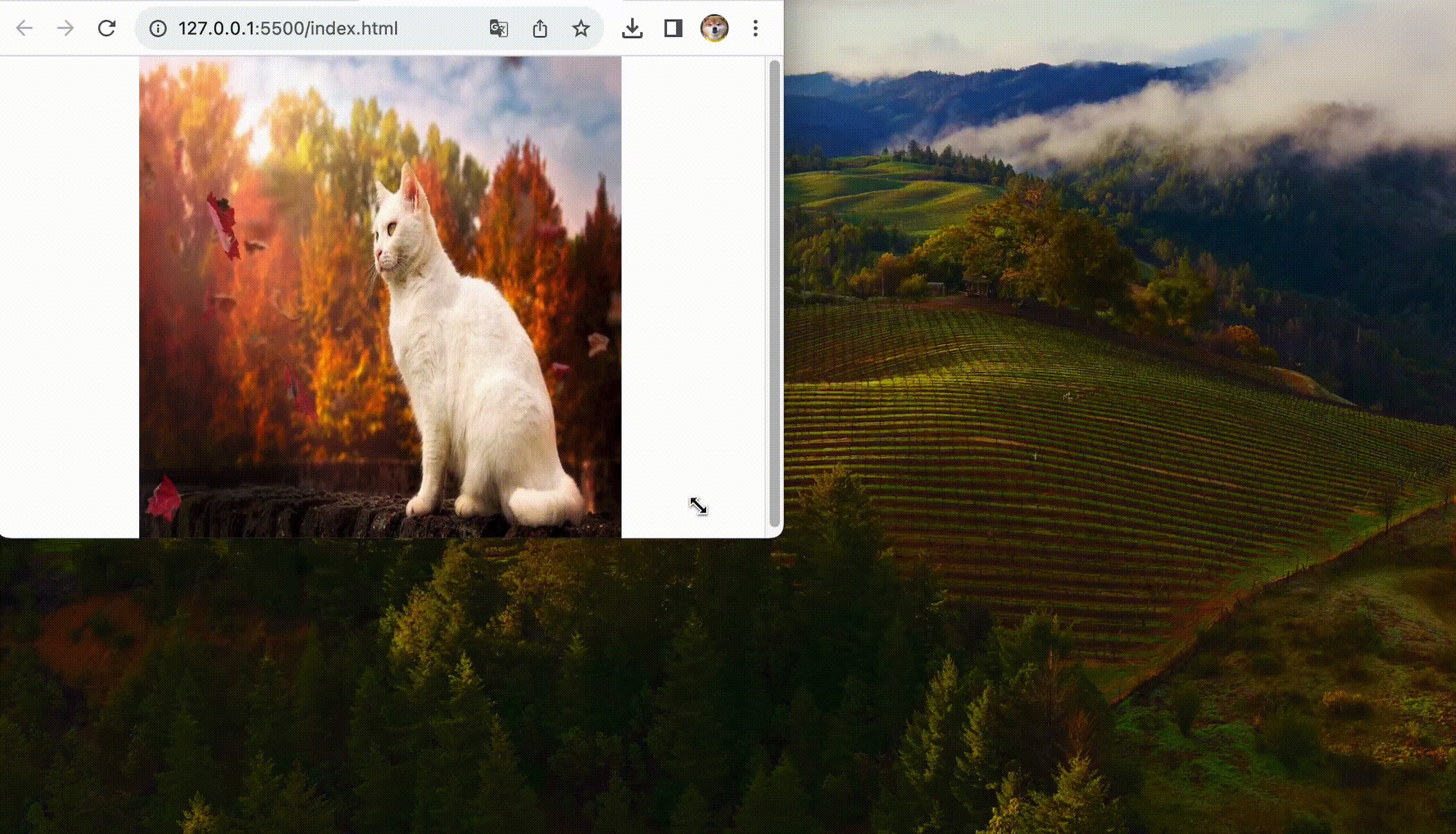
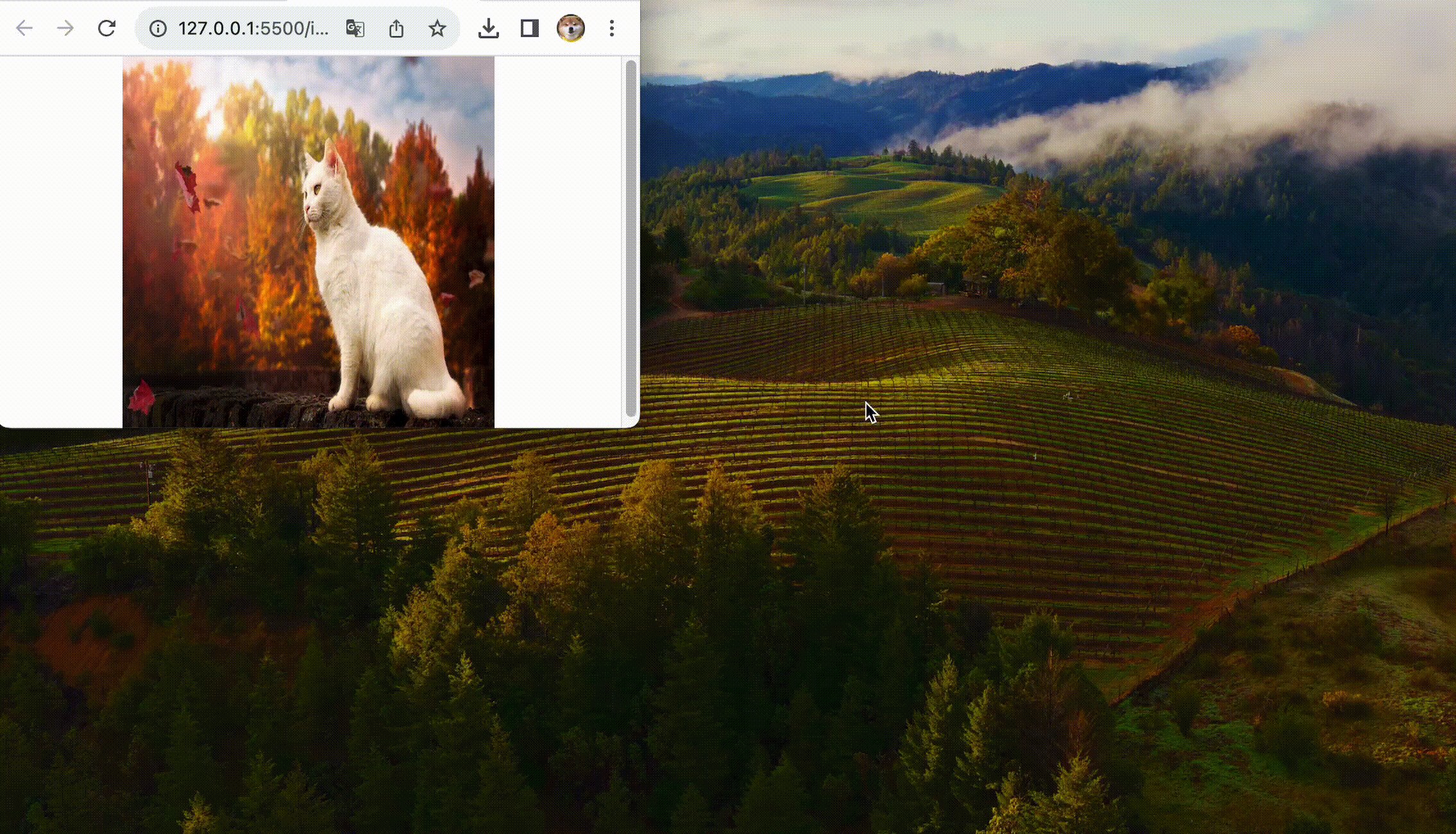
</html>我们会发现图片一直是跟着最小的一个边走的,这样能很好的保证图片的适配。