上一节全部讲了一些xpath定位的方式:
总结如下:格式find_element_by_开头
后面可以加id()/class_name()/link_text()/partial_link()/text/tag_name()
进阶篇可以用绝对定位的方式,元素定位的方式:find_element_by_xpath():快捷获取xpath的路劲方式在上一节最后,自己翻。遇到再复杂一点的用逻辑运算符。
接下来是CSS定位
一般下CSS定位速度较xpath定位要快,但是学习起来不是那么简单,这片随笔讲解CSS语法以及使用
发块糖(学好xpath和css选择也可以做爬虫,有兴趣看我从零开始学习爬虫的博客)
css选择器的一般性的语法是
| 选择器 | 例子 | 例子描述 |
| .class | .intro | 选择class="intro"的标签 |
| #id | #s1 | 选择所有id="s1"的标签 |
| * | * | 选择所有的节点 |
| element | p | 选择所有p标签 |
| element,element | div,p | 选择所有div和p节点的标签 |
| element+element | div+p | 选择紧接在div节点之后的所有的p标签 |
| element>element | div>p | 选择父节点为div节点的所有p标签 |
| element element | div p | 选择div节点内所有的p节点 |
| [attribute=value] | target=blank | 选择target="blank"的所有节点 |
博客园这个表格吧不能够动态的添加,有点小坑。本来想多写一些的,算了。

不要在意上面的歌词:我确实一边听歌一边写博客的,这歌超级好听:歌名要加粗大写标红Our Song
①通过class属性定位:
find_element_by_css_selector(".s_ipt")
find_element_by_css_selector(".bg s_btn")
总结:find_element_by_xpath()用于xpath定位,而find_element_by_css_selector()用于定位css语言定位元素,点号(.)表示通过class来进行定位元素。
②那么如果通过id进行css定位
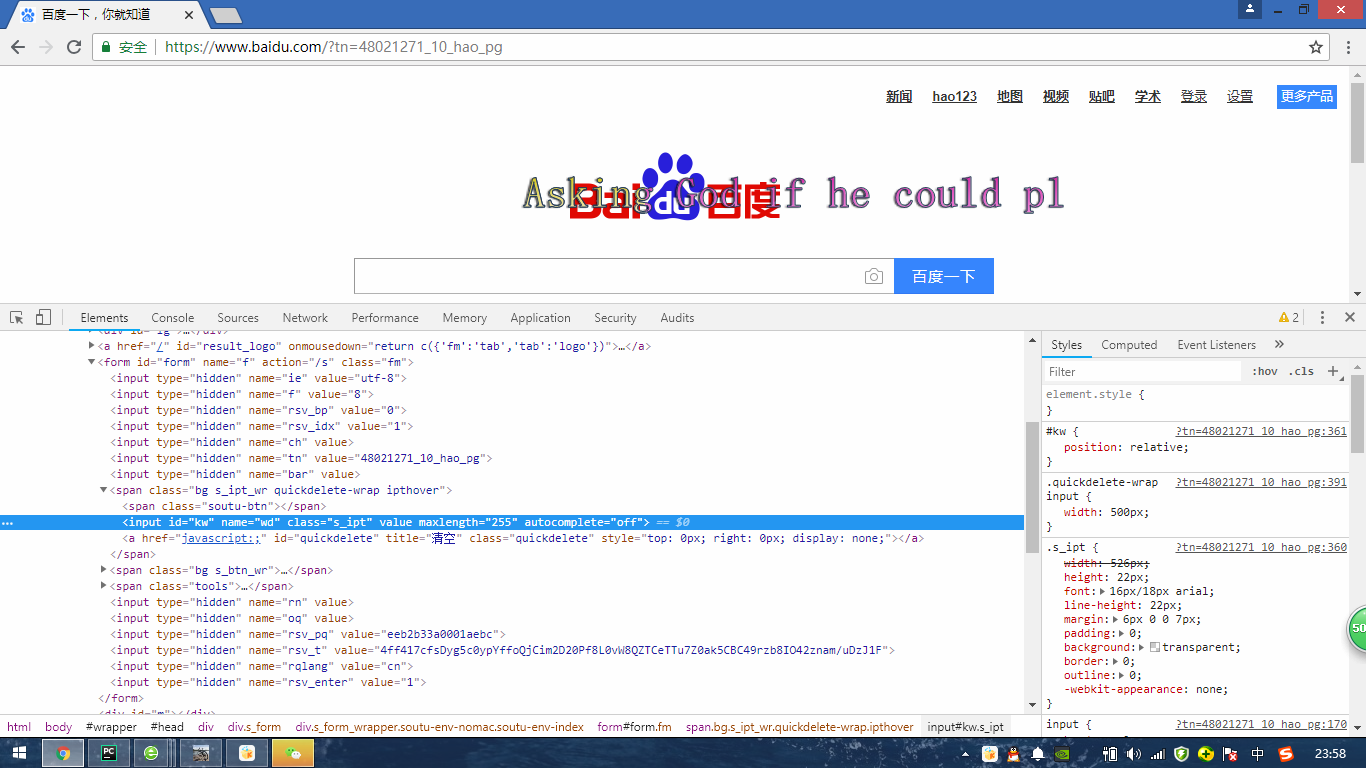
find_element_by_css_selector("#kw")
find_element_by_css_selector("#su")
③井号(#)表示id属性来定位元素。
通过标签名定位:
find_element_by_css_selector("input")
不知道大家有没有注意到,这个css定位和之前的xpath定位find_element_by_tag_name("input")不同的是,css定位不需要任何标识符,直接可以使用标签名,但是我们已经了解到,标签名的重复概率相当大,所有通过这个方式很难找到希望的元素。
1)通过父子关系定位:
find_element_by_css_selector("span>input")这种写法表示查找所有以父元素为span,下面所有input的子元素。
2)通过属性定位:
find_element_by_css_selector("[autocomplete=off]")
find_element_by_css_selector("[name=‘kw’]")
find_element_by_css_selector("[type='submit']")
CSS中也可以使用元素的任意属性,只要这些属性可以唯一标识这个元素,对于属性值来讲,可以加引号,也可以不加引号,但是需要注意和整个字符串的引号进行区分。
3)组合定位:
我们当然可以把上面的定位策略组合起来用,这个加强了定位元素的唯一性。
find_element_by_css_selector("form.fm>span>input.s_ipt")
find_element_by_css_selector("form#form>span>input#kw")
我们需要定位的元素标签为input,此元素id是kw,class是s_ipt;并且他有一个父元素span,span还有个父元素就是form,他的class属性是fm,那到底能不能自动成成css的语法呢?
 这样就能够像xpath一样使用了。
这样就能够像xpath一样使用了。
接下来是xpath和css定位的对比:个人还是喜欢css的定位方式吧
| 定位方式 | XPath | CSS |
| 标签 |
//div | div |
| By id | //div[@id='elelid'] | div#elelid |
| By class | //div[@class='elelss'] | div.elelss |
| By 属性 | //div[@title='Move mouse here'] | div[title=Move mouse here] div[title^=Move] div[title$=here] div[title*=mouse] |
| 定位子元素 | //div[@id='elelid'] //div/h1 |
div#elelid>* div>h1 |
累了,先休息了,今天下午在更新吧!