1、SpringMVC
SSM:mybatis + Spring + Spring MVC
1.1、什么是MVC
- Model:数据模型,提供要展示的数据,因此包含数据和行为,可以认为是领域模型或JavaBean组件(包含数据和行为),不过现在一般都分离开来:Value Object(数据Dao) 和 服务层(行为Service)。也就是模型提供了模型数据查询和模型数据的状态更新等功能,包括数据和业务。
- View:负责进行模型的展示,一般就是我们见到的用户界面,客户想看到的东西。
- Controller(调度员): 接收用户请求,委托给模型进行处理(状态改变),处理完毕后把返回的模型数据返回给视图,由视图负责展示。也就是说控制器做了个调度员的工作。
- 最常用的MVC:(Model)Bean +(view) Jsp +(Controller) Servlet
JSP:本质就是一个Servlet
1.2 Model1时代
- 分为:视图层V和模型层M;由视图层的view来控制分发数据并展示给用户
- 缺点:JSP职责不单一,过重,不便于维护
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-s5pMPcos-1677664698701)(./typora-user-images/image-20230222155658140.png)]](https://img-blog.csdnimg.cn/184148ebcfcb4024ac42f42ac4c038ae.png)
1.3 Model2时代(MVC延续至今)
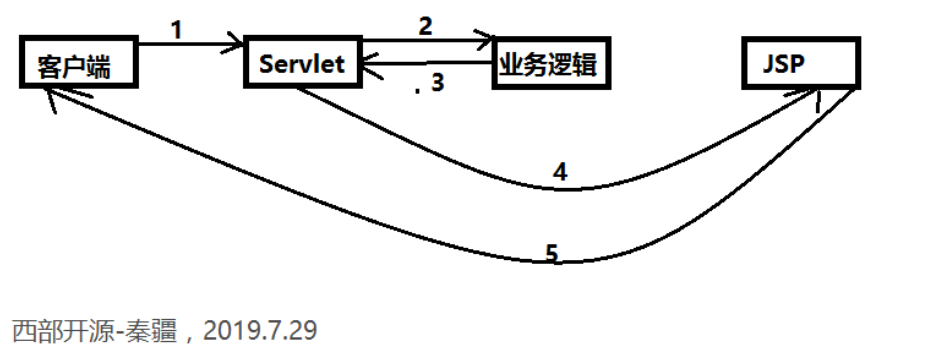
Model2把一个项目分成三个部分,包括视图,控制,模型。

- 用户发请求
- Servlet接收请求数据,并调用对应的业务逻辑方法
- 业务处理完毕,返回更新后的数据给servlet
- servlet转向到JSP,由JSP来渲染页面
- 响应给前端更新后的页面
1.4、回顾Servlet
-
新建一个Maven工程当做父工程!pom依赖!
<dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.12</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>5.3.15</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>servlet-api</artifactId> <version>2.5</version> </dependency> <dependency> <groupId>javax.servlet.jsp.jstl</groupId> <artifactId>jstl-api</artifactId> <version>1.2</version> </dependency> <dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>javax.servlet.jsp-api</artifactId> <version>2.3.3</version> </dependency> </dependencies> -
建立一个Moudle:springmvc-01-servlet , 添加Web app的支持!
-
导入servlet 和 jsp 的 jar 依赖
-
编写一个Servlet类,用来处理用户的请求
public class HelloServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //1.获取前端参数 String method = req.getParameter("method"); if (method.equals("add")){ req.getSession().setAttribute("msg","执行add方法"); }else if (method.equals("delete")){ req.getSession().setAttribute("msg","执行delete方法"); } //2.调用业务层 //3.试图转发或者重定向 req.getRequestDispatcher("/WEB-INF/jsp/test.jsp").forward(req,resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { super.doPost(req, resp); } } -
编写Hello.jsp,在WEB-INF目录下新建一个jsp的文件夹,新建test.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> ${msg} </body> </html> -
在web.xml中注册Servlet
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <servlet> <servlet-name>hello</servlet-name> <servlet-class>com.hwt.servlet.HelloServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>hello</servlet-name> <url-pattern>/hello</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>from.jsp</welcome-file> </welcome-file-list> </web-app> -
启动测试
地址栏输入
- localhost:8080/user?method=add
- localhost:8080/user?method=delete
MVC框架要做哪些事情
- 将url映射到java类或java类的方法 .
- 封装用户提交的数据 .
- 处理请求–调用相关的业务处理–封装响应数据 .
- 将响应的数据进行渲染 . jsp / html 等表示层数据 .
说明:
- 常见的服务器端MVC框架有:Struts、Spring MVC、ASP.NET MVC、Zend Framework、JSF;常见前端MVC框架:vue、angularjs、react、backbone;由MVC演化出了另外一些模式如:MVP、MVVM 等等…
MVVM:M V VM ViewModel:双向绑定
2、什么是SpringMVC
旧版本文档入口: [Index of /spring-framework/docs/4.3.24.RELEASE/spring-framework-reference]
2.1、概述
Spring MVC是Spring Framework的一部分,是基于Java实现MVC的轻量级Web框架。
查看官方文档:Web on Servlet Stack
如果这里要使用老版本的文档就把5.2.0改成4.3.24等,然后删reference后面的!
Spring MVC的特点:
- 轻量级,简单易学
- 高效 , 基于请求响应的MVC框架
- 与Spring兼容性好,无缝结合
- 约定优于配置
- 功能强大:RESTful、数据验证、格式化、本地化、主题等
- 简洁灵活
Spring的web框架围绕DispatcherServlet [ 调度Servlet ] 设计。
DispatcherServlet的作用是将请求分发到不同的处理器。从Spring 2.5开始,使用Java 5或者以上版本的用户可以采用基于注解形式进行开发,十分简洁;
正因为SpringMVC好 , 简单 , 便捷 , 易学 , 天生和Spring无缝集成(使用SpringIoC和Aop) , 使用约定优于配置 . 能够进行简单的junit测试 . 支持Restful风格 .异常处理 , 本地化 , 国际化 , 数据验证 , 类型转换 , 拦截器 等等…所以我们要学习 .
最重要的一点还是用的人多 , 使用的公司多 .
2.2、中心控制器
Spring的web框架围绕DispatcherServlet设计。DispatcherServlet的作用是将请求分发到不同的处理器。从Spring 2.5开始,使用Java 5或者以上版本的用户可以采用基于注解的controller声明方式。
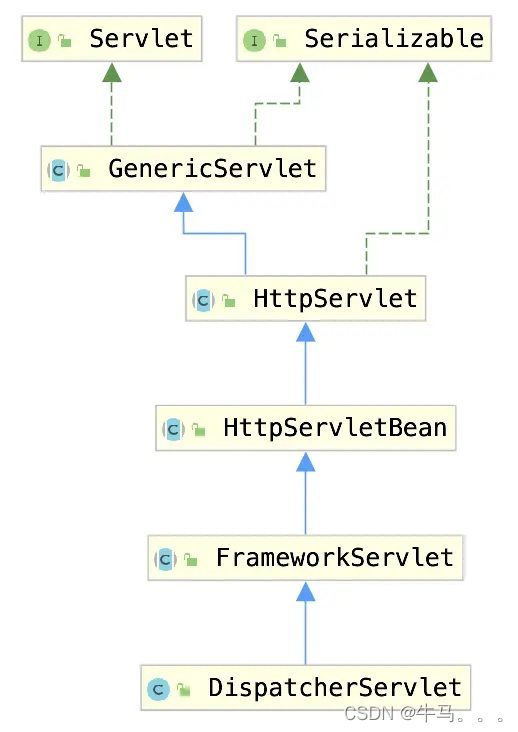
Spring MVC框架像许多其他MVC框架一样, 以请求为驱动 , 围绕一个中心Servlet分派请求及提供其他功能,DispatcherServlet是一个实际的Servlet (它继承自HttpServlet 基类)。
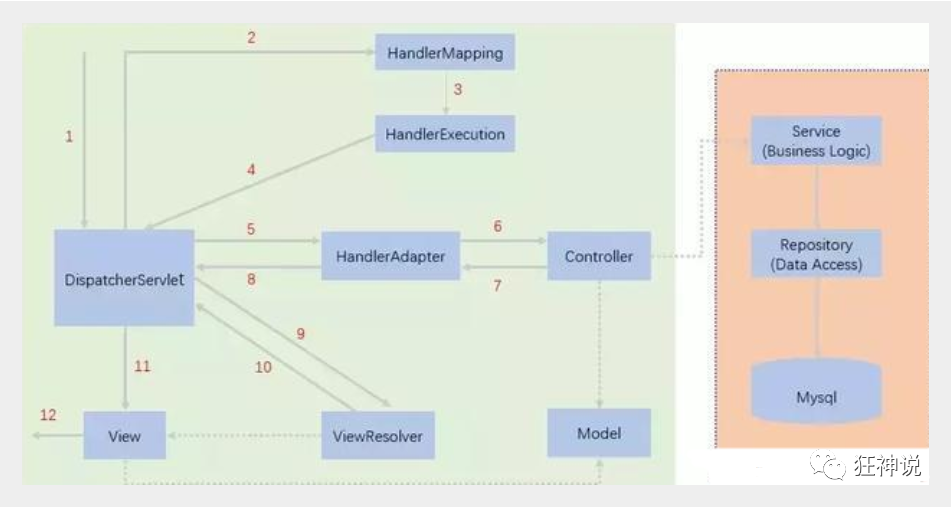
servlet和spring中DispatcherServlet关系图:




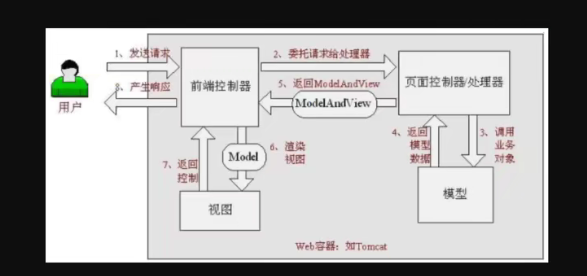
图为SpringMVC的一个较完整的流程图,实线表示SpringMVC框架提供的技术,不需要开发者实现,虚线表示需要开发者实现。
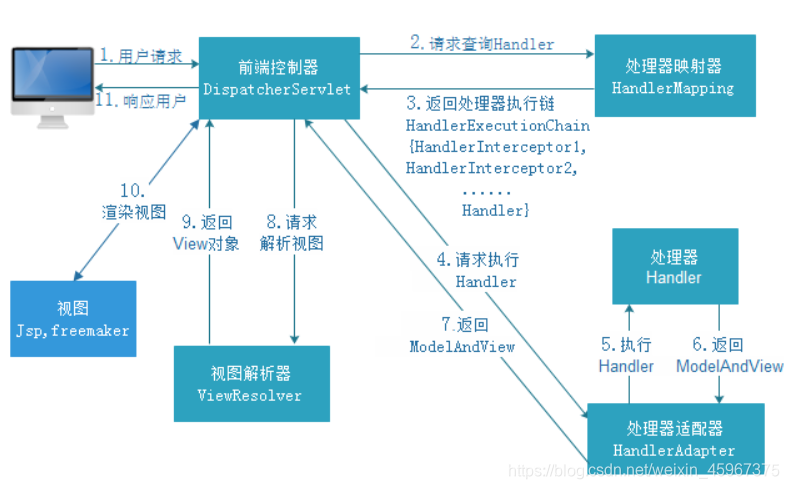
SpringMVC执行流程:
-
DispatcherServlet表示前置控制器,是整个SpringMVC的控制中心。用户发出请求,DispatcherServlet接收请求并拦截请求。
我们假设请求的url为 : http://localhost:8080/SpringMVC/hello
如上url拆分成三部分:
-
http://localhost:8080服务器域名
-
SpringMVC部署在服务器上的web站点
-
hello表示控制器
-
通过分析,如上url表示为:请求位于服务器localhost:8080上的SpringMVC站点的hello控制器。
- HandlerMapping为处理器映射。DispatcherServlet调用HandlerMapping,HandlerMapping根据请求url查找Handler。
- HandlerExecution表示具体的Handler,其主要作用是根据url查找控制器,如上url被查找控制器为:hello。
- HandlerExecution将解析后的信息传递给DispatcherServlet,如解析控制器映射等。
- HandlerAdapter表示处理器适配器,其按照特定的规则去执行Handler。
- Handler让具体的Controller执行。
- Controller将具体的执行信息返回给HandlerAdapter,如ModelAndView。
- HandlerAdapter将视图逻辑名或模型传递给DispatcherServlet。
- DispatcherServlet调用视图解析器(ViewResolver)来解析HandlerAdapter传递的逻辑视图名。
- 视图解析器将解析的逻辑视图名传给DispatcherServlet。
- DispatcherServlet根据视图解析器解析的视图结果,调用具体的视图。
- 最终视图呈现给用户。
3、第一个MVC程序
3.1、使用配置文件实现
-
新建一个Moudle,并且添加web的支持
-
查看是否导入了SpringMVC 的依赖
-
配置web.xml , 注册DispatcherServlet
<!--1. 配置DispatcherServlet :这个是SpringMVC的核心:请求分发器,前端控制器--> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <!--DispatcherServlet要绑定Spring 的配置文件--> <!-- 在spring中 / /* / :只匹配所有请求,不会匹配jsp页面 /*:匹配所有请求,包括jsp页面 --> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:springmvc-servlet.xml</param-value> </init-param> <!--启动级别:1--> <load-on-startup>1</load-on-startup> </servlet> <!-- 在SpringMVC中 ,/ /* /:只匹配所有的请求,不包括jsp页面 /*:匹配所有的请求,包括jsp页面 --> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> -
编写SpringMVC 的 配置文件!名称:springmvc-servlet.xml 官方推荐命名规范:[servletname]-servlet.xml
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd"> </beans> -
添加 处理映射器
<!-- 处理映射器--> <bean class="org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/> -
添加 处理器适配器
<!-- 处理器适配器--> <bean class="org.springframework.web.servlet.mvc.SimpleControllerHandlerAdapter"/> -
添加 视图解析器
<!--视图解析器:DispatcherServlet给他的ModelAndView 视图解析器:模板引擎 Thymeleaf Freemarker ... 1.获取ModelAndView的数据 2.解析ModelAndView的视图名字 3.拼接视图名字,找到对应的/WEB-INF/jsp/hello.jsp文件 4.将数据渲染到这个视图上 --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="InternalResourceViewResolver"> <!--前缀--> <property name="prefix" value="/WEB-INF/jsp/"/> <!--后缀--> <property name="suffix" value=".jsp"/> </bean> -
编写我们要操作业务Controller ,要么实现Controller接口,要么增加注解;需要返回一个ModelAndView,装数据,封视图;
//注意:这里我们先导入Controller接口 public class HelloController implements Controller { public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception { //ModelAndView 模型和视图 ModelAndView mv = new ModelAndView(); //调用业务层 //封装对象,放在ModelAndView中。Model mv.addObject("msg", "HelloSpringMVC!"); //封装要跳转的视图,放在ModelAndView中 mv.setViewName("hello"); //: /WEB-INF/jsp/hello.jsp return mv; } } -
写要跳转的jsp页面,显示ModelandView存放的数据
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> ${msg} </body> </html> -
将自己的类交给SpringIOC容器,注册bean
<!--Handler--> <bean id="/hello" class="com.hwt.controller.HelloController"/> -
测试
出现404
可能遇到的问题:访问出现404,排查步骤:
-
查看控制台输出,看一下是不是缺少了什么jar包。
-
如果jar包存在,显示无法输出,就在IDEA的项目发布中,添加lib依赖!
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GulRhviE-1677664698705)(./typora-user-images/image-20230223163943496.png)]](https://img-blog.csdnimg.cn/a584f1454ca843bf95219b2699536630.png)
-
重启Tomcat 即可解决!
3.2、使用注解实现
-
新建一个模块并且添加web支持
-
由于Maven可能存在资源过滤的问题,在pom文件添加
<!--在build中配置resources,来防止资源导出失败的问题--> <build> <resources> <resource> <directory>src/main/java</directory> <includes> <include>**/*.properties</include> <include>**/*.xml</include> </includes> <filtering>false</filtering> </resource> <resource> <directory>src/main/resources</directory> <includes> <include>**/*.properties</include> <include>**/*.xml</include> </includes> <filtering>false</filtering> </resource> </resources> </build> -
配置web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <!--1. 配置DispatcherServlet :这个是SpringMVC的核心:请求分发器,前端控制器--> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <!--DispatcherServlet要绑定Spring 的配置文件--> <!-- 在spring中 / /* / :只匹配所有请求,不会匹配jsp页面 /*:匹配所有请求,包括jsp页面 --> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:springmvc-servlet.xml</param-value> </init-param> <!--启动级别:1--> <load-on-startup>1</load-on-startup> </servlet> <!-- 在SpringMVC中 ,/ /* /:只匹配所有的请求,不包括jsp页面 /*:匹配所有的请求,包括jsp页面 --> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>在视图解析器中我们把所有的视图都存放在/WEB-INF/目录下,保证视图安全,这个目录下的文件,客户端不能直接访问。
- 让IOC的注解生效
- 静态资源过滤 :HTML . JS . CSS . 图片 , 视频 …
- MVC的注解驱动
- 配置视图解析器
-
添加Spring MVC配置文件
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!-- 自动扫描包,让指定包下的注解生效,由IOC容器统一管理 --> <context:component-scan base-package="com.hwt.controller"/> <!-- 让Spring MVC不处理静态资源 .css .js .mp3 .mp4--> <mvc:default-servlet-handler /> <!-- 支持mvc注解驱动 在spring中一般采用@RequestMapping注解来完成映射关系 要想使@RequestMapping注解生效 必须向上下文中注册DefaultAnnotationHandlerMapping 和一个AnnotationMethodHandlerAdapter实例 这两个实例分别在类级别和方法级别处理。 而annotation-driven配置帮助我们自动完成上述两个实例的注入。 --> <mvc:annotation-driven /> <!-- 视图解析器 --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver"> <!-- 前缀 --> <property name="prefix" value="/WEB-INF/jsp/" /> <!-- 后缀 --> <property name="suffix" value=".jsp" /> </bean> </beans>在视图解析器中我们把所有的视图都存放在/WEB-INF/目录下,这样可以保证视图安全,因为这个目录下的文件,客户端不能直接访问。
- 让IOC的注解生效
- 静态资源过滤 :HTML . JS . CSS . 图片 , 视频 …
- MVC的注解驱动
- 配置视图解析器
-
编写一个Java控制类:com.kuang.controller.HelloController
@Controller public class HelloController { @RequestMapping("/hello") public String hello(Model model){ //封装数据 model.addAttribute("msg","Hello SpringMVCAnnotation!"); return "hello"; } }-
@Controller是为了让Spring IOC容器初始化时自动扫描到;
-
@RequestMapping是为了映射请求路径,这里因为类与方法上都有映射所以访问时应该是/HelloController/hello;
-
方法中声明Model类型的参数是为了把Action中的数据带到视图中;
-
方法返回的结果是视图的名称hello,加上配置文件中的前后缀变成WEB-INF/jsp/hello.jsp。
-
-
在WEB-INF/ jsp目录中创建hello.jsp ,返回msg
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>hello</title> </head> <body> ${msg} </body> </html> -
使用Tomcat配置环境并且测试
SpringMVC项目创建:
- 新建一个web项目
- 导入相关jar包
- 编写web.xml , 注册DispatcherServlet
- 编写springmvc配置文件
- 接下来就是去创建对应的控制类 , controller
- 最后完善前端视图和controller之间的对应
- 测试运行调试.
使用springMVC必须配置的三大件:
处理器映射器、处理器适配器、视图解析器
通常,我们只需要手动配置视图解析器,而处理器映射器和处理器适配器只需要开启注解驱动即可,而省去了大段的xml配置
4、控制器和RestFul
4.1、控制器Controller
- 控制器复杂提供访问应用程序的行为,通常通过接口定义或注解定义两种方法实现。
- 控制器负责解析用户的请求并将其转换为一个模型。
- 在Spring MVC中一个控制器类可以包含多个方法
- 在Spring MVC中,对于Controller的配置方式有很多种
-
编写一个Controller类,ControllerTest1
public class ControllerTest1 implements Controller { @Override public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception { ModelAndView mv = new ModelAndView(); mv.addObject("msg","ControllerTest1"); mv.setViewName("test"); return mv; } } -
编写完后,在Spring配置文件中注册请求的bean;name对应请求路径,class对应处理请求的类
<bean name="/t1" class="com.hwt.controller.ControllerTest1"/> -
编写前端test.jsp,注意在WEB-INF/jsp目录下编写,对应我们的视图解析器
-
测试
说明:
- 实现接口Controller定义控制器是较老的办法
- 缺点是:一个控制器中只有一个方法,如果要多个方法则需要定义多个Controller;定义的方式比较麻烦;
使用注解@Controller
-
@Controller注解类型用于声明Spring类的实例是一个控制器(在讲IOC时还提到了另外3个注解);
-
Spring可以使用扫描机制来找到应用程序中所有基于注解的控制器类,为了保证Spring能找到你的控制器,需要在配置文件中声明组件扫描。
<!-- 自动扫描指定的包,下面所有注解类交给IOC容器管理 --> <context:component-scan base-package="com.kuang.controller"/> -
新建一个ControllerTest3类,使用注解实现;
@Controller//代表这个类会被spring接管,有这个注解的类中的所有方法。如果返回值是string,并且有具体的页面可以跳转,那么就会被视图解析器解析 @RequestMapping("/c3") public class ControllerTest3 { @RequestMapping("/t1") public String test1(Model model){ model.addAttribute("msg","ControllerTest2"); return "test"; } } -
测试

测试后可以发现,我们的两个请求都可以指向一个视图,但是页面结果的结果是不一样的,从这里可以看出视图是被复用的,而控制器与视图之间是弱偶合关系。
注解方式是使用的最多的方式!
RequestMapping
@RequestMapping注解用于映射url到控制器类或一个特定的处理程序方法。可用于类或方法上。用于类上,表示类中的所有响应请求的方法都是以该地址作为父路径。
@Controller//代表这个类会被spring接管,有这个注解的类中的所有方法。如果返回值是string,并且有具体的页面可以跳转,那么就会被视图解析器解析
@RequestMapping("/c3")
public class ControllerTest3 {
@RequestMapping("/t1")
public String test1(Model model){
model.addAttribute("msg","ControllerTest2");
return "test";
}
}
4.2 RestFul风格
概念
Restful是一个资源定位及资源操作的风格。不是标准也不是协议,只是一种风格。基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存等机制。
功能
资源:互联网所有的事物都可以被抽象为资源
资源操作:使用POST、DELETE、PUT、GET,使用不同方法对资源进行操作。
分别对应 添加、 删除、修改、查询。
**传统方式操作资源 :**通过不同的参数来实现不同的效果!方法单一,post 和 get
http://127.0.0.1/item/queryItem.action?id=1 查询,GET
http://127.0.0.1/item/saveItem.action 新增,POST
http://127.0.0.1/item/updateItem.action 更新,POST
http://127.0.0.1/item/deleteItem.action?id=1 删除,GET或POST
**使用RESTful操作资源 :**可以通过不同的请求方式来实现不同的效果!如下:请求地址一样,但是功能可以不同!
http://127.0.0.1/item/1 查询,GET
http://127.0.0.1/item 新增,POST
http://127.0.0.1/item 更新,PUT
http://127.0.0.1/item/1 删除,DELETE
使用
-
在新建一个类 RestFulController
@Controller public class ResFulController { } -
在Spring MVC中可以使用 @PathVariable 注解,让方法参数的值对应绑定到一个URI模板变量上。如果是超链接传值,我们后台则使用@PathVariable( )注解来接收前端传过来的值。
-
@Controller public class ResFulController { //原来的http://localhost:8080/add?a=1&b=2 //RestFul风格:http://localhost:8080/add/1/2 @RequestMapping(value = "/add/{a}/{b}",method = RequestMethod.GET) // @PostMapping("/add/{a}/{b}") public String test(@PathVariable int a,@PathVariable String b, Model model){ String res = a + b; model.addAttribute("msg","结果为"+res); return "test"; } //http://localhost:8080/add/1/2 // @GetMapping("/add/{a}/{b}") public String test2(@PathVariable int a,@PathVariable String b, Model model){ String res = a + b; model.addAttribute("msg","结果为"+res); return "test"; } } -
测试
使用method属性指定请求类型
用于约束请求的类型,可以收窄请求范围。指定请求谓词的类型如GET, POST, HEAD, OPTIONS, PUT, PATCH, DELETE, TRACE等
如果两个一模一样的方法都走一个方法就会报错500:Ambiguous 模棱两可的! ! !
Spring MVC 的 @RequestMapping 注解能够处理 HTTP 请求的方法, 比如 GET, PUT, POST, DELETE 以及 PATCH。
所有的地址栏请求默认都会是 HTTP GET 类型的。
方法级别的注解变体有如下几个:组合注解
@GetMapping
@PostMapping
@PutMapping
@DeleteMapping
@PatchMapping
5、结果跳转方式
5.1、ModelAndView
设置ModelAndView对象 , 根据view的名称 , 和视图解析器跳到指定的页面 .
页面 : {视图解析器前缀} + viewName +{视图解析器后缀}
<!-- 视图解析器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"
id="internalResourceViewResolver">
<!-- 前缀 -->
<property name="prefix" value="/WEB-INF/jsp/" />
<!-- 后缀 -->
<property name="suffix" value=".jsp" />
</bean>
对应的controller类
public class ControllerTest1 implements Controller {
public ModelAndView handleRequest(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception {
//返回一个模型视图对象
ModelAndView mv = new ModelAndView();
mv.addObject("msg","ControllerTest1");
mv.setViewName("test");
return mv;
}
}
5.2、ServletAPI
通过设置ServletAPI , 不需要视图解析器 .
1、通过HttpServletResponse进行输出
2、通过HttpServletResponse实现重定向
3、通过HttpServletResponse实现转发
@Controller
public class modelTest1 {
@RequestMapping("s1/t1")
public void test1(HttpServletRequest req, HttpServletResponse rsp) throws IOException {
rsp.getWriter().println("Hello");
}
@RequestMapping("s1/t2")
public void test2(HttpServletRequest req, HttpServletResponse rsp) throws IOException {
rsp.sendRedirect("/index.jsp");
}
@RequestMapping("/s1/t3")
public void test3(HttpServletRequest req, HttpServletResponse rsp) throws Exception {
//转发
req.setAttribute("msg","/result/t3");
req.getRequestDispatcher("/WEB-INF/jsp/test.jsp").forward(req,rsp);
}
}
5.3、SpringMVC
通过SpringMVC来实现转发和重定向 - 无需视图解析器;
首先需要将视图解析器注释掉
@Controller
public class modelTest2 {
@RequestMapping("/mvc/t1")
public String test1(){
//转发
return "/index.jsp";
}
@RequestMapping("/mvc/t2")
public String test2(){
//转发二
return "forward:/index.jsp";
}
@RequestMapping("/mvc/t3")
public String test3(){
//重定向
return "redirect:/index.jsp";
}
}
通过SpringMVC来实现转发和重定向 - 有视图解析器;
重定向 , 不需要视图解析器 , 本质就是重新请求一个新地方嘛 , 所以注意路径问题.
可以重定向到另外一个请求实现 .
@Controller
public class modelTest3 {
@RequestMapping("/mvc2/t1")
public String test1(){
//转发
return "test";
}
@RequestMapping("/mvc/t2")
public String test2(){
//重定向
return "redirect:/index.jsp";
//return "redirect:hello.do"; //hello.do为另一个请求/
}
}
6、数据处理
6.1、处理提交数据
-
提交的域名和处理当前域名的参数名称一致
@Controller @RequestMapping("/user") public class UserController { //localhost:8080/user/t1?name=xxx @RequestMapping("/t1") public String test1(String name,Model model){ //1.接收前端参数 System.out.println("接收到的参数为"+name); //2.结果传递给前端 model.addAttribute("msg",name); //3.视图跳转 return "test"; } } -
提交的域名和处理当前域名的参数名称不一致
@Controller @RequestMapping("/user") public class UserController { //localhost:8080/user/t1?name=xxx @RequestMapping("/t1")。//username是提交的域的名称 public String test1(@RequestParam("username") String name, Model model){ //1.接收前端参数 System.out.println("接收到的参数为"+name); //2.结果传递给前端 model.addAttribute("msg",name); //3.视图跳转 return "test"; } }
使用RequestParam注解时只能使用该注解中参数的域名
表单提交方式传值,后台则用@RequestParam( )注解来接收前端穿过来的值。
-
提交的数据是一个对象
实体类
@Data @AllArgsConstructor @NoArgsConstructor public class User { private int id; private String name; private int age; }方法
/* 1.接收前端用户的参数,判断参数的名字,假设名字直接在方法上,可以直接使用 2.假设传递的是一个对象User,匹配User对象中的字段名:名字一致就正常运行,否则匹配不到为null */ //前端提交的是一个对象 id name age //localhost:8080/user/t?id=1&name=aaa&age=99 @GetMapping("/t2") public String test2(User user){ System.out.println(user); return "test"; }
6.2、数据显示到前端
-
通过ModelAndView
@Controller @RequestMapping("/user") public class UserController { //localhost:8080/user/t1?name=xxx @RequestMapping("/t1") public String test1(@RequestParam("username") String name, Model model){ //1.接收前端参数 System.out.println("接收到的参数为"+name); //2.结果传递给前端 model.addAttribute("msg",name); //3.视图跳转 return "test"; } /* 1.接收前端用户的参数,判断参数的名字,假设名字直接在方法上,可以直接使用 2.假设传递的是一个对象User,匹配User对象中的字段名:名字一致就正常运行,否则匹配不到 */ //前端提交的是一个对象 id name age //localhost:8080/user/t?id=1&name=aaa&age=99 @GetMapping("/t2") public String test2(User user){ System.out.println(user); return "test"; } } -
通过ModelMap
@GetMapping("/t3") public String test3( @RequestParam("username") String name,ModelMap model){ //封装要显示到视图中的数据 //相当于req.setAttribute("name",name); model.addAttribute("name",name); System.out.println(name); return "test"; } -
通过Model
@GetMapping("/t4") public String test4(@RequestParam("username") String name,Model model){ model.addAttribute("msg",name); System.out.println(name); return "test"; }
数据显示到前端的三种方式的区别
- Model 只有寥寥几个方法只适合用于储存数据,简化了新手对于Model对象的操作和理解;
- ModelMap 继承了 LinkedMap ,除了实现了自身的一些方法,同样的继承 LinkedMap 的方法和特性;
- ModelAndView 可以在储存数据的同时,可以进行设置返回的逻辑视图,进行控制展示层的跳转。
6.3、解决乱码问题
测试:
-
编写一个前端的表单
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>a</title> </head> <body> <form action="/e/t1" method="post"> <input type="text" name="name"> <input type="submit"> </form> </body> </html> -
对应的后台处理方法
@Controller public class EncodingController { @PostMapping("/e/t1") public String test1(String name, Model model){ model.addAttribute("msg",name); return "test"; } } -
测试
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ocamNufq-1677664698706)(./typora-user-images/image-20230225182916345.png)]](https://img-blog.csdnimg.cn/367ffd7b46a9422da4afcfc646b03699.png)
发现出现了乱码
首先检查Tomcat的server文件中的编码方式
<Connector URIEncoding="utf-8" port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
处理方式一(原来的方法)
-
配置工具类(原来的方法)
public class EncodingFilter implements Filter { @Override public void init(FilterConfig filterConfig) throws ServletException { } @Override public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException { servletRequest.setCharacterEncoding("utf-8"); servletResponse.setCharacterEncoding("utf-8"); filterChain.doFilter(servletRequest,servletResponse); } @Override public void destroy() { } } -
修改xml文件
<filter> <filter-name>encoding</filter-name> <filter-class>com.hwt.filter.EncodingFilter</filter-class> </filter> <filter-mapping> <filter-name>encoding</filter-name> <url-pattern>/</url-pattern> </filter-mapping>
处理方式二(spring内置方法)
配置web.xml文件使用spring的内置方法
<filter>
<filter-name>encoding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
**处理方式三:**使别人编写的工具类
/**
* 解决get和post请求 全部乱码的过滤器
*/
public class GenericEncodingFilter implements Filter {
@Override
public void destroy() {
}
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
//处理response的字符编码
HttpServletResponse myResponse=(HttpServletResponse) response;
myResponse.setContentType("text/html;charset=UTF-8");
// 转型为与协议相关对象
HttpServletRequest httpServletRequest = (HttpServletRequest) request;
// 对request包装增强
HttpServletRequest myrequest = new MyRequest(httpServletRequest);
chain.doFilter(myrequest, response);
}
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
}
//自定义request对象,HttpServletRequest的包装类
class MyRequest extends HttpServletRequestWrapper {
private HttpServletRequest request;
//是否编码的标记
private boolean hasEncode;
//定义一个可以传入HttpServletRequest对象的构造函数,以便对其进行装饰
public MyRequest(HttpServletRequest request) {
super(request);// super必须写
this.request = request;
}
// 对需要增强方法 进行覆盖
@Override
public Map getParameterMap() {
// 先获得请求方式
String method = request.getMethod();
if (method.equalsIgnoreCase("post")) {
// post请求
try {
// 处理post乱码
request.setCharacterEncoding("utf-8");
return request.getParameterMap();
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
} else if (method.equalsIgnoreCase("get")) {
// get请求
Map<String, String[]> parameterMap = request.getParameterMap();
if (!hasEncode) {
// 确保get手动编码逻辑只运行一次
for (String parameterName : parameterMap.keySet()) {
String[] values = parameterMap.get(parameterName);
if (values != null) {
for (int i = 0; i < values.length; i++) {
try {
// 处理get乱码
values[i] = new String(values[i]
.getBytes("ISO-8859-1"), "utf-8");
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
}
}
}
hasEncode = true;
}
return parameterMap;
}
return super.getParameterMap();
}
//取一个值
@Override
public String getParameter(String name) {
Map<String, String[]> parameterMap = getParameterMap();
String[] values = parameterMap.get(name);
if (values == null) {
return null;
}
return values[0]; // 取回参数的第一个值
}
//取所有值
@Override
public String[] getParameterValues(String name) {
Map<String, String[]> parameterMap = getParameterMap();
String[] values = parameterMap.get(name);
return values;
}
}
然后在web.xml中配置这个过滤器即可!
乱码问题,在尽可能能设置编码的地方,都设置为统一编码 UTF-8!
前后端分离就是
后端部署后端,提供接口,提供数据:
Json
前端独立部署,负责渲染后端的数据:
7、JSON
7.1什么是JSON?
-
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式,目前使用特别广泛。
-
采用完全独立于编程语言的文本格式来存储和表示数据。
-
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
-
易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在 JavaScript 语言中,一切都是对象。因此,任何JavaScript 支持的类型都可以通过 JSON 来表示,例如字符串、数字、对象、数组等。看看他的要求和语法格式:
- 对象表示为键值对,数据由逗号分隔
- 花括号保存对象
- 方括号保存数组
JSON 的格式:
{
"name": "高启强"}
{
"age": "45"}
{
"sex": "男"}
JSON 是 JavaScript 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。
var obj = {
a: 'Hello', b: 'World'}; //这是一个对象,注意键名也是可以使用引号包裹的
var json = '{
"a": "Hello", "b": "World"}'; //这是一个 JSON 字符串,本质是一个字符串
7.2、JSON和JavaScript对象互转
使用 JSON.stringify()方法将JSON字符串转换为JavaScript 对像:
//将js转换为json对象
var json = JSON.stringify(user);
console.log(json);
使用 JSON.parse() 方法将JavaScript对像转换为JSON字符串 :
//将json转换为js对象
let obj = JSON.parse(json);
console.log(obj);
7.3、Controller返回JSON数据
Jackson:
Jackson是目前比较好的json解析工具,工具不止这一个,比如还有阿里巴巴的 fastjson 等
使用
-
导入需要的jar包
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.10.0</version> </dependency> -
配置web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <!--1.注册servlet--> <servlet> <servlet-name>SpringMVC</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <!--通过初始化参数指定SpringMVC配置文件的位置,进行关联--> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:springmvc-servlet.xml</param-value> </init-param> <!-- 启动顺序,数字越小,启动越早 --> <load-on-startup>1</load-on-startup> </servlet> <!--所有请求都会被springmvc拦截 --> <servlet-mapping> <servlet-name>SpringMVC</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> <filter> <filter-name>encoding</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>utf-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>encoding</filter-name> <url-pattern>/</url-pattern> </filter-mapping> </web-app> -
配置springmvc-servlet.xml
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!-- 自动扫描指定的包,下面所有注解类交给IOC容器管理 --> <context:component-scan base-package="com.hwt.controller"/> <!-- json乱码解决 --> <mvc:annotation-driven> <mvc:message-converters> <bean class="org.springframework.http.converter.StringHttpMessageConverter"> <constructor-arg value="utf-8"/> </bean> <bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"> <property name="objectMapper"> <bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean"> <property name="failOnEmptyBeans" value="false"/> </bean> </property> </bean> </mvc:message-converters> </mvc:annotation-driven> <!-- 视图解析器 --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver"> <!-- 前缀 --> <property name="prefix" value="/WEB-INF/jsp/" /> <!-- 后缀 --> <property name="suffix" value=".jsp" /> </bean> </beans> -
编写实体类
@AllArgsConstructor @NoArgsConstructor @Data public class User { private String name; private int age; private String sex; } -
编写控制器分别实现向前端发送一个对象,一个列表,一个时间
//@RestController:不走视图解析器 @Controller public class UserController { @RequestMapping("/j1") @ResponseBody public String json1() throws JsonProcessingException { //创建一个jackson的对象映射器,用来解析数据 jackson ObjectMapper ObjectMapper mapper = new ObjectMapper(); //创建一个对象 User user = new User("高启强", 40, "男"); //将我们的对象解析成为json格式 String str = mapper.writeValueAsString(user); //由于@ResponseBody注解,这里会将str转成json格式返回;十分方便 return str; } @RequestMapping("/j2") @ResponseBody public String json2() throws JsonProcessingException { //创建一个jackson的对象映射器,用来解析数据 jackson ObjectMapper ObjectMapper mapper = new ObjectMapper(); //创建一个列表 ArrayList<User> users = new ArrayList<>(); User user = new User("高启强", 40, "男"); User user1 = new User("高启盛", 40, "男"); User user2 = new User("高启兰", 40, "男"); User user3 = new User("安心", 40, "男"); users.add(user); users.add(user1); users.add(user2); users.add(user3); return mapper.writeValueAsString(users); } @RequestMapping("/j3") @ResponseBody public String json3() throws JsonProcessingException { //创建一个jackson的对象映射器,用来解析数据 jackson ObjectMapper ObjectMapper mapper = new ObjectMapper(); //创建一个时间 Date date = new Date(); return mapper.writeValueAsString(date); } } -
设置时间格式
@RequestMapping("/j4") @ResponseBody public String json4() throws JsonProcessingException { ObjectMapper mapper = new ObjectMapper(); //不使用时间戳的方式 mapper.configure(SerializationFeature.WRITE_DATES_AS_TIMESTAMPS, false); //自定义日期格式对象 SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); //指定日期格式 mapper.setDateFormat(sdf); Date date = new Date(); return mapper.writeValueAsString(date);; } -
提取重复代码作为工具类
public class JsonUtils { public static String getJson(Object object) { return getJson(object,"yyyy-MM-dd HH:mm:ss"); } public static String getJson(Object object,String dateFormat) { ObjectMapper mapper = new ObjectMapper(); //不使用时间差的方式 mapper.configure(SerializationFeature.WRITE_DATES_AS_TIMESTAMPS, false); //自定义日期格式对象 SimpleDateFormat sdf = new SimpleDateFormat(dateFormat); //指定日期格式 mapper.setDateFormat(sdf); try { return mapper.writeValueAsString(object); } catch (JsonProcessingException e) { e.printStackTrace(); } return null; } } -
使用工具类配置
@RequestMapping("/j5") @ResponseBody public String json5() throws JsonProcessingException { Date date = new Date(); return JsonUtils.getJson(date); }
FastJson:
fastjson.jar是阿里开发的一款专门用于Java开发的包,可以方便的实现json对象与JavaBean对象的转换,实现JavaBean对象与json字符串的转换,实现json对象与json字符串的转换。实现json的转换方法很多,但是最后的实现结果都是一样的。
导入依赖的jar包
<!-- https://mvnrepository.com/artifact/com.alibaba/fastjson -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.60</version>
</dependency>
fastjson 三个主要的类:
-
JSONObject 代表 json 对象
-
JSONObject实现了Map接口, 猜想 JSONObject底层操作是由Map实现的。
-
JSONObject对应json对象,通过各种形式的get()方法可以获取json对象中的数据,也可利用诸如size(),isEmpty()等方法获取"键:值"对的个数和判断是否为空。其本质是通过实现Map接口并调用接口中的方法完成的。
-
-
JSONArray 代表 json 对象数组
- 内部是有List接口中的方法来完成操作的。
-
JSON代表 JSONObject和JSONArray的转化
-
JSON类源码分析与使用
-
仔细观察这些方法,主要是实现json对象,json对象数组,javabean对象,json字符串之间的相互转化。
-
测试
@RequestMapping("/j6")
@ResponseBody
public String json6() throws JsonProcessingException {
ArrayList<User> users = new ArrayList<User>();
User user = new User("高启强", 40, "男");
User user1 = new User("高启盛", 39, "男");
User user2 = new User("高启兰", 38, "女");
User user3 = new User("安心", 40, "男");
users.add(user);
users.add(user1);
users.add(user2);
users.add(user3);
System.out.println("*******Java对象 转 JSON字符串*******");
String str1 = JSON.toJSONString(users);
System.out.println("JSON.toJSONString(list)==>"+str1);
String str2 = JSON.toJSONString(user1);
System.out.println("JSON.toJSONString(user1)==>"+str2);
System.out.println("\n****** JSON字符串 转 Java对象*******");
User jp_user1=JSON.parseObject(str2,User.class);
System.out.println("\n****** Java对象 转 JSON对象 ******");
JSONObject jsonObject1 = (JSONObject) JSON.toJSON(user2);
System.out.println("(JSONObject) JSON.toJSON(user2)==>"+jsonObject1.getString("name"));
System.out.println("\n****** JSON对象 转 Java对象 ******");
User to_java_user = JSON.toJavaObject(jsonObject1, User.class);
System.out.println("JSON.toJavaObject(jsonObject1, User.class)==>"+to_java_user);
String s = JSON.toJSONString(users);
return s;
工具类只需要掌握就行!!
8、Ajax
8.1、ajax简介
-
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
-
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
-
Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
-
在 2005 年,Google 通过其 Google Suggest 使 AJAX 变得流行起来。Google Suggest能够自动帮你完成搜索单词。
-
Google Suggest 使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框输入关键字时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。
-
就和国内百度的搜索框一样!
-
传统的网页(即不用ajax技术的网页),想要更新内容或者提交一个表单,都需要重新加载整个网页。
-
使用ajax技术的网页,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新。
-
使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面
8.2、伪造Ajax
-
新建项目
-
编写heml文件使用iframe测试
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ifame测试页面无刷新</title> <script> function go(){ var url = document.getElementById("url").value; document.getElementById("iframe1").src=url; } </script> </head> <body> <div> <p>请输入地址</p> <p> <input type="text" id="url" value="https://blog.csdn.net/YYbLQQ/article/details/127224509"> <input type="button" value="提交" onclick="go()"> </p> </div> <div> <iframe id="iframe1" style="width: 100%;height: 500px"></iframe> </div> </body> </html> -
测试
8.3、jQuery.ajax
-
Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
-
jQuery 提供多个与 AJAX 有关的方法。
-
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON – 同时您能够把这些外部数据直接载入网页的被选元素中。
-
jQuery 不是生产者,而是大自然搬运工。
-
jQuery Ajax本质就是 XMLHttpRequest,对他进行了封装,方便调用!
jQuery.ajax参数
jQuery.ajax(...)
部分参数:
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
headers:请求头
data:要发送的数据
contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")
async:是否异步
timeout:设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
success:成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端可接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml": 将服务器端返回的内容转换成xml格式
"text": 将服务器端返回的内容转换成普通文本格式
"html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
"script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
"json": 将服务器端返回的内容转换成相应的JavaScript对象
"jsonp": JSONP 格式使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
使用最原始的HttpServletResponse测试 :
-
配置web.xml 和 springmvc的配置文件【静态资源过滤和注解驱动配置上】
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!-- 自动扫描指定的包,下面所有注解类交给IOC容器管理 --> <context:component-scan base-package="com.hwt.controller"/> <!-- 静态资源过滤--> <mvc:default-servlet-handler/> <mvc:annotation-driven/> <!-- 视图解析器 --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver"> <!-- 前缀 --> <property name="prefix" value="/WEB-INF/jsp/" /> <!-- 后缀 --> <property name="suffix" value=".jsp" /> </bean> </beans> -
编写包含ajax的前端页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>$Title$</title> <script src="${pageContext.request.contextPath}statics/js/jquery-3.6.3.js"></script> <script> function a(){ $.ajax({ url:"${pageContext.request.contextPath}/a1", data:{"name":$("#username").val()}, success:function (data){ alert(data); }, error:function (){ } }) } </script> </head> <body> 用户名: <input type="text" id="username" οnblur="a()"> </body> </html> -
编写controller层的对应方法
@RestController public class AjaxController { @RequestMapping("/t1") public String test(){ return "hello"; } @RequestMapping("/a1") public void a1(String name, HttpServletResponse response) throws IOException { System.out.println("a1:param"+name); if ("hwt".equals(name)){ response.getWriter().print("true"); }else { response.getWriter().print("false"); } } } -
测试
8.4、使用Ajax实现动态回显
-
编写User实体来
@Data @AllArgsConstructor @NoArgsConstructor public class User { private String name; private int age; private String sex; } -
获取集合对象展示到前端页面
@RequestMapping("/a2") public List<User> a2(){ ArrayList<User> userlist = new ArrayList<>(); //添加数据 userlist.add(new User("高启强",40,"男")); userlist.add(new User("高启盛",39,"男")); userlist.add(new User("高启兰",38,"女")); return userlist; } -
前端页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>a2</title> <script src="${pageContext.request.contextPath}statics/js/jquery-3.6.3.js"></script> <script> $(function (){ $("#btn").click(function (){ /* $.post(url,param[可以省略],success) */ $.post("${pageContext.request.contextPath}/a2",function (data){ //console.log(data) var html="<>"; for (let i = 0; i <data.length; i++) { html += "<tr>" + "<td>" + data[i].name + "</td>" + "<td>" + data[i].age + "</td>" + "<td>" + data[i].sex + "</td>" + "<tr>" } $("#content").html(html); }); }) }) </script> </head> </head> <body> <input type="button" value="加载数据" id="btn"> <table> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> </tr> <tbody id="content"> </tbody> </table> </body> </html> -
测试
8.5、使用Ajax实现注册页面的动态请求响应
-
编写控制层Ajax异步请求方法
@RequestMapping("/a3") public String a3(String name,String pwd){ String msg = ""; if (name!=null){ if (name.equals("admin")){ msg = "ok"; }else { msg = "用户名不存在"; } } if (pwd!=null){ if (pwd.equals("root")){ msg = "ok"; }else { msg = "密码错误"; } } return msg; } -
编写前端请求页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>login</title> <script src="${pageContext.request.contextPath}statics/js/jquery-3.6.3.js"></script> <script> function a1(){ $.post({ url:"${pageContext.request.contextPath}/a3", data:{"name":$("#name").val()}, success:function (data){ if (data.toString()=='ok'){ $("#userInfo").css("color","green"); }else { $("#userInfo").css("color","red"); } $("#userInfo").html(data); } }) } function a2(){ $.post({ url:"${pageContext.request.contextPath}/a3", data:{"pwd":$("#pwd").val()}, success:function (data){ if (data.toString()==='ok'){ $("#pwdInfo").css("color","green"); }else{ $("#pwdInfo").css("color","red") } $("#pwdInfo").html(data); } }) } </script> </head> <body> <p> 用户名:<input type="text" id="name" οnblur="a1()"> <span id="userInfo"></span> </p> <p> 密码: <input type="text" id="pwd" οnblur="a2()"> <span id="pwdInfo"></span> </p> </body> </html> -
如果出现乱码问题在spring配置文件添加
<!-- json乱码解决 --> <mvc:annotation-driven> <mvc:message-converters> <bean class="org.springframework.http.converter.StringHttpMessageConverter"> <constructor-arg value="utf-8"/> </bean> <bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"> <property name="objectMapper"> <bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean"> <property name="failOnEmptyBeans" value="false"/> </bean> </property> </bean> </mvc:message-converters> </mvc:annotation-driven> -
测试
**使用Ajax获取百度的请求: **
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>JSONP百度搜索</title>
<style>
#q{
width: 500px;
height: 30px;
border:1px solid #ddd;
line-height: 30px;
display: block;
margin: 0 auto;
padding: 0 10px;
font-size: 14px;
}
#ul{
width: 520px;
list-style: none;
margin: 0 auto;
padding: 0;
border:1px solid #ddd;
margin-top: -1px;
display: none;
}
#ul li{
line-height: 30px;
padding: 0 10px;
}
#ul li:hover{
background-color: #f60;
color: #fff;
}
</style>
<script>
// 2.步骤二
// 定义demo函数 (分析接口、数据)
function demo(data){
var Ul = document.getElementById('ul');
var html = '';
// 如果搜索数据存在 把内容添加进去
if (data.s.length) {
// 隐藏掉的ul显示出来
Ul.style.display = 'block';
// 搜索到的数据循环追加到li里
for(var i = 0;i<data.s.length;i++){
html += '<li>'+data.s[i]+'</li>';
}
// 循环的li写入ul
Ul.innerHTML = html;
}
}
// 1.步骤一
window.onload = function(){
// 获取输入框和ul
var Q = document.getElementById('q');
var Ul = document.getElementById('ul');
// 事件鼠标抬起时候
Q.onkeyup = function(){
// 如果输入框不等于空
if (this.value != '') {
// ☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆JSONPz重点☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
// 创建标签
var script = document.createElement('script');
//给定要跨域的地址 赋值给src
//这里是要请求的跨域的地址 我写的是百度搜索的跨域地址
script.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd='+this.value+'&cb=demo';
// 将组合好的带src的script标签追加到body里
document.body.appendChild(script);
}
}
}
</script>
</head>
<body>
<input type="text" id="q" />
<ul id="ul">
</ul>
</body>
</html>
9、拦截器+文件上传下载
9.1、概述
SpringMVC的处理器拦截器类似于Servlet开发中的过滤器Filter,用于对处理器进行预处理和后处理。开发者可以自己定义一些拦截器来实现特定的功能。
**过滤器与拦截器的区别:**拦截器是AOP思想的具体应用。
过滤器
-
servlet规范中的一部分,任何java web工程都可以使用
-
在url-pattern中配置了/*之后,可以对所有要访问的资源进行拦截
拦截器
-
拦截器是SpringMVC框架自己的,只有使用了SpringMVC框架的工程才能使用
-
拦截器只会拦截访问的控制器方法, 如果访问的是jsp/html/css/image/js是不会进行拦截的
9.2、自定义拦截器
自定义拦截器,必须实现 HandlerInterceptor 接口。
-
新建一个项目, 添加web支持
-
配置web.xml 和 springmvc-servlet.xml 文件
-
编写一个拦截器
public class MyIntercepetor implements HandlerInterceptor { @Override //return true;执行下一个拦截器 放行 //return false 不执行下一个拦截器 public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { System.out.println("处理前"); return true; } @Override public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception { System.out.println("处理后"); } @Override public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception { System.out.println("清理"); } } -
在springmvc的配置文件中配置拦截器
<!--关于拦截器的配置--> <mvc:interceptors> <mvc:interceptor> <!--/** 包括路径及其子路径--> <!--/admin/* 拦截的是/admin/add等等这种 , /admin/add/user不会被拦截--> <!--/admin/** 拦截的是/admin/下的所有--> <mvc:mapping path="/**"/> <!--bean配置的就是拦截器--> <bean class="com.hwt.config.MyIntercepetor"/> </mvc:interceptor> </mvc:interceptors> -
编写一个Controller,接收请求
@RestController public class TestController { @RequestMapping("/t1") public String test(){ System.out.println("TestController==>执行了"); return "OK"; } } -
请求t1测试
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Vn1hYjpe-1677664698707)(./typora-user-images/image-20230301154519081.png)]](https://img-blog.csdnimg.cn/27003828b08b42009df563fe5308d5d0.png)
9.3、验证用户是否登录 (认证用户)
-
有一个登陆页面,需要写一个controller访问页面。
-
登陆页面有一提交表单的动作。需要在controller中处理。判断用户名密码是否正确。如果正确,向session中写入用户信息。返回登陆成功。
-
拦截用户请求,判断用户是否登陆。如果用户已经登陆。放行, 如果用户未登陆,跳转到登陆页面
测试:
-
编写一个登陆页面 login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>login</title> </head> <body> <form action="/user/login" method="post"> 用户名:<input type="text" name="username"/> 密码:<input type="text" name="passoword"/> <input type="submit" value="提交"> </form> </body> </html> -
编写一个Controller处理请求
@Controller @RequestMapping("/user") public class LoginController { @RequestMapping("/main") public String main(){ return "main"; } @RequestMapping("/goLogin") public String login(){ return "login"; } @RequestMapping("/login") public String login(HttpSession session , String username, String password, Model model){ //把用户存到session中 session.setAttribute("userLoginInfo",username); model.addAttribute("username",username); return "main"; } @RequestMapping("/out") public String out(HttpSession session ){ session.removeAttribute("userLoginInfo"); return "main"; } } -
编写一个登陆成功的页面 main.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <h1>首页</h1> <h1>${username}</h1> <p> <a href="${pageContext.request.contextPath}/user/out">注销</a> </p> </body> </html> -
在 index 页面上测试跳转!启动Tomcat 测试,发现未登录也可以进入主页!
-
编写用户登录拦截器
public class LoginIntercepetor implements HandlerInterceptor { @Override public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { // 如果是登陆页面则放行 System.out.println("uri: " + request.getRequestURI()); if (request.getRequestURI().contains("login")) { return true; } if (request.getRequestURI().contains("goLogin")) { return true; } HttpSession session = request.getSession(); // 如果用户已登陆也放行 if(session.getAttribute("userLoginInfo") != null) { return true; } // 用户没有登陆跳转到登陆页面 request.getRequestDispatcher("/WEB-INF/jsp/login.jsp").forward(request, response); return false; } -
在Springmvc的配置文件中注册拦截器
<mvc:interceptor> <mvc:mapping path="/user/**"/> <!--bean配置的就是拦截器--> <bean class="com.hwt.config.LoginIntercepetor"/> </mvc:interceptor> -
测试:测试登录拦截功能无误
**Ajax总结:**使用JQuery需要导入Jquery,使用Vue导入Vue,如果都不导入就使用原生态实现!
三部曲:
- 编写对应的Controller,返回消息或者字符串或者Json格式的数据
- 编写ajax请求
- url:Controller请求
- data:键值对
- success:回调函数
- 给Ajax绑定事件,点击click,失去焦点onblur,键盘弹起keyup!
10、文件上传和下载
-
文件上传是项目开发中最常见的功能之一 ,springMVC 可以很好的支持文件上传,但是SpringMVC上下文中默认没有装配MultipartResolver,因此默认情况下其不能处理文件上传工作。如果想使用Spring的文件上传功能,则需要在上下文中配置MultipartResolver。
-
前端表单要求:为了能上传文件,必须将表单的method设置为POST,并将enctype设置为multipart/form-data。只有在这样的情况下,浏览器才会把用户选择的文件以二进制数据发送给服务器;
对表单中的 enctype 属性做个详细的说明:
application/x-www=form-urlencoded:默认方式,只处理表单域中的 value 属性值,采用这种编码方式的表单会将表单域中的值处理成 URL 编码方式。
multipart/form-data:这种编码方式会以二进制流的方式来处理表单数据,这种编码方式会把文件域指定文件的内容也封装到请求参数中,不会对字符编码。
text/plain:除了把空格转换为 “+” 号外,其他字符都不做编码处理,这种方式适用直接通过表单发送邮件。
<form action="" enctype="multipart/form-data" method="post">
<input type="file" name="file"/>
<input type="submit">
</form>
一旦设置了enctype为multipart/form-data,浏览器即会采用二进制流的方式来处理表单数据,而对于文件上传的处理则涉及在服务器端解析原始的HTTP响应。在2003年,Apache Software Foundation发布了开源的Commons FileUpload组件,其很快成为Servlet/JSP程序员上传文件的最佳选择。
-
Servlet3.0规范已经提供方法来处理文件上传,但这种上传需要在Servlet中完成。
-
而Spring MVC则提供了更简单的封装。
-
Spring MVC为文件上传提供了直接的支持,这种支持是用即插即用的MultipartResolver实现的。
-
Spring MVC使用Apache Commons FileUpload技术实现了一个MultipartResolver实现类:
-
CommonsMultipartResolver。因此,SpringMVC的文件上传还需要依赖Apache Commons FileUpload的组件。
10.1、文件上传
-
导入文件上传的jar包,commons-fileupload , Maven会自动帮我们导入他的依赖包 commons-io包
<dependencies> <!--文件上传--> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.3</version> </dependency> <!--servlet-api导入高版本的--> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>4.0.1</version> </dependency> -
配置bean:multipartResolver
<!--文件上传配置--> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!-- 请求的编码格式,必须和jSP的pageEncoding属性一致,以便正确读取表单的内容,默认为ISO-8859-1 --> <property name="defaultEncoding" value="utf-8"/> <!-- 上传文件大小上限,单位为字节(10485760=10M) --> <property name="maxUploadSize" value="10485760"/> <property name="maxInMemorySize" value="40960"/> </bean> -
编写前端页面
<form action="/upload" enctype="multipart/form-data" method="post"> <input type="file" name="file"/> <input type="submit" value="upload"> </form> -
编写Controller
@RestController public class FileController { //@RequestParam("file") 将name=file控件得到的文件封装成CommonsMultipartFile 对象 //批量上传CommonsMultipartFile则为数组即可 @RequestMapping("/upload") public String fileUpload(@RequestParam("file") CommonsMultipartFile file , HttpServletRequest request) throws IOException { //获取文件名 : file.getOriginalFilename(); String uploadFileName = file.getOriginalFilename(); //如果文件名为空,直接回到首页! if ("".equals(uploadFileName)){ return "redirect:/index.jsp"; } System.out.println("上传文件名 : "+uploadFileName); //上传路径保存设置 String path = request.getServletContext().getRealPath("/upload"); //如果路径不存在,创建一个 File realPath = new File(path); if (!realPath.exists()){ realPath.mkdir(); } System.out.println("上传文件保存地址:"+realPath); InputStream is = file.getInputStream(); //文件输入流 OutputStream os = new FileOutputStream(new File(realPath,uploadFileName)); //文件输出流 //读取写出 int len=0; byte[] buffer = new byte[1024]; while ((len=is.read(buffer))!=-1){ os.write(buffer,0,len); os.flush(); } os.close(); is.close(); return "redirect:/index.jsp"; } /* * 采用file.Transto 来保存上传的文件 */ @RequestMapping("/upload2") public String fileUpload2(@RequestParam("file") CommonsMultipartFile file, HttpServletRequest request) throws IOException { //上传路径保存设置 String path = request.getServletContext().getRealPath("/upload"); File realPath = new File(path); if (!realPath.exists()){ realPath.mkdir(); } //上传文件地址 System.out.println("上传文件保存地址:"+realPath); //通过CommonsMultipartFile的方法直接写文件(注意这个时候) file.transferTo(new File(realPath +"/"+ file.getOriginalFilename())); return "redirect:/index.jsp"; } }
使用/upload2时只需要修改前端请求地址即可
10.1、文件下载
步骤:
- 设置 response 响应头
- 读取文件 – InputStream
- 写出文件 – OutputStream
- 执行操作
- 关闭流 (先开后关)
@RequestMapping(value="/download")
public String downloads(HttpServletResponse response , HttpServletRequest request) throws Exception{
//要下载的图片地址
String path = request.getServletContext().getRealPath("/upload");
String fileName = "黑色背景高清壁纸_图片编号113171_壁纸网.jpeg";
//1、设置response 响应头
response.reset(); //设置页面不缓存,清空buffer
response.setCharacterEncoding("UTF-8"); //字符编码
response.setContentType("multipart/form-data"); //二进制传输数据
//设置响应头
response.setHeader("Content-Disposition",
"attachment;fileName="+ URLEncoder.encode(fileName, "UTF-8"));
File file = new File(path,fileName);
//2、 读取文件--输入流
InputStream input=new FileInputStream(file);
//3、 写出文件--输出流
OutputStream out = response.getOutputStream();
byte[] buff =new byte[1024];
int index=0;
//4、执行 写出操作
while((index= input.read(buff))!= -1){
out.write(buff, 0, index);
out.flush();
}
out.close();
input.close();
return null;
}
前端使用a标签访问
<a href="/download">点击下载</a>
); //文件输入流
OutputStream os = new FileOutputStream(new File(realPath,uploadFileName)); //文件输出流
//读取写出
int len=0;
byte[] buffer = new byte[1024];
while ((len=is.read(buffer))!=-1){
os.write(buffer,0,len);
os.flush();
}
os.close();
is.close();
return "redirect:/index.jsp";
}
/*
* 采用file.Transto 来保存上传的文件
*/
@RequestMapping("/upload2")
public String fileUpload2(@RequestParam("file") CommonsMultipartFile file, HttpServletRequest request) throws IOException {
//上传路径保存设置
String path = request.getServletContext().getRealPath("/upload");
File realPath = new File(path);
if (!realPath.exists()){
realPath.mkdir();
}
//上传文件地址
System.out.println("上传文件保存地址:"+realPath);
//通过CommonsMultipartFile的方法直接写文件(注意这个时候)
file.transferTo(new File(realPath +"/"+ file.getOriginalFilename()));
return "redirect:/index.jsp";
}
}
**使用/upload2时只需要修改前端请求地址即可**
### 10.1、文件下载
**步骤:**
1. 设置 response 响应头
2. 读取文件 -- InputStream
3. 写出文件 -- OutputStream
4. 执行操作
5. 关闭流 (先开后关)
```java
@RequestMapping(value="/download")
public String downloads(HttpServletResponse response , HttpServletRequest request) throws Exception{
//要下载的图片地址
String path = request.getServletContext().getRealPath("/upload");
String fileName = "黑色背景高清壁纸_图片编号113171_壁纸网.jpeg";
//1、设置response 响应头
response.reset(); //设置页面不缓存,清空buffer
response.setCharacterEncoding("UTF-8"); //字符编码
response.setContentType("multipart/form-data"); //二进制传输数据
//设置响应头
response.setHeader("Content-Disposition",
"attachment;fileName="+ URLEncoder.encode(fileName, "UTF-8"));
File file = new File(path,fileName);
//2、 读取文件--输入流
InputStream input=new FileInputStream(file);
//3、 写出文件--输出流
OutputStream out = response.getOutputStream();
byte[] buff =new byte[1024];
int index=0;
//4、执行 写出操作
while((index= input.read(buff))!= -1){
out.write(buff, 0, index);
out.flush();
}
out.close();
input.close();
return null;
}
前端使用a标签访问
<a href="/download">点击下载</a>