

背景

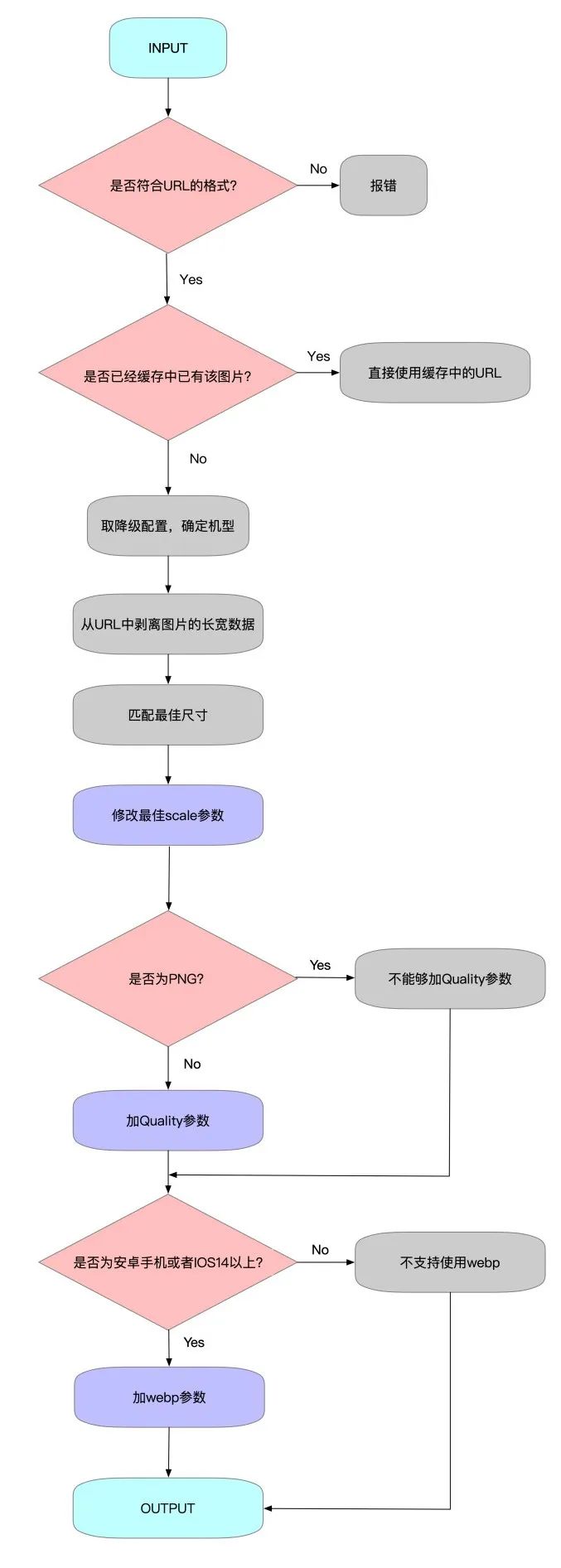
图片处理逻辑

在图片处理的时候,首先是CDN的一些基本参数的调整。
▐ 图片缩放裁剪
▐ 图片质量调整
示例:https://s.alicdn.com/@img/imgextra/i4/O1CN01aPJNdW23khevc9KZv_!!6000000007294-2-tps-404-94.png_q30.jpg
当前支持的值:
_q30.jpg
_q50.jpg
_q60.jpg
_q75.jpg
_q80.jpg
_q90.jpg
_q95.jpg

只需要在图片 URL 拼接 _.webp 就可以实现 webp 格式转换
示例:https://s.alicdn.com/@sc01/kf/H358e118c7fba46deb45690f0e483bdf5E.jpg_300x300.jpg_.webp
此外还有一些圆角裁切等等规则,在此处并没有被用到。
▐ 关于图片的一些学习经验
-
有透明就png, 没有就jpg。(极少部分如果透明的PNG太大,可以考虑切一部分图片出来,然后加上使用CSS来实现整个效果 -
怎么样切一张最适合的图片? 如果是简约矢量图,切成PNG会更加节省空间,如果是色彩多的,jpg则是更优的选择 -
对于一张尺寸中等的图片,心理价位一般要小于155k。如果大了,可以考虑压缩,或者转换jpg,或者q90等等方案来降下来。 -
base64是一种内嵌的方法。不需要请求。太小的可以直接base64,或者是可以作为离线的兜底方案

关于使用特殊字体使用的方案
-
配置在斑马scheme里面,添加我们需要的字体。然后点击上传。 -
引入数字时的一个很好的解决方案:下载并使用第一个纯 JavaScript字体子集化方案github: fontmin,然后在CDN网站上传字体,点击Zcache显示链接,复制,最后直接在css入口引用 @font-face {font-family: "AlibabaPuHuiTi-2-95-ExtraBold";src:// IE9url("https://cube.elemecdn.com/383240/AlibabaPuHuiTi-2-95-ExtraBold/6ea6e9e710760f0f0a8f8c43800b4a69-AlibabaPuHuiTi-2-95-ExtraBold.eot"),/* IE6-IE8 */url("https://cube.elemecdn.com/383240/AlibabaPuHuiTi-2-95-ExtraBold/6ea6e9e710760f0f0a8f8c43800b4a69-AlibabaPuHuiTi-2-95-ExtraBold.eot?#iefix") format("embedded-opentype"),/* chrome、firefox */url("https://cube.elemecdn.com/383240/AlibabaPuHuiTi-2-95-ExtraBold/22108b678b3b5e3d0109a17bc3c5cff4-AlibabaPuHuiTi-2-95-ExtraBold.woff") format("woff"),/* chrome、firefox、opera、Safari, Android, iOS 4.2+ */url("https://cube.elemecdn.com/383240/AlibabaPuHuiTi-2-95-ExtraBold/dabf8547ede2d2da56d4f4d976704540-AlibabaPuHuiTi-2-95-ExtraBold.ttf") format("truetype"),/* iOS 4.1- */url("https://cube.elemecdn.com/383240/AlibabaPuHuiTi-2-95-ExtraBold/49cd1a947d2555ed55af5d248dd1646a-AlibabaPuHuiTi-2-95-ExtraBold.svg") format("svg");font-style: normal;font-weight: normal;} -
全字库引入的办法 import {useFontLoader} from '@ali/alimod-font-utils'const fontFamily = useFontLoader('https://g.alicdn.com/eva-assets/44169d9add0c0d26140d6d35994da982/0.0.1/tmp/444ec60/ff754b3c-5917-47aa-99e2-cb6f4df876ea.ttf', 'sans-serif', 'FZLANTY')<View className={styles.text} style={{fontFamily}}>淘淘总动员欢迎你</View></View>


除此之外,我们是一支充满活力、想象力,能够自嘲、自嗨,同时不敷衍工作、不耽误生活的前端团队。如果你想加入我们这个风趣、搞怪、高端的团队,那么不要犹豫了!我们期待有才华的前端工程师,擅长使用HTML/CSS/JavaScript等技术,能够在复杂的问题上游刃有余,喜欢和人沟通合作,富有创新精神和团队意识的你,加入我们,一起开发更加有趣、智能的互动产品!
岗位要求
1. 计算机、通信、电子信息等对口专业优先;
2.熟练掌握前端主流技术栈,前端框架 React / Vue 至少一种;
3.对业务有良好的理解,关注用户体验,并能够持续优化;
4.有良
5.学习能力强,做事主动,责任心强;
本文分享自微信公众号 - 大淘宝技术(AlibabaMTT)。
如有侵权,请联系 [email protected] 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
{{o.name}}
{{m.name}}