之前我们已经介绍了基于springboot的增删改查,今天我们继续介绍基于微服务的增删改查,基本步骤差不多,但是还是有部分差别。
1,我们先在数据库里面根据我们的业务新建表
CREATE TABLE `student` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主键id',
`student_name` varchar(30) DEFAULT '' COMMENT '学生姓名',
`student_num` varchar(30) DEFAULT '' COMMENT '学号',
`address` varchar(500) DEFAULT '' COMMENT '家庭住址',
`student_age` int(3) DEFAULT NULL COMMENT '年龄',
`student_sex` char(1) DEFAULT '0' COMMENT '性别(0男 1女 2未知)',
`student_birthday` datetime DEFAULT NULL COMMENT '生日',
`remark` varchar(500) DEFAULT NULL COMMENT '备注',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8 COMMENT='学生表';
2,启动前端项目,先安装依赖npm install 然后启动npm run dev
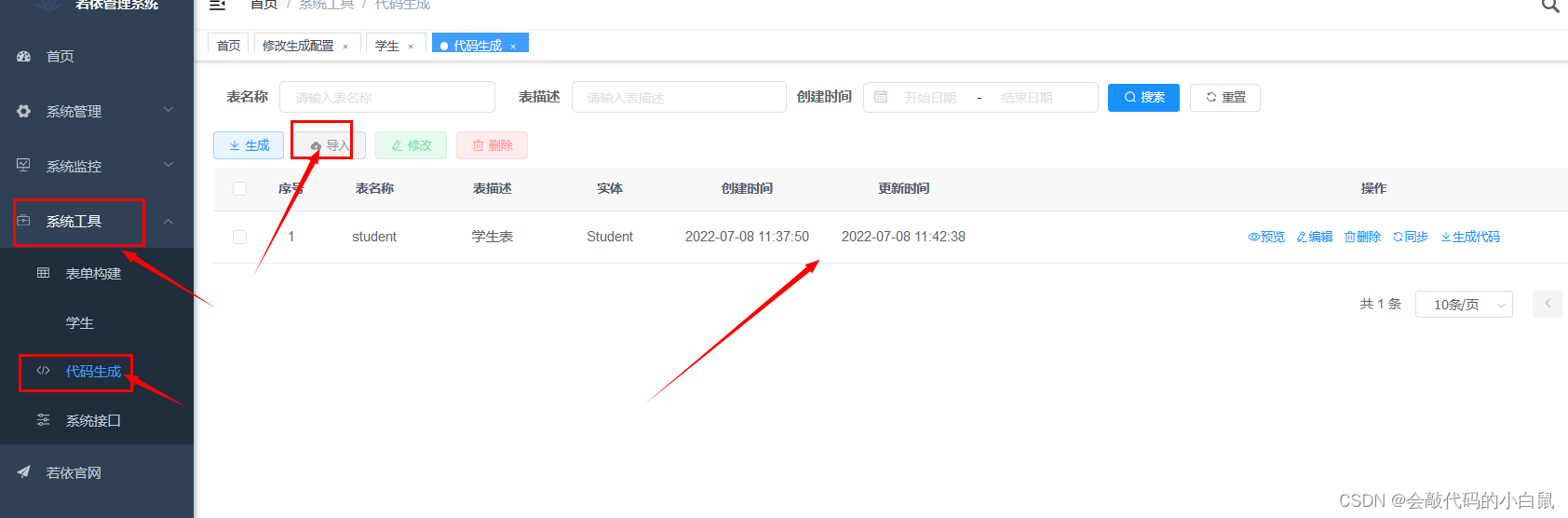
导入我们刚才新建的表
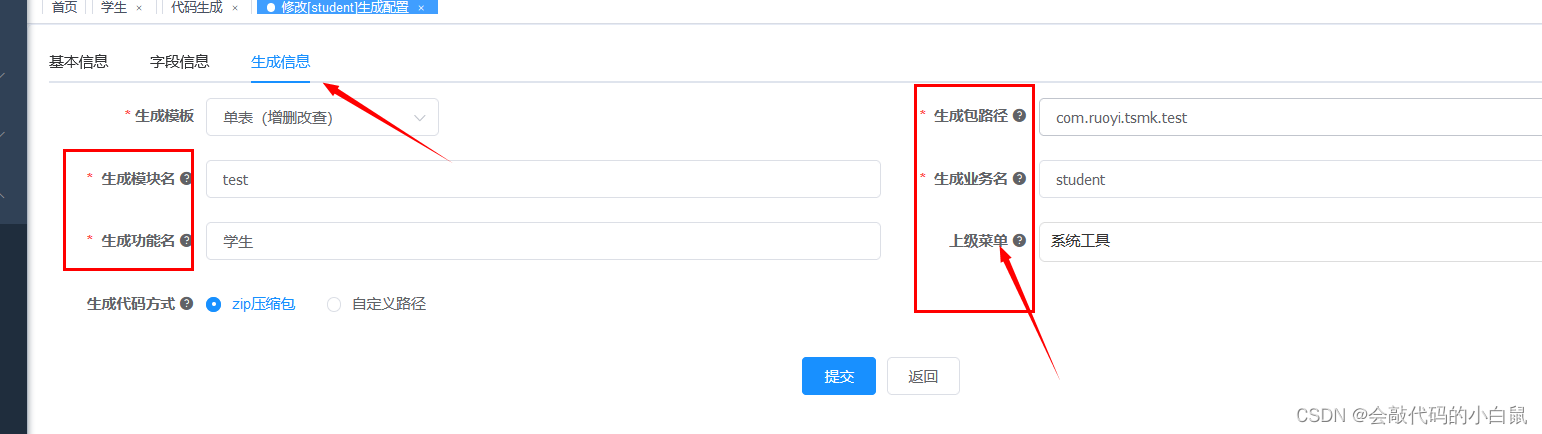
 然后点击编辑,其中上级菜单选择谁,等会我们生成的菜单就在谁的目录下面,这里如果是需求主类目也就是一级目录,可以参考我写上一篇增删改查,我这里主类目不新建了,直接在现有的类目下面新建菜单
然后点击编辑,其中上级菜单选择谁,等会我们生成的菜单就在谁的目录下面,这里如果是需求主类目也就是一级目录,可以参考我写上一篇增删改查,我这里主类目不新建了,直接在现有的类目下面新建菜单

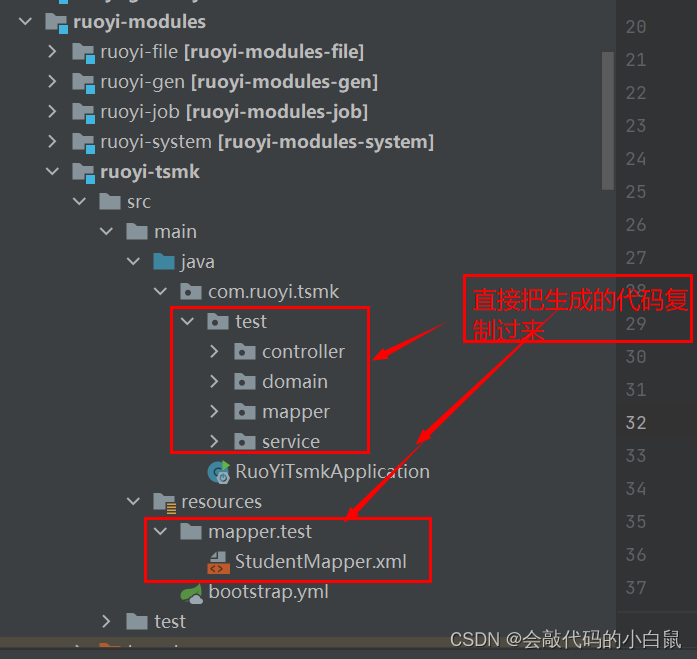
下一步,下载代码,然后当代码复制到项目对应的版块,
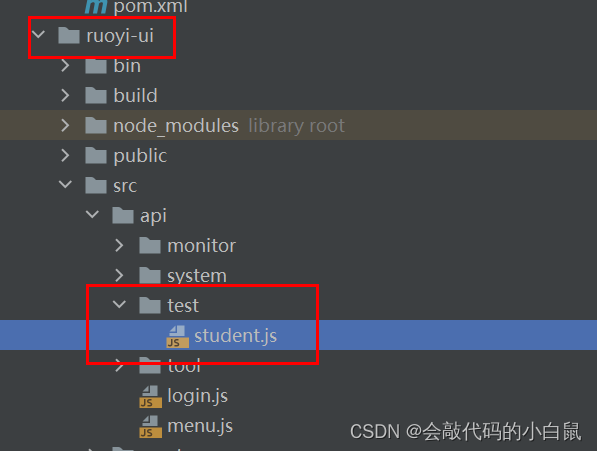
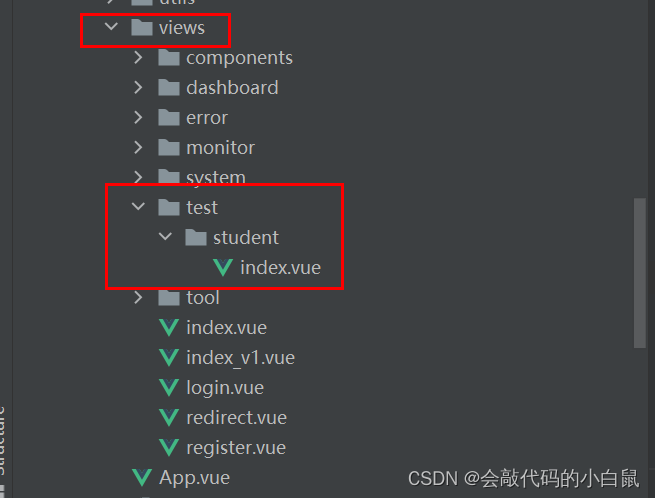
 前端UI:分为两部分
前端UI:分为两部分

 注意这里的路径,要与vue中调用js方法的路径以及菜单按钮路径中调用vue页面的路径一致。所以在生成菜单的时候我们直接把生成的代码连文件夹一起复制到idea中,以免出错
注意这里的路径,要与vue中调用js方法的路径以及菜单按钮路径中调用vue页面的路径一致。所以在生成菜单的时候我们直接把生成的代码连文件夹一起复制到idea中,以免出错
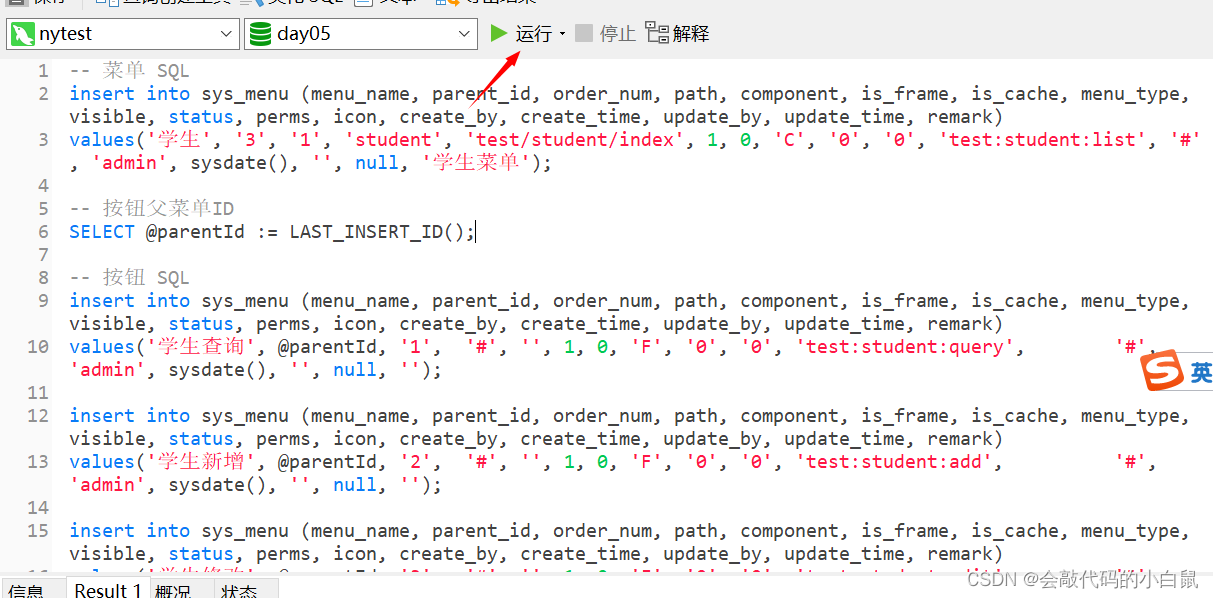
下一步,将生成的数据库导入执行
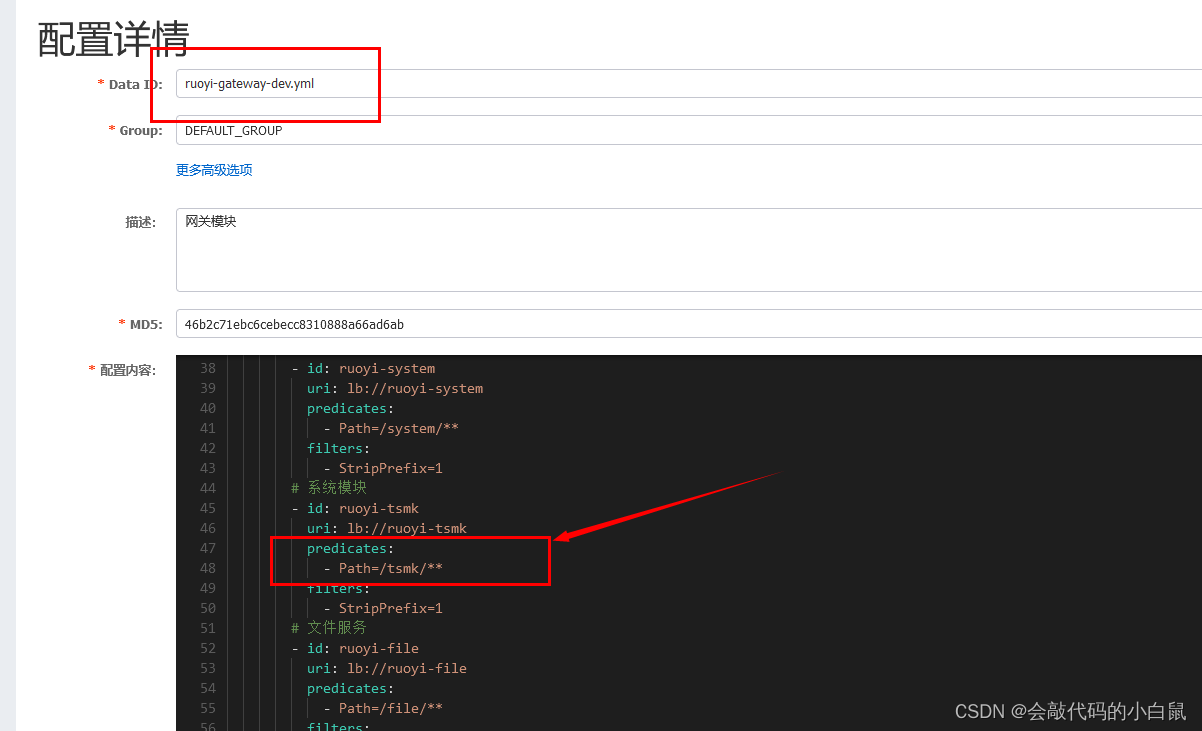
 这里面还有一个东西需要改动
这里面还有一个东西需要改动
之前我们在nacos里面配置的网关,见下图
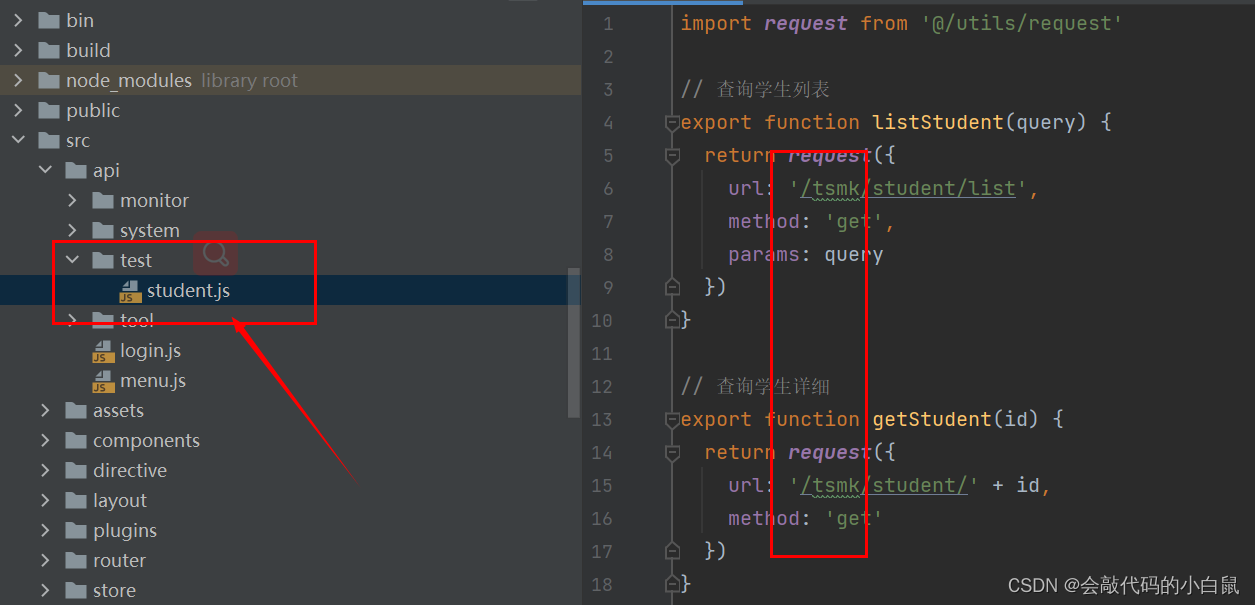
这个时候需要 打开前端代码的js文件的请求后台的url路径前面加上tsmk,见下图


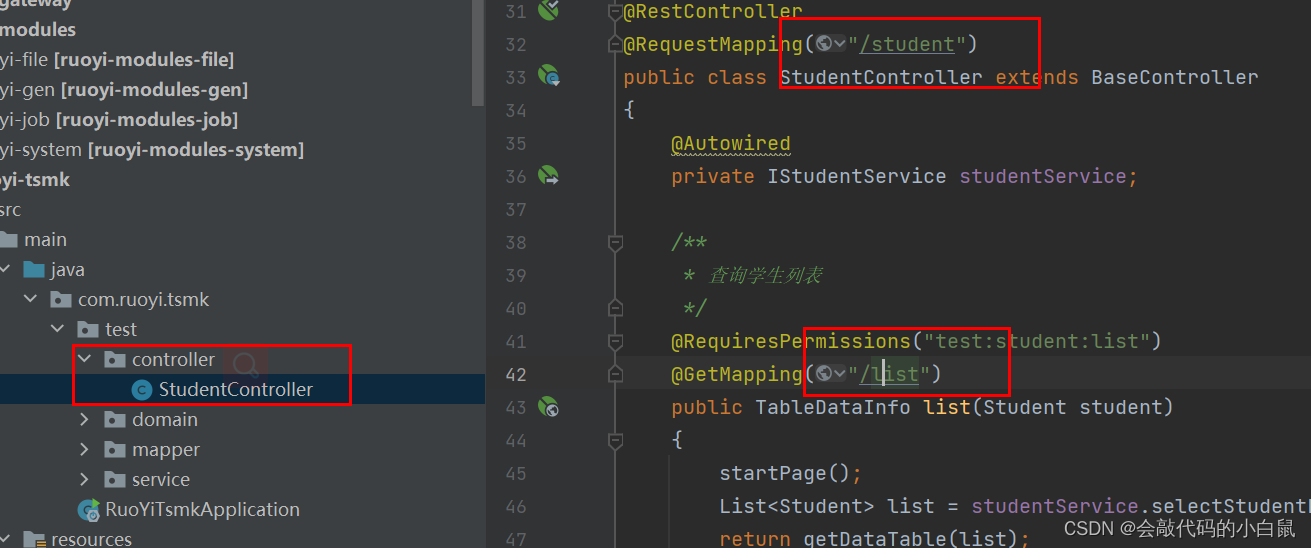
同时核对前后端的请求路径是保持一致的

这里在启动前端代码之前,最好先npm install 我们刚才新建的模块,否则有可能出现错误信息 Cannot find module ‘@/views/xxx‘
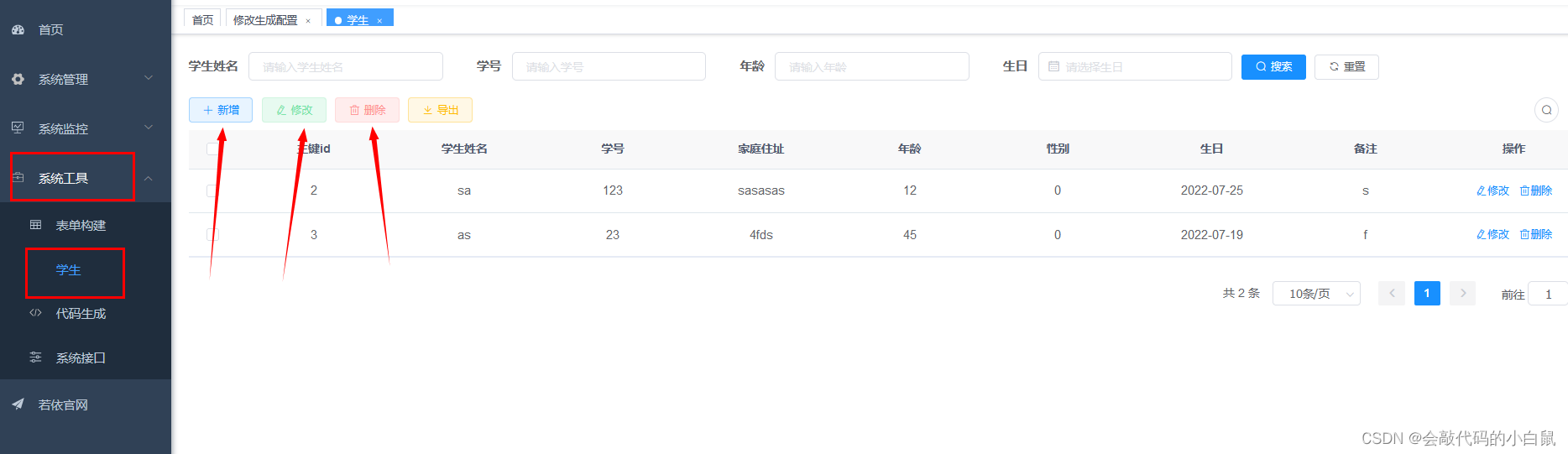
启动的时候 需要注意 认证和网关先启动,然后启动系统+我们新建的业务板块,然后启动前端 npm run dev,访问 http://localhost:80/ 就会在系统工具下面出现我们自己的业务模块,我们可以对其进行增删改查