目录
一,ProcessOn
1.1 ProcessOn是什么
ProcessOn是一款基于云端的在线绘图工具,它可以帮助用户制作各种类型的图表,如流程图、思维导图、UML图、网络拓扑图等。除此之外,它还具有在线协作功能,让团队成员可以在同一图表上实时协作编辑
详细介绍:
- 功能丰富:支持绘制思维导图、流程图、UML、网络拓扑图、组织结构图、原型图、时间轴等等
- 用户群体广泛:ProcessOn将全球的专家顾问、咨询机构、BPM厂商、IT解决方案厂商和广泛的企业用户紧密地连接在一起,提供基于云服务的免费流程梳理、创作协作工具。
- 协作性强:用户可与同事和客户协同设计,实时创建和编辑文件,并可以实现更改的及时合并与同步。这意味着跨部门的流程梳理、优化和确认可以即刻完成。
- 简单易用:ProcessOn的使用非常简单,用户只需通过注册便可获得这一永久免费的服务,通过关注感兴趣的流程标签、专家和公司动态获取社交流信息。
- 高效专业:ProcessOn被设计的足够简洁和高效,没有打扰用户的广告信息,那些贡献高质量流程知识的顾问专家或商业公司会被推荐给访问者,那些能够提供卓越BPM系统解决方案的工具厂商也被连接到ProcessOn提供延伸服务,这些专业知识和工具服务正是每个流程化组织所需的
1.2 ProcessOn应用场景
流程梳理:
ProcessOn提供基于云服务的免费流程梳理工具,帮助企业用户快速梳理流程,提高工作效率。
团队协作:
ProcessOn支持多人实时协同设计,可以应用于需要团队协作的各种场景,如项目管理、产品研发等。
知识分享:
ProcessOn可以用于知识分享和交流,用户可以通过关注感兴趣的流程标签、专家和公司动态获取社交流信息,实现知识的共享和传播。
决策支持:
ProcessOn可以用于决策支持,通过对各种流程进行建模和分析,帮助企业做出更加科学、合理的决策。
培训和教育:
ProcessOn可用于培训和教育,通过模拟各种流程场景,帮助员工更好地理解和掌握业务流程
1.3 流程图
流程图(Flow Chart)是一种用于直观描述一个工作过程具体步骤的图形化工具。它使用图形表示流程思路,使得复杂的过程能够简单而直观地展示出来
主要作用:
- 提高工作效率: 流程图可以帮助我们快速梳理和理解一个工作过程,从而减少重复和不必要的步骤,提高工作效率
- 促进团队协作: 流程图可以清晰地展示工作流程,使得团队成员能够更好地理解和协作,避免沟通障碍和误解
- 发现改进机会: 通过流程图,我们可以将实际操作的步骤和想象的过程进行比较、对照,从而发现改进的机会,优化工作流程
- 方便记录和汇报: 流程图可以方便地记录和汇报工作流程,使得他人能够快速了解和掌握工作过程,提高工作效率和理解程度
总之,流程图是一种非常有用的工具,可以帮助我们更好地理解和优化工作流程,提高工作效率和团队协作能力
登入流程图案例:

1.4 泳道图简介
泳道图(也称为泳道流程图、多泳道流程图)是一种特殊的流程图,它通过将流程中的不同部分分配到不同的泳道中,以更清晰地展示流程的并行性和顺序性
在泳道图中,每个泳道代表一个独立的流程或任务,不同的泳道之间通过连接线进行连接,表示流程的顺序和依赖关系。这种图示方法可以清晰地展示流程中各个部分之间的相互关系和并行性,使得理解和分析流程变得更加容易
泳道图在很多领域都有应用,例如项目管理、生产流程、业务流程等。它可以帮助项目团队更好地理解和优化流程,提高工作效率和团队协作能力
总之流程图一般都包含这泳道图, 它能流程图更加细化成不同模块下的顺序和依赖关系
比如:在下面第二大点流程图的案例,可以明显发现流程图有了泳道图的使用更加模块细化分了
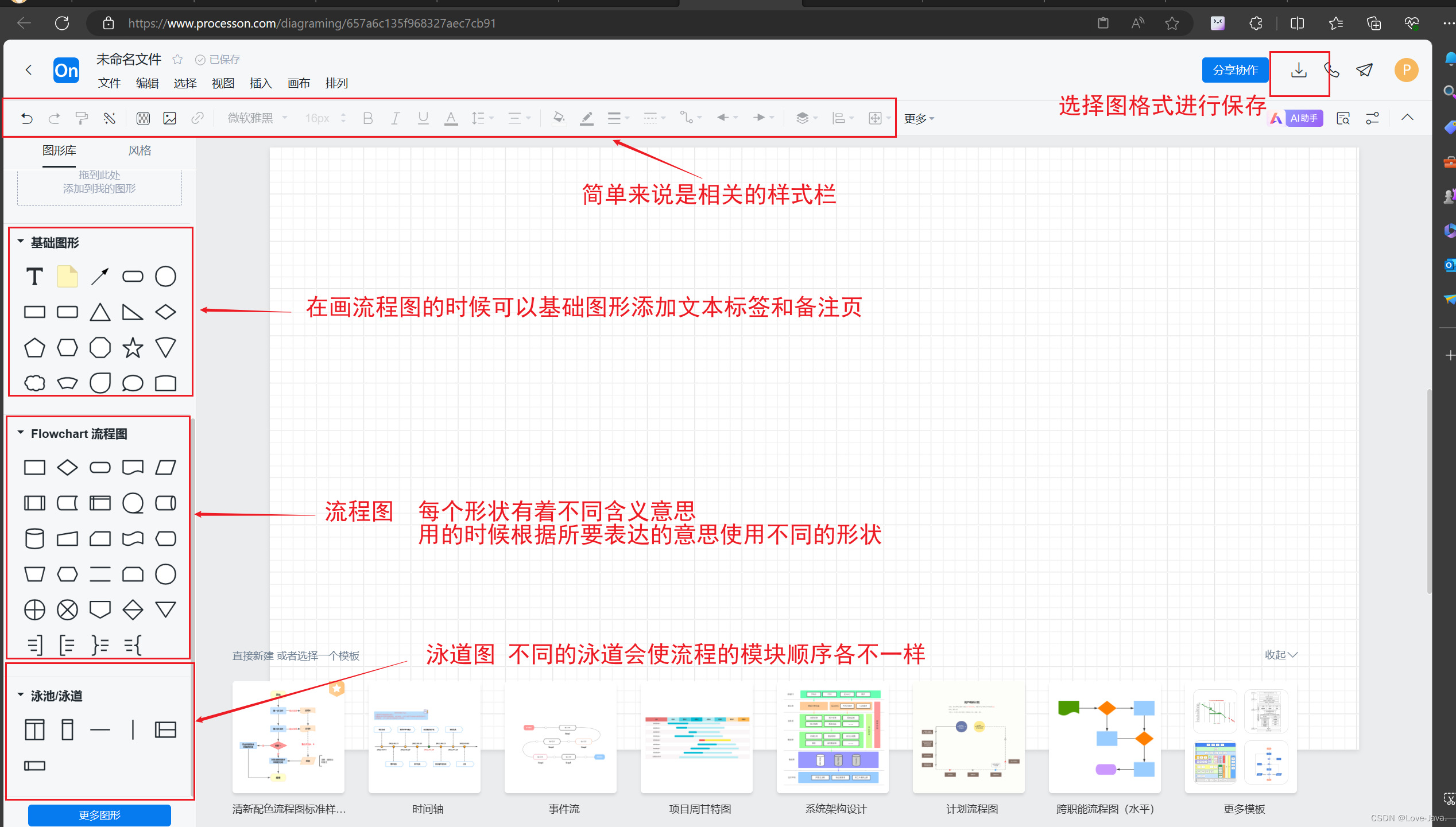
1.5 Process网址与界面简介
网址搜索: ProcessOn 选择第一个网页进去, 用微信关注公众号即可注册登入成功


二,流程图案例
小编手艺有限! 画的不好 请见谅
2.1 门诊流程图

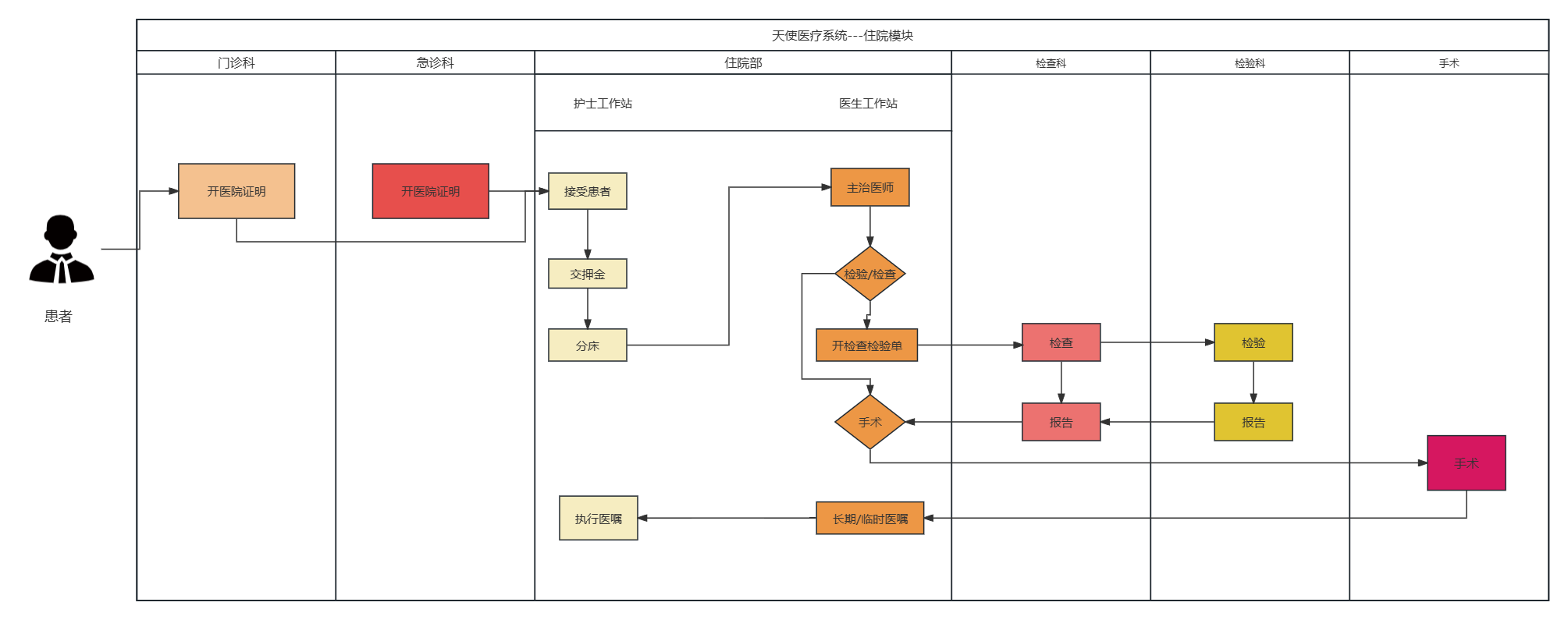
2.2 住院流程图
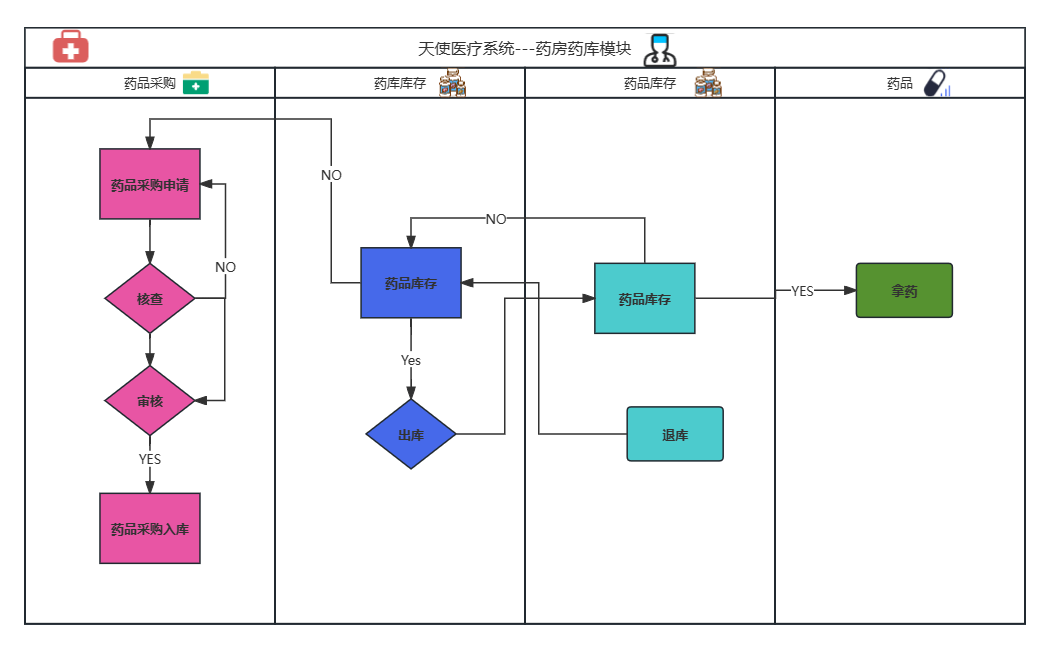
2.3 药房药库流程图

2.4 会议OA流程图

三,Axure自定义元件
3.1 新建自定义元件
怎么理解自定义元件库呢 自定义页面然后将它为一个公共文件 在别的文件中导入使用它即可
打开我们的Axure
找到上方菜单栏 点击文件-----新建元件库

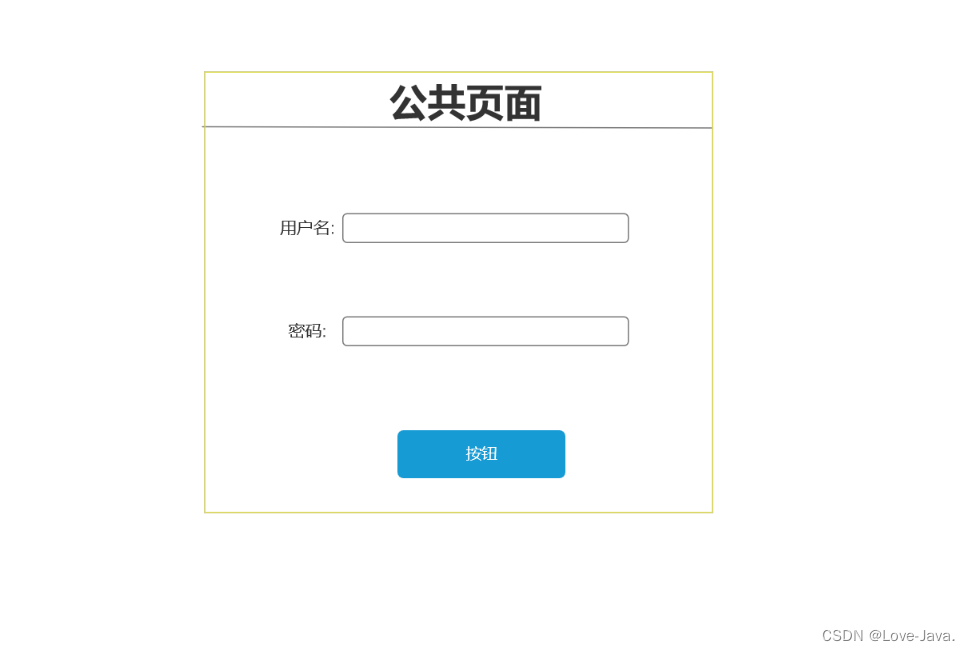
在画布上布上一个简单布局 如下图

最后页面将这个Ctrl+s保存
3.2 导入自定义元件
可以任意打开一个工程文件中导入我们刚所保存的文件
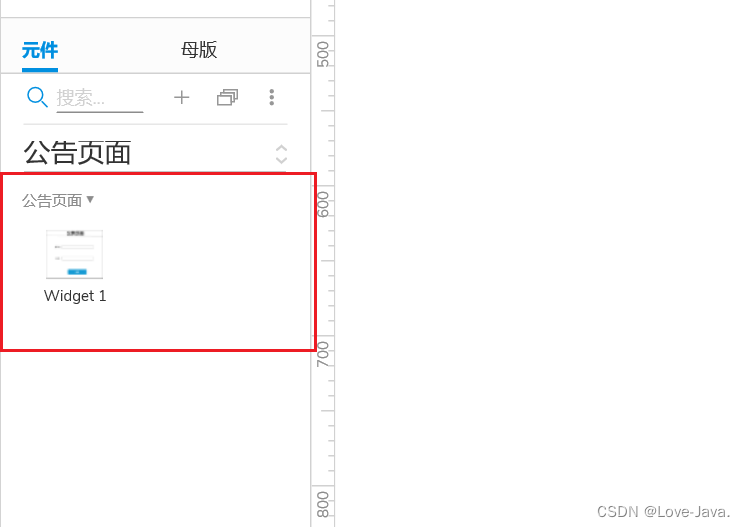
找到元件部分 点击+号-----点击刚保存的文件----打开
3.3 应用自定义元件
导入进来之后 , 找到元件部分会显示我们导入文件中的所有页面 当然我刚刚只是创建的一个页面