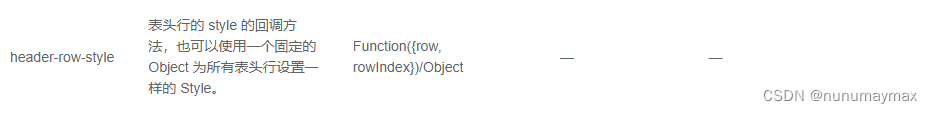
element ui - el-table 设置表头背景颜色和字体颜色
猜你喜欢
转载自blog.csdn.net/qq_38374286/article/details/131330934
今日推荐
周排行