vue 中使用 watch 出现了如下的报错的原因分析
报错: Method “watch” has type “object” in the component definition. Did you reference the function Method “watch” has type “object” in the component definition. Did you reference the function correctly?
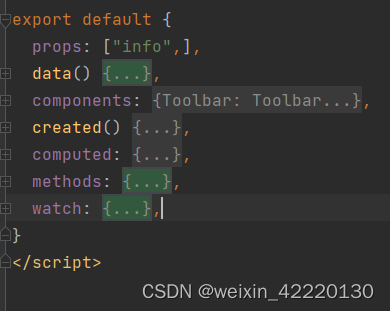
原因: watch 是一个对象,应该以键值对的形式来使用,但是我 将 watch 放到了 methods: {} 中,导致了这个问题;
解决办法: 将watch 对象 拿出来,与 methods 平级;
附上当时的代码:
watch: {
"$route.path":function(newval){
if(newval === '/home'){
this.flag = false
}else{
this.flag = true
}
}
}
}