需求分析


代码开发创建controller
在reggie下创建一个entity包,复制资料/实体类下面的employee进来,并创建以下包: 。
。
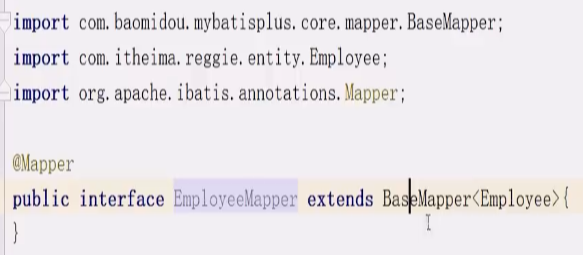
在mapper包下创建EmployeeMapper的接口类,编写代码如下: 。
。
在service包下创建EmployeeService的接口类,编写代码如下:
再在service的impl包下创建并编写这个服务的EmployeeServiceImpl实现类:
package com.itheima.reggie.service.impl;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.itheima.reggie.entity.Employee;
import com.itheima.reggie.mapper.EmployeeMapper;
import com.itheima.reggie.service.EmployeeService;
/**
* @author shkstart
* @create 2023-06-23 18:06
*/
@Service
public class EmployeeServiceImpl extends ServiceImpl<EmployeeMapper,Employee> implements EmployeeService{
}
在controll包下创建EmployeeController实现类,编写代码:
 requestMapping必须和前端登录请求的地址相对应。
requestMapping必须和前端登录请求的地址相对应。
ps:如果包类层级总是合并在一层的话,点击 ,取消Flatten Packages,Hide Empty Middle Packages这两个选项**。**
,取消Flatten Packages,Hide Empty Middle Packages这两个选项**。**
导入通用返回结果类

在reggie包下创建common包,将资料包下的R类复制进来。
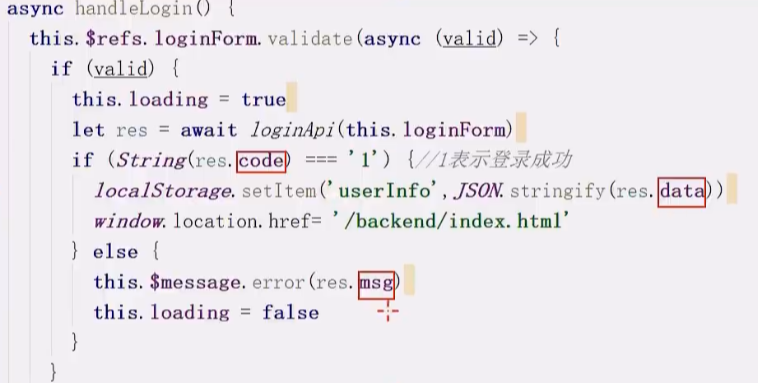
代码对应前端的login.html下的res类。
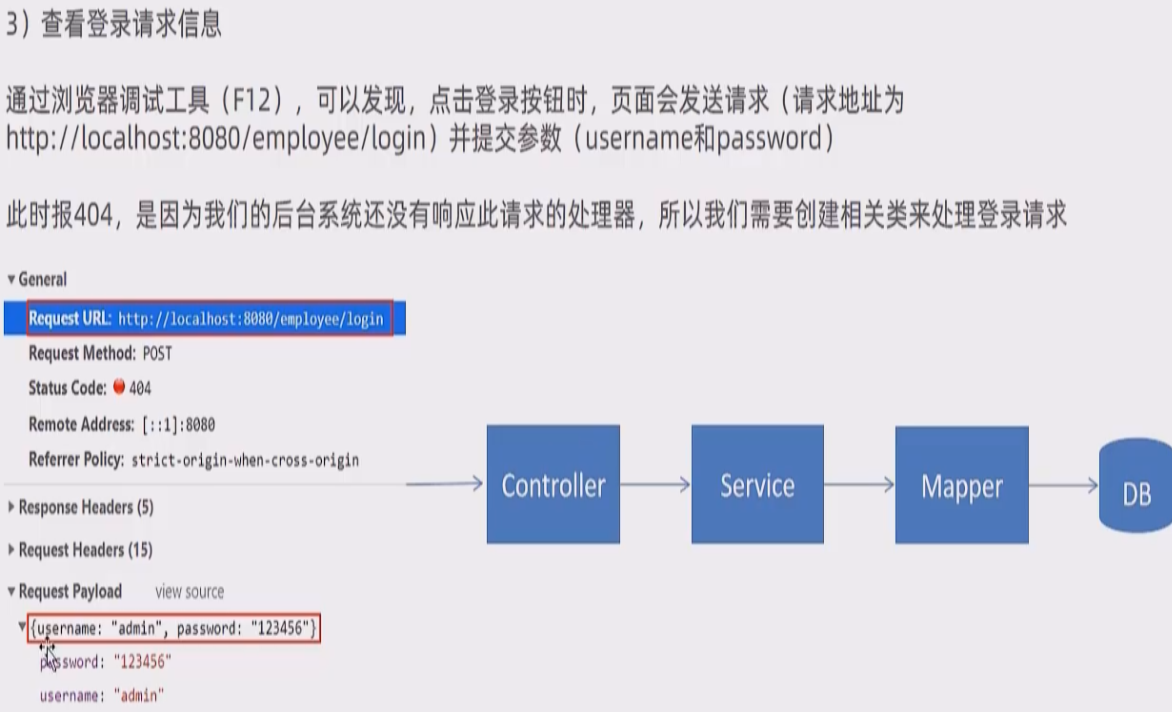
梳理登陆方法处理逻辑
-
1)通过泛型增加通用型,
 。传入的是T,就可以用T这个作为类的对象。
。传入的是T,就可以用T这个作为类的对象。 -
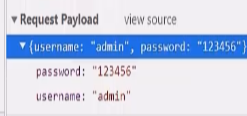
2)编写employeeController的代码,用来接受请求体当中的用户名和密码
 ,request对象用来将数据保存在session当中,方便后续获取:
,request对象用来将数据保存在session当中,方便后续获取:public class EmployeeController { @Autowired private EmployeeService employeeService; /** * 员工登录 * @param request * @param employee * @return */ @PostMapping("/login") private R<Employee> login(HttpServletRequest request,@RequestBody Employee employee){ return null; } } -
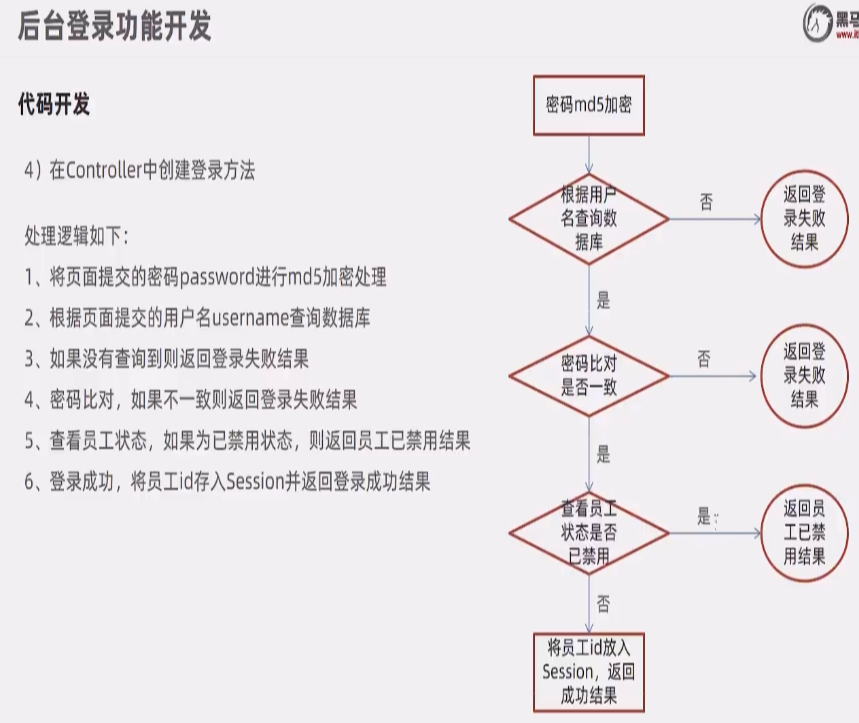
3)处理逻辑:

实现登录处理逻辑
在controller类下,编写代码:
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
/**
* 员工登录
* @param request
* @param employee
* @return
*/
@PostMapping("/login")
private R<Employee> login(HttpServletRequest request,@RequestBody Employee employee){
//1.将页面提交的密码password进行md5加密处理
String password = employee.getPassword();
password = DigestUtils.md5DigestAsHex(password.getBytes());
//2.根据页面提交的用户名username查询数据库
LambdaQueryWrapper<Employee> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(Employee::getUsername,employee.getUsername());
Employee emp =employeeService.getOne(queryWrapper);
//3.如果没有查询到则返回登录失败结果
if(emp == null){
return R.error("登录失败");
}
//4.密码比对,如果不一致则返回登录失败结果
//emp是数据库的数据,password是用户发送的数据
if(!emp.getPassword().equals(password)){
return R.error("登录失败");
}
//5.查看员工状态,如果为已禁用状态,则返回员工已禁用结果
if(emp.getStatus()==0){
return R.error("账户已禁用");
}
//6.登录成功,将员工id存入session并返回登录成功结果
request.getSession().setAttribute("employee",emp.getId());
return R.success(emp);
}
}
中间遇到一个小问题,报错Consider defining a bean of type,报错原因是因为springboot没有扫描到bean类,所以搜了一下,发现在启动类加了一句@ComponentScan(basePackages = {"com.itheima.reggie.entity"})就解决问题了,奇怪的是如果不加entity也会报错,我以为会自动扫描子目录。
后台系统退出功能


/**
* 员工退出
* @param request
* @return
*/
@PostMapping("/logout")
@ResponseBody
//这个映射要和前端vue的点击事件的ajax跳转到的发送请求的地址一致。
public R<String> logout(HttpServletRequest request){
//清理Session中保存的当前登录员工的id
request.getSession().removeAttribute("employee");
return R.success("退出成功");
}
分析后台系统首页和效果展示
侧栏这一块主要是vue前端展示的菜单数据,每个菜单都加了一个click点击事件。


点击一个菜单,就会切换到这个菜单对应的url,也就是在页面中有一个iframe容器用来展示菜单相对应的界面,默认的初始页面是iframeUrl的属性。