场景还原
微信小程序列表渲染数据时界面可以展示数据,但是控制台有报错
界面代码
<view wx:for="{
{newsData}}" wx:key="{
{index}}"> </view>
异常信息
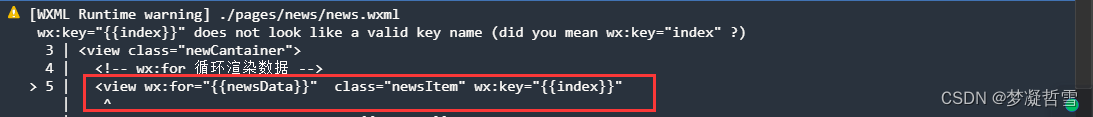
[WXML Runtime warning] ./pages/news/news.wxml
wx:key="{
{index}}" does not look like a valid key name (did you mean wx:key="index" ?)

解决方案
只需要把wx:key="{
{index}}" 改成 wx:key="index"
正常代码
<view wx:for="{
{newsData}}" wx:key="index"> </view>
参考文档
wx:key
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 input 中的输入内容,switch 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
wx:key 的值以两种形式提供
- 字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
- 保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字。
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。