Android XML布局
前言
今天我们来简单介绍一下Android的XML布局以及三种常见的XML布局
目录
1.XML布局的优点
在XML文件中设计UI可以更好地将应用的外观与控制应用行为的代码隔离,每次修改或调整界面布局只需要修改XML文件的代码而不是修改源码和重新编译。
2.XML布局基础介绍
2.1 调用XML布局
在编译XML布局文件时,都需要通过main函数中的 onCreate 来调用,通常使用如下方式来进行调用。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_linear_layout);
}其中setContentView里的内容‘R’为就是系统给声明的静态变量,所有的子类都是通过‘R’来调用。而‘R’的路径则是 Android 工程路径下的 app -> src -> main -> res 下。
R.layout指res文件夹下一个名为layout的文件夹,而R.layout.activity_linear_layout之后的部分则是layout文件夹下自己定义的.xml文件。
2.2 XML布局的常见属性
| 属性 | 描述 |
|---|---|
| ID | 控件名字,是当前控件的唯一标识,常用字符串表示 |
| background | 调整当前界面背景 |
| gravity | 调整所有控件所在的整体位置 |
| layout_width | 当前界面整体宽度,常用wrap_content和match_parent |
| layout_height | 当前界面整体高度,常用wrap_content和match_parent |
| padding | 调整屏幕边距,可以整体调整或者单项调整 |
| text | 控件显示文本,可调用values文件夹中的strings.xml来显示文本内容 |
| textColor | 显示文本颜色,可调用values文件夹中的color.xml来定义 |
| textSize | 显示文本字体大小,单位常用dp和px |
| textStyle | 显示文本字体风格,可选的有斜体和粗体 |
3.常见的三种简单XML布局
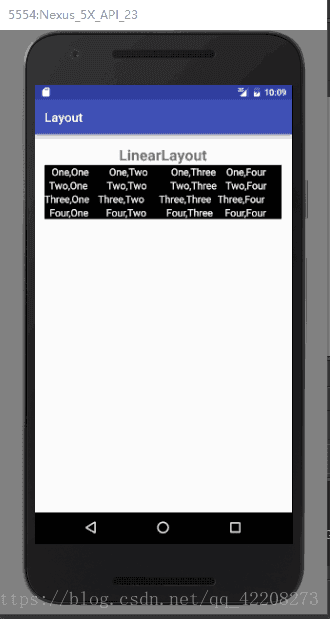
3.1 LinearLayout
这一种使用单个水平行或垂直行来组织子项的布局,是风格最简单的布局。
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_alignParentLeft="false"
android:layout_alignParentStart="true"
android:weightSum="1"
android:id="@+id/linearLayout"
android:layout_alignParentTop="false"
android:layout_alignWithParentIfMissing="false"
android:layout_alignParentRight="false"
android:layout_alignParentBottom="false"
android:background="#000000">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="One,One"
android:id="@+id/textView2"
android:textSize="16dp"
android:gravity="center_horizontal"
android:layout_weight="0.19"
android:textColor="#ffffff" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="One,Two"
android:id="@+id/textView3"
android:textSize="16dp"
android:layout_weight="0.34"
android:gravity="center_horizontal"
android:textColor="#ffffff" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="One,Three"
android:id="@+id/textView4"
android:layout_weight="0.27"
android:textSize="16dp"
android:gravity="center_horizontal"
android:textColor="#ffffff" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="One,Four"
android:id="@+id/textView5"
android:textSize="16dp"
android:gravity="center_horizontal"
android:textColor="#ffffff" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_below="@+id/linearLayout"
android:weightSum="1"
android:id="@+id/linearLayout2"
android:background="#000000">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="Two,One"
android:id="@+id/textView6"
android:textSize="16dp"
android:layout_weight="0.13"
android:gravity="center_horizontal"
android:textColor="#ffffff" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="Two,Two"
android:id="@+id/textView7"
android:textSize="16dp"
android:layout_weight="0.41"
android:gravity="center_horizontal"
android:textColor="#ffffff" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="Two,Three"
android:id="@+id/textView8"
android:textSize="16dp"
android:layout_weight="0.25"
android:gravity="center_horizontal"
android:textColor="#ffffff" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="Two,Four"
android:id="@+id/textView9"
android:textSize="16dp"
android:gravity="center_horizontal"
android:textColor="#ffffff" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/linearLayout2"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:weightSum="1"
android:id="@+id/linearLayout3"
android:background="#000000">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="Three,One"
android:id="@+id/textView10"
android:textSize="16dp"
android:gravity="center_horizontal"
android:textColor="#ffffff" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="Three,Two"
android:id="@+id/textView11"
android:textSize="16dp"
android:layout_weight="0.38"
android:gravity="center_horizontal"
android:textColor="#ffffff" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="Three,Three"
android:id="@+id/textView12"
android:textSize="16dp"
android:gravity="center_horizontal"
android:layout_weight="0.26"
android:textColor="#ffffff" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="Three,Four"
android:id="@+id/textView13"
android:textSize="16dp"
android:gravity="center_horizontal"
android:textColor="#ffffff" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/linearLayout3"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:weightSum="1"
android:background="#000000">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="Four,One"
android:id="@+id/textView14"
android:gravity="center_horizontal"
android:textSize="16dp"
android:layout_weight="0.14"
android:textColor="#ffffff" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="Four,Two"
android:id="@+id/textView15"
android:gravity="center_horizontal"
android:textSize="16dp"
android:layout_weight="0.37"
android:textColor="#ffffff" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="Four,Three"
android:id="@+id/textView16"
android:gravity="center_horizontal"
android:textSize="16dp"
android:layout_weight="0.20"
android:textColor="#ffffff" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="Four,Four"
android:id="@+id/textView17"
android:gravity="center_horizontal"
android:textSize="16dp"
android:layout_weight="0.15"
android:textColor="#ffffff" />
</LinearLayout>代码结果截图
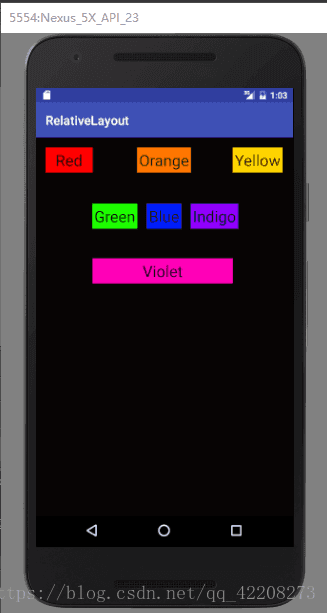
3.2 RelativeLayout
相对布局让您能够指定子对象彼此之间的相对位置(子对象 A 在子对象 B 左侧)或子对象与父对象的相对位置(与父对象顶部对齐),自由度是最大的一种布局。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.relativelayout.MainActivity"
android:background="#090505">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Red"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:padding="3dp"
android:background="#ff0000"
android:textSize="25dp"
android:gravity="center_horizontal"
android:layout_toLeftOf="@+id/textView4"
android:layout_toStartOf="@+id/textView4" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Orange"
android:id="@+id/textView2"
android:padding="3dp"
android:background="#ff7700"
android:textSize="25dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:gravity="center_horizontal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Yellow"
android:id="@+id/textView3"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:padding="3dp"
android:background="#ffd500"
android:textSize="25dp"
android:gravity="center_horizontal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Green"
android:id="@+id/textView4"
android:layout_marginTop="50dp"
android:padding="3dp"
android:background="#1eff00"
android:textSize="25dp"
android:gravity="center_horizontal"
android:layout_below="@+id/textView"
android:layout_toLeftOf="@+id/textView2"
android:layout_toStartOf="@+id/textView2" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Blue"
android:id="@+id/textView5"
android:layout_alignTop="@+id/textView4"
android:layout_centerHorizontal="true"
android:padding="3dp"
android:background="#001eff"
android:textSize="25dp"
android:gravity="center_horizontal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Indigo"
android:id="@+id/textView6"
android:padding="3dp"
android:background="#9000ff"
android:textSize="25dp"
android:gravity="center_horizontal"
android:layout_alignTop="@+id/textView5"
android:layout_toRightOf="@+id/textView2"
android:layout_toEndOf="@+id/textView2" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Violet"
android:id="@+id/textView7"
android:layout_below="@+id/textView5"
android:layout_marginTop="48dp"
android:padding="3dp"
android:background="#ff00b7"
android:textSize="25dp"
android:gravity="center_horizontal"
android:layout_toLeftOf="@+id/textView3"
android:layout_alignLeft="@+id/textView4"
android:layout_alignStart="@+id/textView4" />
</RelativeLayout>
代码结果截图
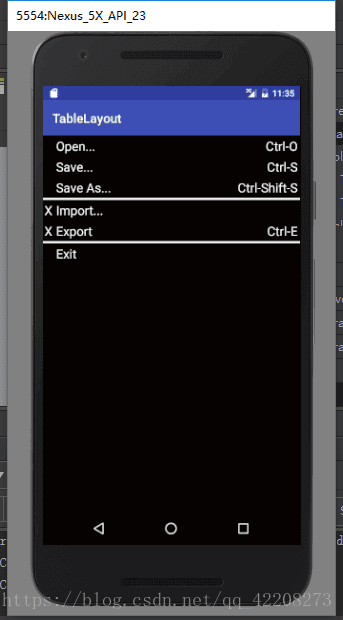
3.3 TableLayout
显示滚动的单列列表,在手机的设置里基本就是使用这种布局。
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1"
tools:context="com.example.tablelayout.MainActivity"
android:background="#080404">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="Open..."
android:layout_column="1"
android:padding="3dp"
android:textSize="20dp"
android:textColor="#fefefe" />
<TextView
android:text="Ctrl-O"
android:layout_column="2"
android:padding="3dp"
android:textSize="20dp"
android:gravity="right"
android:textColor="#ffffff" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="Save..."
android:layout_column="1"
android:padding="3dp"
android:textSize="20dp"
android:textColor="#ffffff" />
<TextView
android:text="Ctrl-S"
android:layout_column="2"
android:padding="3dp"
android:textSize="20dp"
android:gravity="right"
android:textColor="#ffffff" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="Save As..."
android:layout_column="1"
android:padding="3dp"
android:textSize="20dp"
android:textColor="#ffffff" />
<TextView
android:text="Ctrl-Shift-S"
android:padding="3dp"
android:textSize="20dp"
android:gravity="right"
android:textColor="#ffffff" />
</TableRow>
<View
android:layout_height="3dp"
android:background="#ffffff" />
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="X"
android:padding="3dp"
android:textSize="20dp"
android:textColor="#ffffff" />
<TextView
android:text="Import..."
android:layout_column="1"
android:padding="3dp"
android:textSize="20dp"
android:textColor="#ffffff" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="X"
android:padding="3dp"
android:textSize="20dp"
android:textColor="#ffffff" />
<TextView
android:text="Export"
android:layout_column="1"
android:padding="3dp"
android:textSize="20dp"
android:textColor="#ffffff" />
<TextView
android:text="Ctrl-E"
android:padding="3dp"
android:textSize="20dp"
android:gravity="right"
android:textColor="#ffffff" />
</TableRow>
<View
android:layout_height="3dp"
android:background="#ffffff" />
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="Exit"
android:layout_column="1"
android:padding="3dp"
android:textSize="20dp"
android:textColor="#ffffff" />
</TableRow>
</TableLayout>
代码结果截图
4.总结
XML布局是一种非常简单实用的布局,在一些简单的应用开发中合理的使用XML布局可以更快的完成布局的实现。
作者:黄毅
原文链接:点击这里