一:有时候一个页面会显示多种列表界面,这个时候需要根据条件做些处理,根据不同条件初始化不同的;列表页界面:
在initialPage初始化界面的方法下根据获取到的条件初始化列表页。每次初始化的时候会先调用下销毁之前表格方法:
$.jgrid.gridUnload("gridTable");//我用的
//以下网上搜的,第一个在我这不好使,第二个没试
$.jqgrid.gridUnload(tableid);
或
$(tableid).jqGrid('GridUnload');
二:表格合并处理:
//初始化所有grid
function initAllGrid(){
var colModel = [{
label:'省(区、市)',name:'provice',index:'provice', width:90,align:"center",frozen:true,
cellattr: function(rowId, tv, rawObject, cm, rdata) {
//合并单元格 这个cellattr内的Id设置很重要,在合并的时候会用到
return 'id=\'provice' + rowId + "\'";
}
},{
label:'地市(镇、区)',name:'area_name',index:'area_name', width:90, align:"center",frozen:true,
cellattr: function(rowId, tv, rawObject, cm, rdata) {
//合并单元格
return 'id=\'area_name' + rowId + "\'";
}
},{
label:'月份',name:'time_id',index:'time_id', width:80, align:"center"
},//核心机楼
{
label:'核心机楼数量',name:'csb_cnt',index:'csb_cnt', width:90, align:"center"
},{
label:'纳入监控的数量',name:'csb_monit_cnt',index:'csb_monit_cnt', width:100, align:"center"
},{
label:'监控覆盖率(百分比)',name:'t1',index:'t1', width:130, align:"center"
},//传输汇聚节点机房
{
label:'传输汇聚节点机房数量',name:'tnsr_cnt',index:'tnsr_cnt', width:140,align:"center"
},{
label:'纳入监控的数量',name:'tnsr_monit_cnt',index:'tnsr_monit_cnt', width:100, align:"center"
},{
label:'监控覆盖率(百分比)',name:'t2',index:'t2', width:130, align:"center"
},//固定油机-核心机楼
{
label:'固定油机数量(台)',name:'csb_foe_cnt',index:'csb_foe_cnt', width:120, align:"center"
},{
label:'纳入监控的数量(台)',name:'csb_foe_monit_cnt',index:'csb_foe_monit_cnt', width:130, align:"center"
},{
label:'监控覆盖率(百分比)',name:'t3',index:'t3', width:130, align:"center"
},//固定油机-传输汇聚机房
{
label:'固定油机数量(台)',name:'tnsr_foe_cnt',index:'tnsr_foe_cnt', width:120, align:"center"
},{
label:'纳入监控的数量(台)',name:'tnsr_foe_monit_cnt',index:'tnsr_foe_monit_cnt', width:130, align:"center"
},{
label:'监控覆盖率(百分比)',name:'t4',index:'t4', width:130, align:"center"
}];
_initGrid('con_grid_div_grid',colModel,470,15);
}
//初始化grid的方法
function _initGrid(gridType,colModel,height,rownum){
//
var me = this;
$("#"+gridType).jqGrid({
height: height,
rowNum : rownum,
scrollOffset :0,
datatype: "local",
colModel:colModel,
autowidth : false,
shrinkToFit : false,
autoScroll: true,
pager: "#"+gridType+"Pager",
gridComplete: function() {
//②在gridComplete调用合并方法
var gridName = gridType;
Merger(gridName, 'provice');
Merger(gridName, 'area_name');
}
});
//合并公共调用方法 我用的
function Merger(gridName, CellName) {
//得到显示到界面的id集合
var mya = $("#" + gridName + "").getDataIDs();
//当前显示多少条
var length = mya.length;
for (var i = 0; i < length; i++) {
//从上到下获取一条信息
var before = $("#" + gridName + "").jqGrid('getRowData', mya[i]);
//定义合并行数
var rowSpanTaxCount = 1;
for (j = i + 1; j <= length; j++) {
//和上边的信息对比 如果值一样就合并行数+1 然后设置rowspan 让当前单元格隐藏
var end = $("#" + gridName + "").jqGrid('getRowData', mya[j]);
if (before[CellName] == end[CellName]) {
rowSpanTaxCount++;
$("#" + gridName + "").setCell(mya[j], CellName, '', {
display: 'none' });
} else {
rowSpanTaxCount = 1;
break;
}
$("#" + CellName + "" + mya[i] + "").attr("rowspan", rowSpanTaxCount);
$("#" + CellName3 + "" + mya[i] + "").css("vertical-align", "middle");//字体居中显示
}
}
}
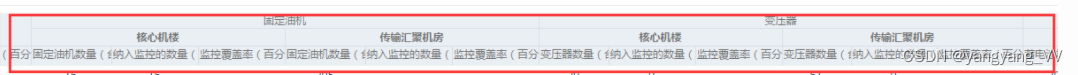
三:设置多表头列,下图样式:

$("#"+gridType).jqGrid('setGroupHeaders',{
useColSpanStyle: true,
groupHeaders:[
{
startColumnName : 'ac1_pf_times',numberOfColumns : 4,titleText : '市电停电情况'},
{
startColumnName : 'oe_startup_logic',numberOfColumns : 4,titleText : '油机使用情况(不包含测试)'},
{
startColumnName : 'ac1_pf_duration_per',numberOfColumns : 4,titleText : '最长时长统计'}
]
});
四:设置冻结列:
$("#"+gridType).jqGrid('setFrozenColumns');//滑动时此列冻结设置
五:参考文章:
https://www.cnblogs.com/pengfei25/p/10416815.html
https://www.cnblogs.com/baixiuhua/p/8952934.html
http://t.zoukankan.com/pengfei25-p-10416815.html
https://blog.csdn.net/weixin_43239106/article/details/83781500