前言:
项目需求,把项目中的一个路由页面单摘出来作为一个新的项目。项目部署到服务器上后,通过一个链接的形式可以直接访问到新项目的页面。
解决方式:
使用Vue多页面方式打包项目
实现步骤:
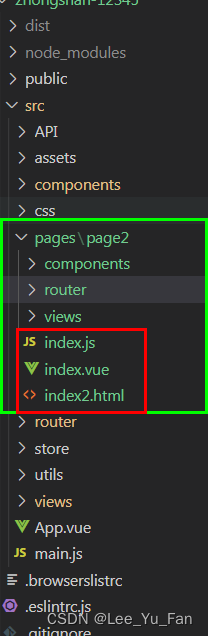
1、在项目的src目录下,新建一个pages文件夹,且创建一个子文件夹page2
2、在pages文件夹下,新建文件index.js,index2.html和index.vue组件
*【可以把pages文件夹看作一个新的项目,里面的index2.html等同于public/index.html、index.js等同于src/main.js、index.vue等同于src/App.vue】。
*pages文件夹下可以也可以创建components,router等文件夹。

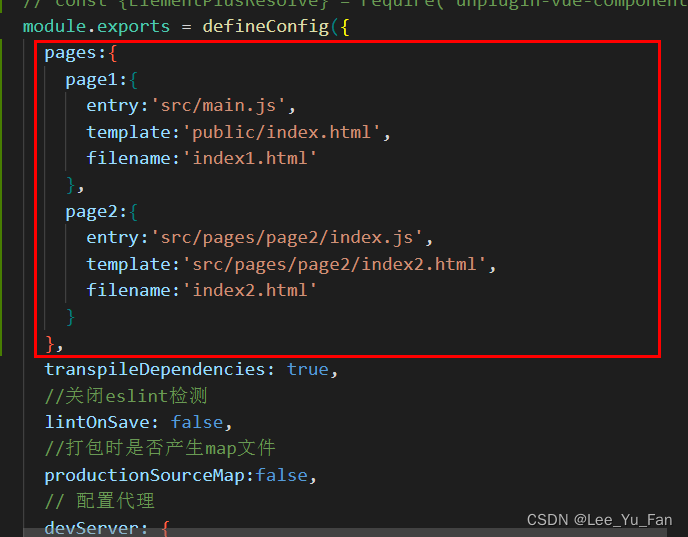
3、修改vue.config.js文件
- pages属性中的page1和page2是要打包的页面
-- entry:打包文件入口
-- template:表示内容编译模板
-- filename:表示打包后文件的名字

4、执行npm run serve
5、两个项目分别通过 http://localhost:8080/index1.html 和http://localhost:8080/index2.html 访问