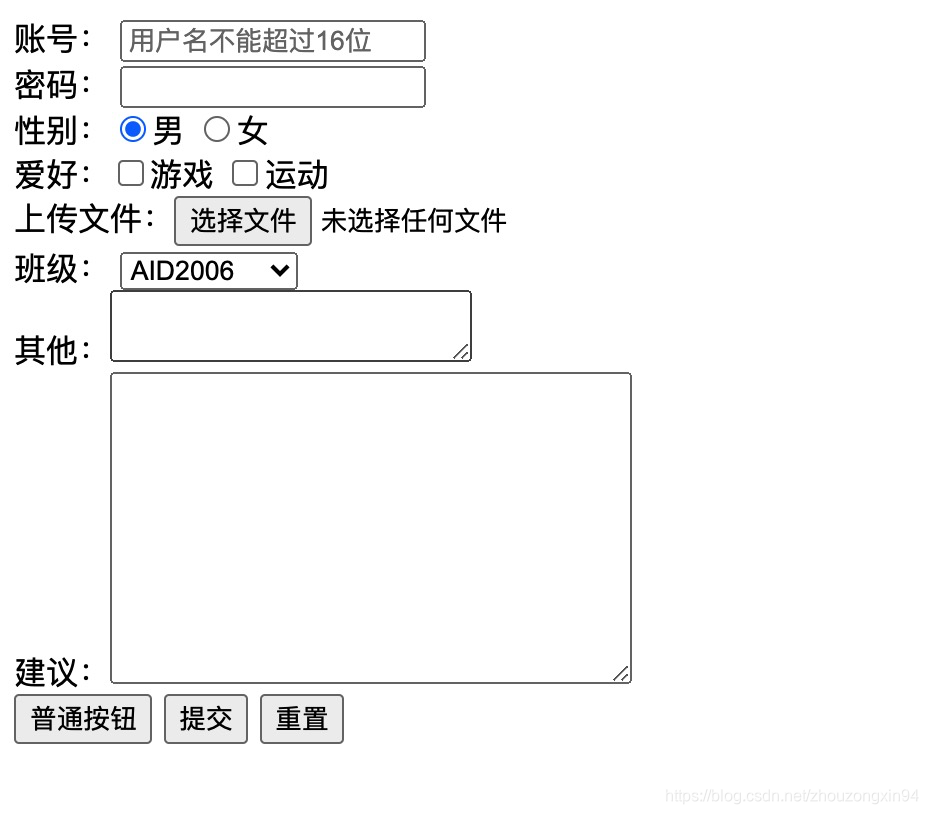
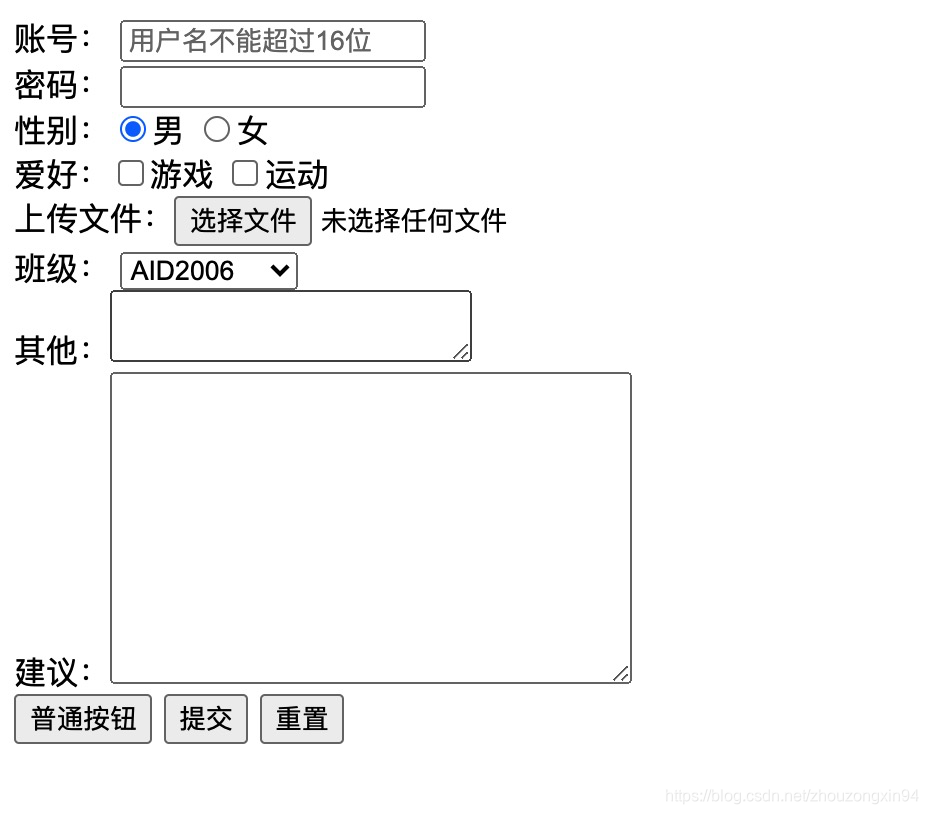
表单控件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单控件</title>
</head>
<body>
<div>
<label for="username">账号:</label>
<input id="username" type="text" placeholder="用户名不能超过16位"><br>
</div>
<div>
<label for="password">密码:</label>
<input id="password" type="password" ><br>
</div>
<div>
性别:<input name="gander" checked type="radio">男
<input name="gander" type="radio">女
</div>
<div>
爱好:<input type="checkbox">游戏
<input type="checkbox">运动
</div>
<div>
上传文件:<input type="file">
</div>
<div>
班级:
<select name="" id="">
<option value="">---请选择---</option>
<option value="">AID2005</option>
<option selected value="">AID2006</option>
</select>
</div>
<div>
其他:<textarea name="" id="" ></textarea><br>
建议:<textarea name="" id="" cols="30" rows="10"></textarea>
</div>
<div>
<input type="button" value="普通按钮">
<input type="submit">
<input type="reset">
</div>
</body>
</html>

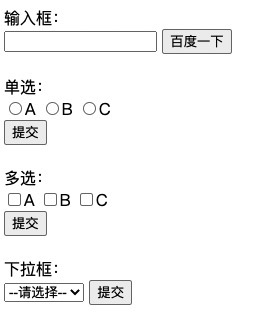
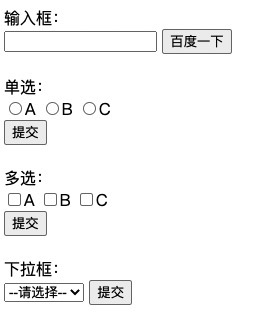
表单提交数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单提交数据</title>
</head>
<body>
输入框:
<form action="http://www.baidu.com/s" method="GET">
<input type="text" name="wd">
<input type="submit" value="百度一下">
</form>
<br>
单选:
<form action="">
<div>
<input name="answer" value="A" type="radio">A
<input name="answer" value="B" type="radio">B
<input name="answer" value="C" type="radio">C
</div>
<input type="submit">
</form>
<br>
多选:
<form action="">
<div>
<input name="answer" value="A" type="checkbox">A
<input name="answer" value="B" type="checkbox">B
<input name="answer" value="C" type="checkbox">C
</div>
<input type="submit">
</form>
<br>
下拉框:
<form action="">
<select name="select" id="">
<option value="None">--请选择--</option>
<option value="baidu">百度</option>
<option value="sougou">搜狗</option>
</select>
<input type="submit">
</form>
</body>
</html>