案例
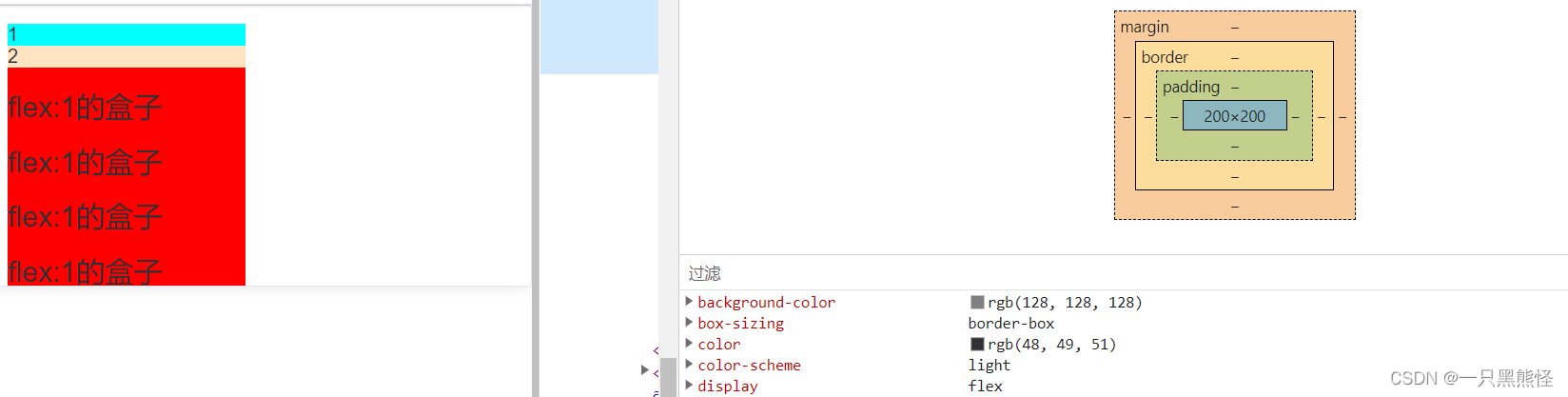
如图,设置一个盒子的宽高为200px,第三个盒子设置为flex:1,效果如下
<div style="width: 200px; height: 200px; background-color: gray; display: flex; flex-direction: column">
<div style="background-color: aqua">1</div>
<div style="background-color: bisque">2</div>
<div style="flex: 1; background-color: red;overflow: auto;">
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
</div>
</div>


可以看到第三个盒子会自动占据所有的空间,如果内容过多,则高度会更大,但是超出部分会隐藏,此时我们可以设置overflow:auto使其出现滚动条

<div style="flex: 1; background-color: red;overflow: auto;">
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
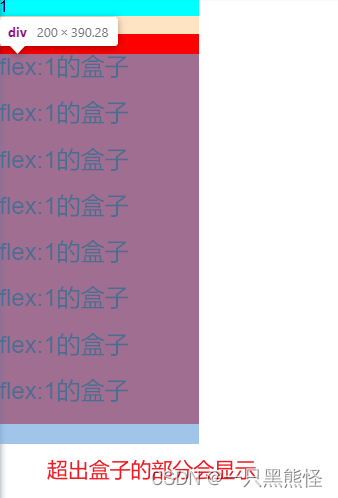
</div>那么问题来了,我们把代码更改如下:如果此时我在第三个盒子里又放一个子盒子,然后设置子盒子的高度是100%,并且设置overflow:auto,那么子盒子的高度和父盒子是完全一样的,如果当内容超多,不也是会出现滚动条吗,但是事实却不是这样,而是直接显示出来了
<div style="width: 200px; height: 200px; background-color: gray; display: flex; flex-direction: column">
<div style="background-color: aqua">1</div>
<div style="background-color: bisque">2</div>
<div style="flex: 1; background-color: red">
<div style="height: 100%; overflow: auto">
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
</div>
</div>
</div>问题
我们发现,当父盒子的高度由 flex: 1 决定时,子盒子的高度设置为100%可能没有实际效果,这是为啥呢?
解决办法
这是因为 flex: 1 会使父盒子自动填充剩余空间,并且子盒子的高度设置为100%会继承父盒子的高度,但是由于父盒子的高度是不定的,是会被子盒子充大的,所以子盒子设置height:100%其实是没作用的
扫描二维码关注公众号,回复:
17271221 查看本文章


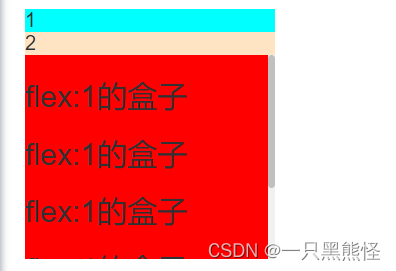
我们可以在父盒子上设置overflow:auto即可
<div style="width: 200px; height: 200px; background-color: gray; display: flex; flex-direction: column">
<div style="background-color: aqua">1</div>
<div style="background-color: bisque">2</div>
<div style="flex: 1; background-color: red; overflow: auto ">
<div style="height: 100%;">
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
<h1>flex:1的盒子</h1>
</div>
</div>
</div>