表单控件一般多用于页面交互或数据录入,可以说是很常用的东西了,Vue提供了v-model 指令,用于表单元素的双向绑定数据
需要注意的是,使用v-model后,表单控件只会关注绑定的数据,对于input的value值 或 textarea 中间的值都不会再生效
<body>
<div id="v1">
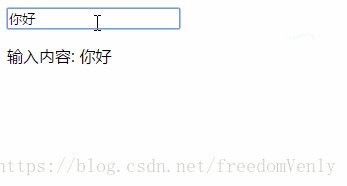
<input type="text" v-model="message">
<p>输入内容: {{ message }}</p>
</div>
<script src="vue.min.js"></script>
<script>
var app=new Vue({
el:"#v1",
data:{
message:""
}
})
</script>
</body>单选按钮 :
<div id="v1">
<!--单选按钮在只有一个的情况下,可以使用v-bind (简写:) 来设置:-->
<div>
<label>
<input type="radio" :checked="only"> only为true时选中
</label>
</div>
<br><br>
<!--多个单选按钮需要v-model 和 value 配合使用,当value值与数据的相同部分则被选中-->
<div>
<label>
<input type="radio" v-model="sel" value="vvv"> vvv
</label>
<label>
<input type="radio" v-model="sel" value="uuu"> uuu
</label>
<label>
<input type="radio" v-model="sel" value="eee"> eee
</label>
</div>
</div>
<script src="vue.min.js"></script>
<script>
var app=new Vue({
el:"#v1",
data:{
only:true,
sel:"eee"
}
})
</script>
复选按钮 :
<div id="v1">
<!--复选框跟单选框的用法差不多,不过在复选框只有一个的情况下也是用v-model设置的-->
<label>
<input type="checkbox" v-model="only">
</label>
<br><br>
<label>
<input type="checkbox" v-model="more" value="1">
</label>
<label>
<input type="checkbox" v-model="more" value="2">
</label>
<label>
<input type="checkbox" v-model="more">
</label>
</div>
<script src="vue.min.js"></script>
<script>
var app=new Vue({
el:"#v1",
data:{
only:true,
sel:"eee",
more:[1,2,3]
}
})
</script>
下拉列表 select
如果Option中有value值,v-model会优先匹配value,没有value 的情况下就会直接去找text
需要注意一下,这里说的没有value,指的是没有option 中 没有 value这个属性
<!--如果写成这样是不生效的-->
<option value="">vue</option>
正确用法:
<body>
<div id="v1">
<select v-model="val">
<option>vvv</option>
<option value="uuu">vue</option>
<option value="e">eee</option>
</select>
</div>
<script src="js/vue.js"></script>
<script>
var app=new Vue({
el:"#v1",
data:{
// val:"uuu" //第一种
val:"vvv" //第二种
}
})
</script>
</body>
效果图:
select 多选
在select标签上加一个multiple 就OK了
<div id="v1">
<select v-model="val" multiple> <!--multiple-->
<option>vvv</option>
<option value="uuu">vue</option>
<option value="e">eee</option>
</select>
</div>
<script src="js/vue.js"></script>
<script>
var app=new Vue({
el:"#v1",
data:{
val:["vvv","uuu","e"]
}
})
</script>
循环添加option
其实select在项目中比较常用的是动态循环出来的使用的
<div id="v1">
<select v-model="sel">
<option v-for="option in val" :value="option.id">{{ option.name }}</option>
</select>
</div>
<script src="js/vue.js"></script>
<script>
var app=new Vue({
el:"#v1",
data:{
sel:"1", //默认选中值
val:[
{name:"jerry",id:1},
{name:"honey",id:2},
{name:"lyn",id:3}
]
}
})
</script>