目录
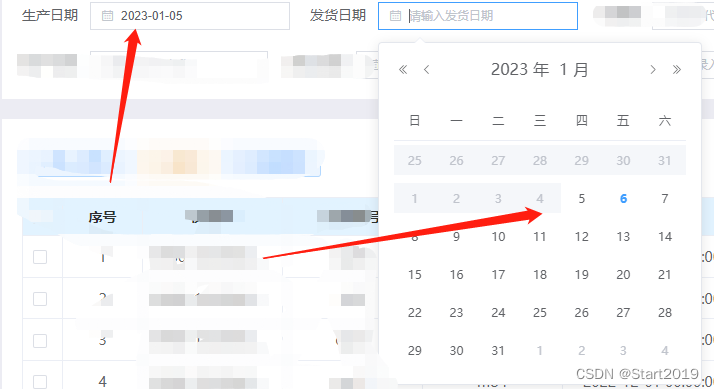
一、对于日期控件(简单版):

<el-form-item label="生产日期" prop="manufactureDate">
<el-date-picker type="date" v-model="searchForm.manufactureDate" placeholder="请输入生产日期" clearable
format="yyyy-MM-dd" value-format="yyyy-MM-dd"
:picker-options='pickerStartOptions(searchForm.deliverDate)'>
</el-date-picker>
</el-form-item>
<el-form-item label="发货日期" prop="deliverDate">
<el-date-picker type="date" v-model="searchForm.deliverDate" placeholder="请输入发货日期" clearable
format="yyyy-MM-dd" value-format="yyyy-MM-dd"
:picker-options='pickerEndOptions(searchForm.manufactureDate)'>
</el-date-picker>
</el-form-item>
data() {
return {
pickerStartOptions(endTime){
return {
disabledDate(time){
if(endTime){
// 拼接 00:00:00 是为了统一日期从0点开始
return time.getTime() > new Date(endTime + " 00:00:00").getTime();
}
}
}
},
pickerEndOptions(startTime){
return {
disabledDate(time){
if(startTime){
// 拼接 00:00:00 是为了统一日期从0点开始
return time.getTime() < new Date(startTime + " 00:00:00").getTime();
}
}
}
},
}
}
直接复制作者的代码,在他代码的基础上改一下自己定义的参数字段名就可以了 。
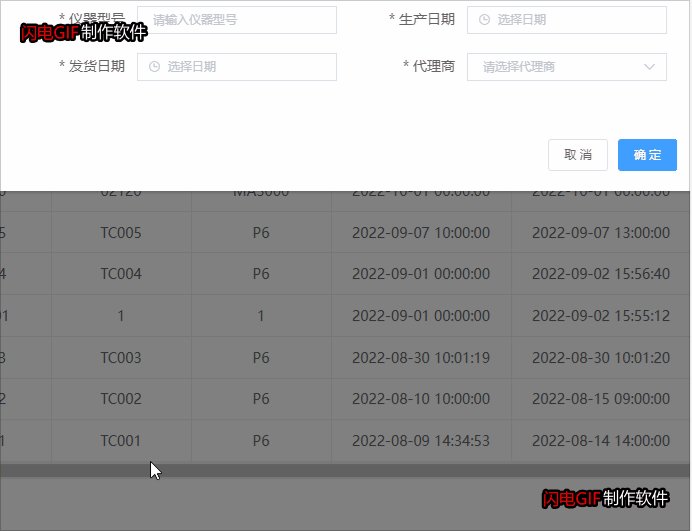
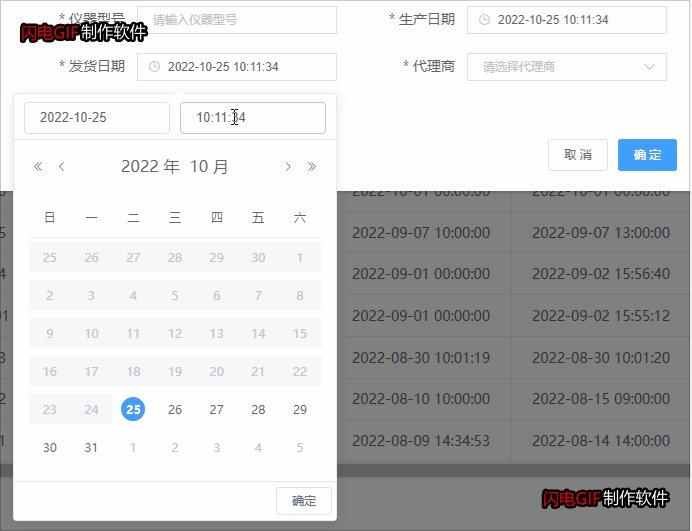
二、对于日期时间控件(需要禁用时间选择器):

参考:
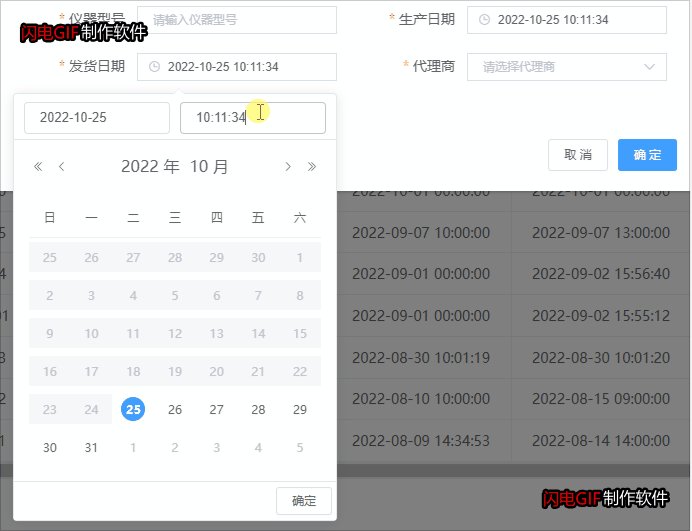
日期时间控件使用了 disabledDate 来禁用日期后,“此刻” 按钮的功能不起作用,然而点击“确定”按钮就是此刻的时间。
代码:
<el-form-item label="生产日期" prop="manufactureDate">
<el-date-picker v-model="add1.manufactureDate" align="right" type="datetime" placeholder="选择日期"
popper-class="no-atTheMoment"
format="yyyy-MM-dd HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss"
:picker-options='pickerAddStart(add1.deliverDate)'
@change="($event)=>limitDate('start',$event)"></el-date-picker>
</el-form-item>
<el-form-item label="发货日期" prop="deliverDate">
<el-date-picker v-model="add1.deliverDate" align="right" type="datetime" placeholder="选择日期"
popper-class="no-atTheMoment"
format="yyyy-MM-dd HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss"
:picker-options='pickerAddEnd(add1.manufactureDate)'
@change="($event)=>limitDate('end',$event)"></el-date-picker>
</el-form-item>
<script>
export default {
data() {
return {
pickerAddStart(endTime) {
var selectableRange = ""; //可选时间范围
if(endTime){
selectableRange = `00:00:00 - ${endTime.split(" ")[1]}`
} else {
selectableRange = "00:00:00 - 23:59:59"
}
return {
disabledDate(time){
if(endTime){
return time.getTime() > new Date(endTime).getTime();
}
},
selectableRange: selectableRange
}
},
pickerAddEnd(startTime) {
var selectableRange = "";
if(startTime){
selectableRange = `${startTime.split(" ")[1]} - 23:59:59`
} else {
selectableRange = "00:00:00 - 23:59:59"
}
return {
disabledDate(time){
if(startTime){
// 不加1会出现00:00:00时,结束时间可以选择开始时间的前一天
return time.getTime() < new Date(startTime).getTime() - 8.64e7 + 1; // - 8.64e7 表示可选择当天时间
}
},
selectableRange: selectableRange
}
},
add1:{
manufactureDate:"", //开始时间
deliverDate: "" //结束时间
}
},
methods:{
// 添加这个方法是因为,点击“确定”按钮会获取到当前时间,不受picker-options的限制并赋值到输入框中
limitDate(type, date){
var dateTime = new Date(date).getTime();
//开始时间的时间戳不能大于结束时间
if(type=="start" && dateTime && this.add1.deliverDate && dateTime>new Date(this.add1.deliverDate).getTime()){
this.$message.error("开始时间不能大于结束时间!");
this.add1.manufactureDate = "";
}
if(type=="end" && dateTime && this.add1.manufactureDate && dateTime<new Date(this.add1.manufactureDate).getTime()){
this.$message.error("结束时间不能小于小产时间!");
this.add1.deliverDate = "";
}
},
}
}
</script>
<style>
// 时间控件去掉“此刻” 在时间控件上添加 popper-class="no-atTheMoment"
.el-picker-panel.no-atTheMoment .el-button--text.el-picker-panel__link-btn {
display: none;
}
</style>注意:
| disabledDate | 设置禁用状态,参数为当前日期,要求返回 Boolean |
| selectableRange | 用来限制时分秒的选择 |
| 去掉“此刻” | 发现使用了 disabledDate 后,“此刻”按钮不起作用了,“确定”按钮功能代替了“此刻”按钮的功能 |