1、问题描述:
其一、存在的问题为:
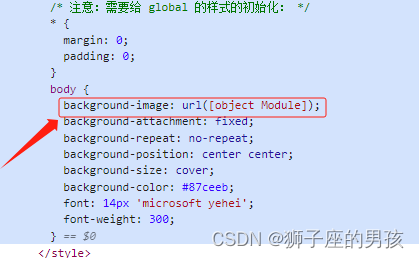
在页面控制台的 head 中的 style 内,发现 background-image: url([object Module]) 的问题;
其二、问题描述为:
在项目打包的时候 npm run build,项目控制台及浏览器控制台没有报错,但在浏览器页面中,指定的背景图片没显示;
其三、页面控制台不展示图片的情况为:

2、问题分析:
根据问题描述可知:项目在打包的时候,浏览器页面背景图等图未显示,应该是 webpack 中的 file-loader 或 url-loader 的配置问题;
3、问题解决:
其一、发现并解决问题:
A、解决问题:
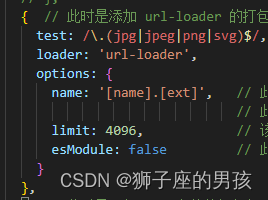
在 webpack.config.js 配置里,的 url-loader 中的 option 中添加 esModule: false 属性即可;
B、问题解析:
url-loader 默认采用 ES 模块语法,即 import '../aaa.png';
然而 Vue 生成的是 CommonJS 模块语法,即 require('../image.png'),因此有冲突;
C、解决冲突的方式:
要么让 file-loader 或 url-loader 采用 CommonJS 语法,要么让 Vue 采用 ES 语法;
D、冲突的解决:
url-loader 中的属性 esModule 选项能调整,将其设置为 false 即可,就关闭了 ES 模块语法;
其二、修改代码的页面为:

其三、修改后页面就能成功展示 background-image: url 的值:

4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482