1、数据情况:
其一、从后端拿到的数据为: let arr = [1,3,6,10,11,23,24]
其二、目标数据为:
' [{vlan_1: 1, value: 1}, {vlan_3: 3, value: 1}, {vlan_6: 6, value: 1}, {vlan_10: 10, value: 1}, {vlan_11: 11, value: 1}, {vlan_23: 23, value: 1}, {vlan_24: 24, value: 1}'
2、操作过程:
其一、定义一个动态的 key 值来满足业务需求:vlan_X:
A、代码展示:
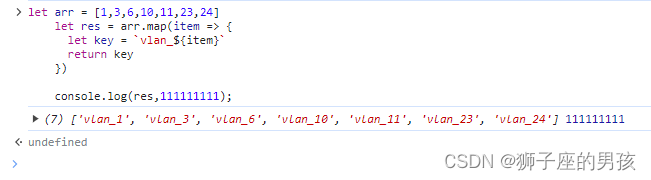
let arr = [1,3,6,10,11,23,24]
let res = arr.map(item => {
let key = `vlan_${
item}` // 此时的 key 值就是动态的值(即:会根据 item 值的不同而不同);
return key
})
console.log(res,111111111);
B、结果展示:

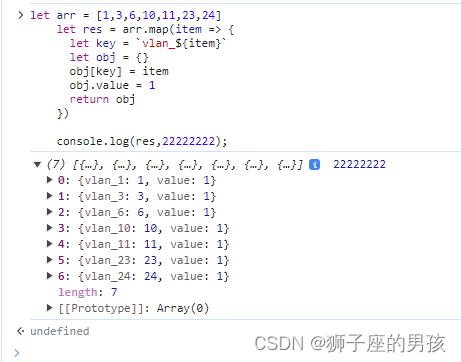
其二、通过 map 操作,获取目标对象数组:
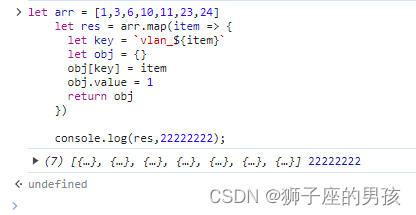
A、代码展示:
let arr = [1,3,6,10,11,23,24] // 此时的 arr 就是后台提供的数据;
let res = arr.map(item => {
// res 就是想要的目标数据;
let key = `vlan_${
item}` // 此时的 key 就是 obj 的动态 key 值;
let obj = {
}
obj[key] = item
obj.value = 1
return obj
})
console.log(res,22222222);
B、结果展示:


3、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482