目录
1.代码生成的好处
RuoYi代码生成是RuoYi后台管理系统框架中的一个重要功能,它的主要作用是通过简单的配置,快速生成常见的代码文件,快速生成符合规范的代码,提高开发效率,减少错误。
2.代码生成的使用
2.1创建数据库表,添加字段数据

在ruoyi的数据库中新建查询,执行sql代码
2.1.1建立users表
CREATE TABLE users (
id INT AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(255),
age INT,
sex VARCHAR(10),
create_time TIMESTAMP
);2.1.2向users表中插入数据
INSERT INTO users (name, age, sex, create_time)
VALUES ('John Doe', 30, 'Male', NOW());
INSERT INTO users (name, age, sex, create_time)
VALUES ('Jane Smith', 25, 'Female', NOW());新建完成后数据库的呈现应该是这个亚子的

2.2在rouyi前端导入数据库表
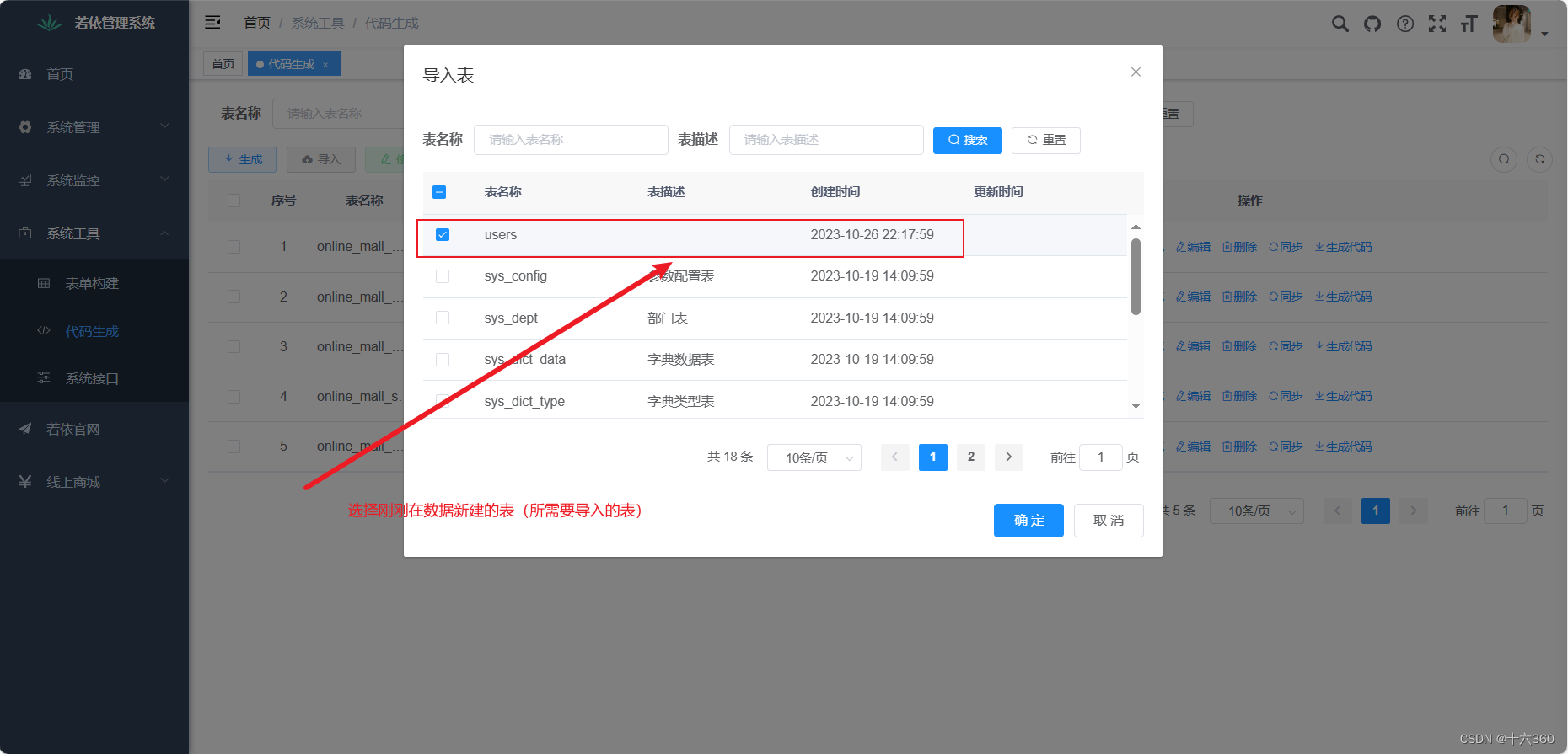
首先把ruoyi拉起来,登录后找到代码生成的功能栏,然后点击导入按钮。

注意看这里的表描述这里是空着的。
 在这里填入的表描述就是上一个步骤里的对表的描述。
在这里填入的表描述就是上一个步骤里的对表的描述。




 可以先预览一下。
可以先预览一下。
 点击生成代码,下载压缩包。
点击生成代码,下载压缩包。

在这步就在前端导入成功了。

2.3放置运行压缩包内容
2.3.1运行sql文件
需要注意解压的编码为UTF-8

出现一下界面,即为运行成功

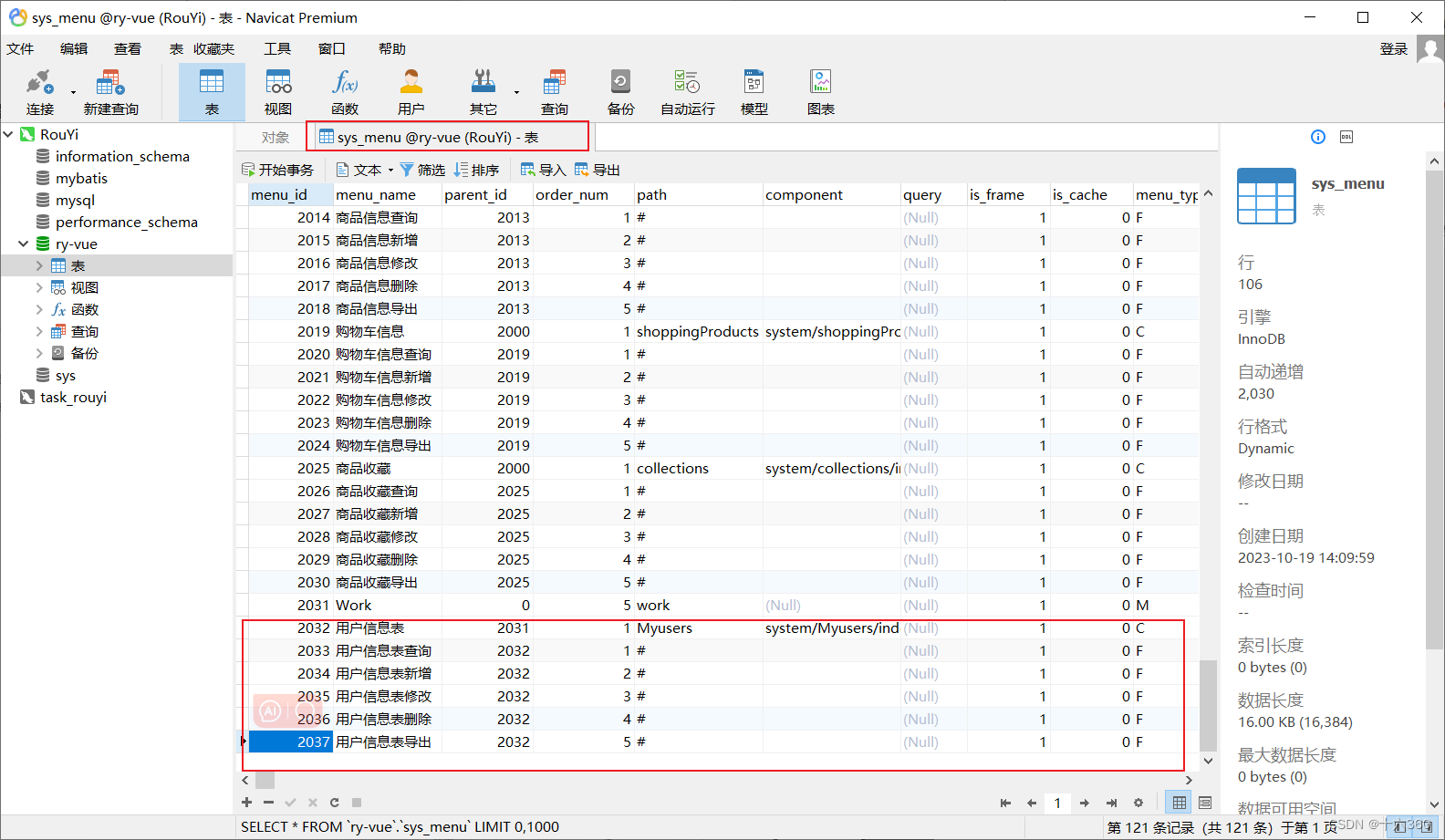
如果不放心还可以再查看一下。

其实运行这个sql文件,就是向rouyi前端添加目录,刚才我们看到中是没有内容的,导入后再次拉起会出现内容。下面是前后对比。


2.3.2添加前端文件

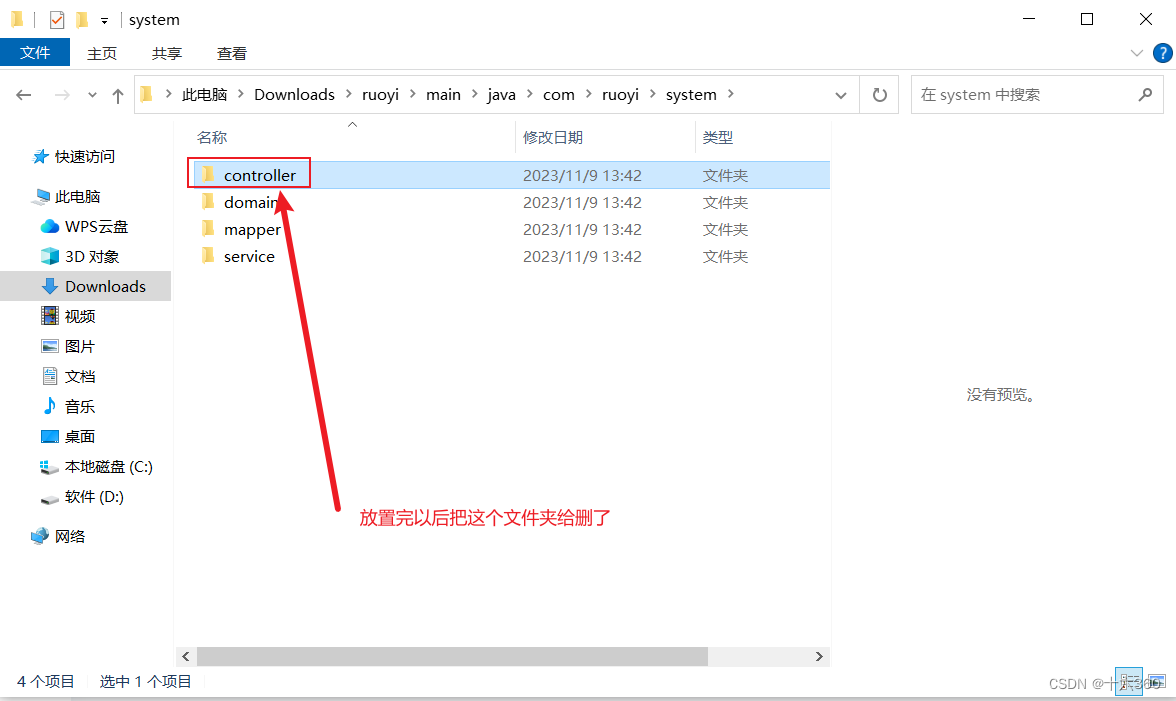
 2.3.3添加后端文件
2.3.3添加后端文件
后端文件就要注意放置了,虽然可能放置的不正确也能成功拉起来,但是会破坏rouyi的文件目录结构。(我之前就是放错了导致现在rouyi的文件目录结构有点乱,真嘟不要放错了,不然s属性会大爆发的)



到这里就全都配置好了,我们可以重启后端看一下效果。

 如果先比较麻烦的话也可以在数据库表建立的时候,在注释上写好内容,这样上图的字段描述就会自动生成了。
如果先比较麻烦的话也可以在数据库表建立的时候,在注释上写好内容,这样上图的字段描述就会自动生成了。
