【前端学习】—箭头函数和普通函数的区别(十四)
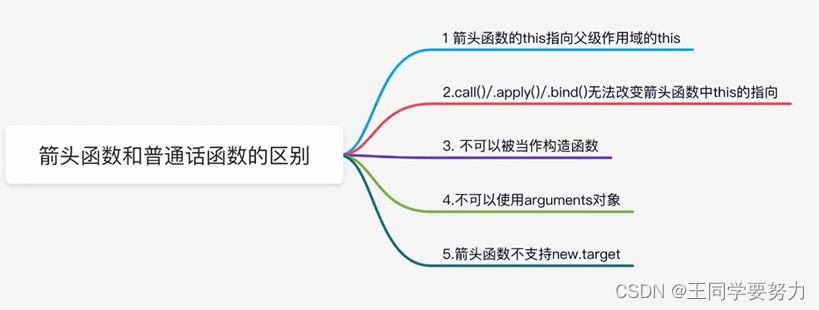
一、箭头函数和普通函数的区别

const obj={
fullName:'zz',
sayName(){
console.log(`this.fullName`,this.fullName)//zz
}
}
obj.sayName();
const obj={
fullName:'zz',
sayName:()=>{
console.log(`this.fullName`,this.fullName)//undefined
}
}
obj.sayName();
function sayName(){
console.log(`this.fullName`,this.fullName)
}
const obj={
fullName:'freemen'
}
sayName.call(obj);//this.fullName freemen
const sayName=(...args)=>{
console.log(`args`,args)
}
sayName('a','b');//['a', 'b']
function Person(){
this.name='cai';
const target=new.target;
console.log(`target`,target)
}
const obj=new Person;
console.log(`obj`,obj);
//箭头函数不允许使用new.target
const Person=()=>{
this.name='cai';
const target=new.target;
console.log(`target`,target)
}
const obj=new Person;
console.log(`obj`,obj);//Uncaught SyntaxError: new.target expression is not allowed here
二、ES6中哪个方法可以实现数组去重
es6中实现数组去重的方法是Array.from配合new Set

const array=[1,2,3,4,2,1,2];
//const result=new Set(array);//输出的结果是对象我们使用Array.from方法转化为数组
const result=Array.from(new Set(array));
console.log(result);//[ 1, 2, 3, 4 ]