【前端学习】—ES6新增的方法有哪些(十五)
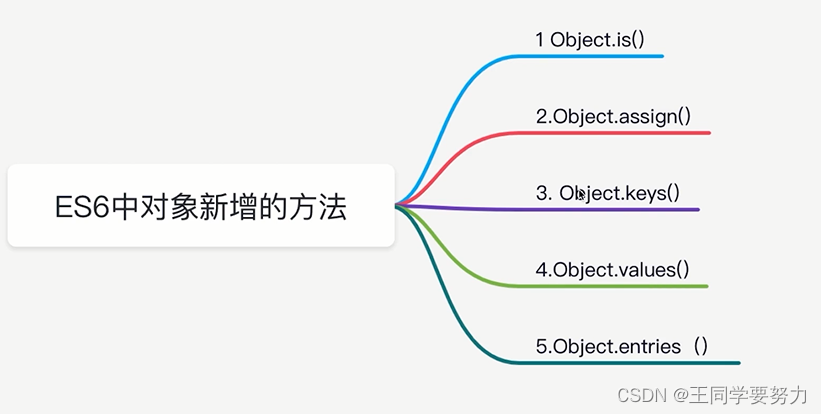
一 、ES6中新增的方法

(一)、Object.is()
//用于判断两个值/数据类型是否相等
/*
特点:不仅可以对值类型进行正常处理,对象类型的值也可以处理
对于特殊的值NaN 也可以进行正常的处理
*/
const obj = {
};
const secondObj = {
};
const result = Object.is(obj, secondObj);
console.log(`result`, result); //false 引用类型的值互不相等 比较的是引用地址
const numOne = 1;
const numTwo = 1;
const res = Object.is(numOne, numTwo);
console.log(res); //true
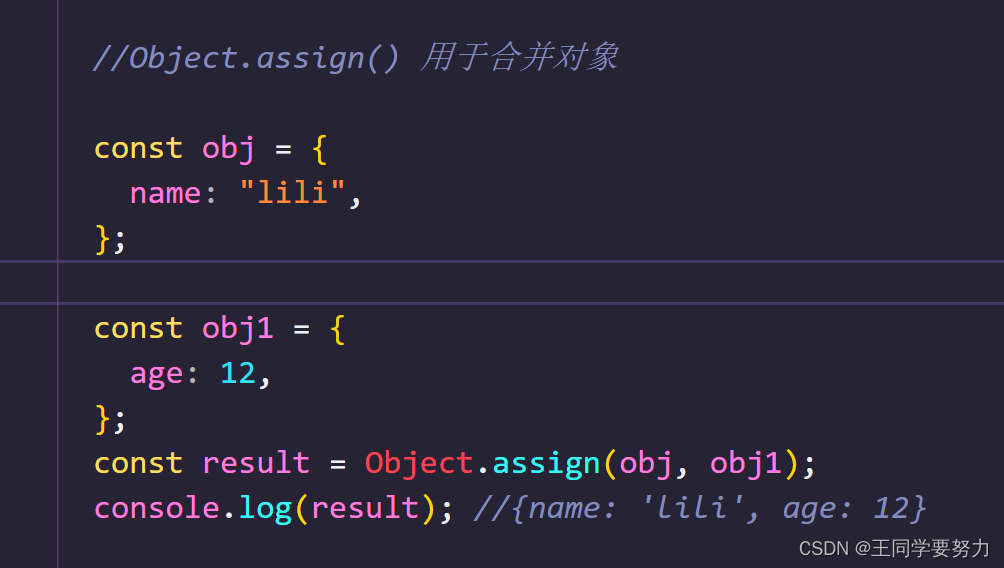
(二)、Object.assign()

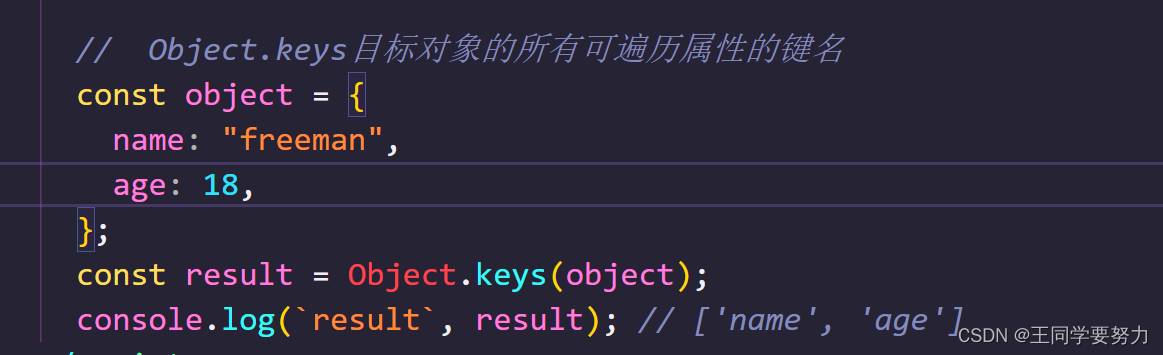
(三)、Object.keys()

(四)、Object.values()

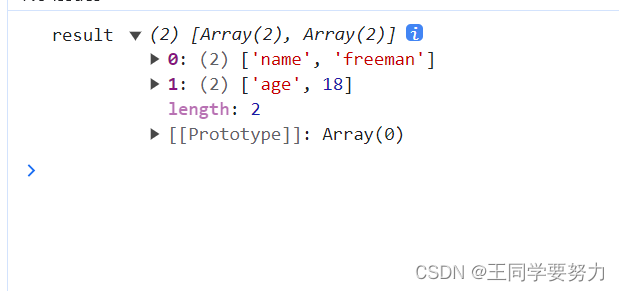
(五)、Object.entries()


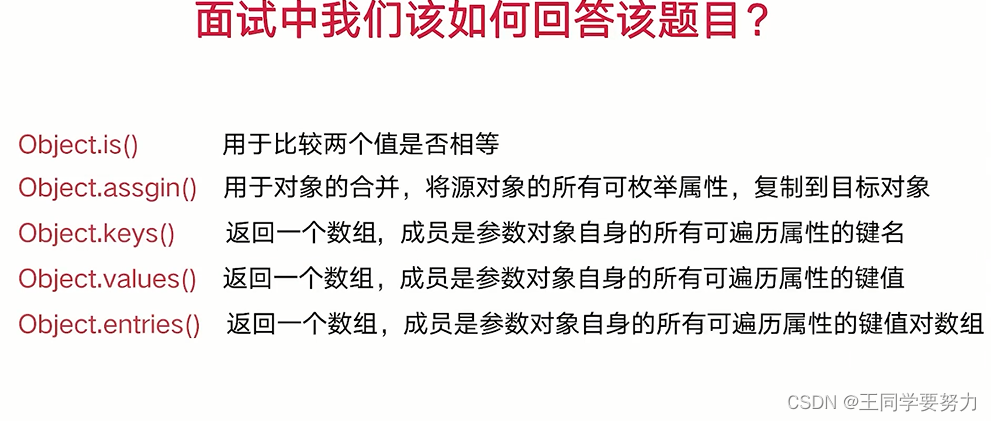
总结