博主介绍:大爽歌, b站小UP主 ,直播编程+红警三 ,python1对1辅导老师 。
本博客为microsoft的的Frontend Bootcamp 的day1中 react 的学习笔记
笔记目录: React 入门实例 学习笔记 目录
请先看目录,按照目录先后顺序阅读实践
本博客有对应视频版本,具体见目录。
0 分支检出
使用vs-code 检出分支click-counter, 具体见视频:
【代码过程】 React 入门实例 TodoApp 学习梳理笔记
1 添加组件
在src文件夹下,新建components文件夹
文件夹中添加以下三个文件
Button.tsx 如下
import React from 'react';
import './Button.css'
export const Button = props => {
return (
<button className='Button' onClick={
props.onClick}>
{
props.children}
</button>
)}
Button.css如下
(也可以像视频中,先新建一个空的Button.css,
等运行项目后在chorme的开发者工具中一边编辑css一边观察效果)
.Button {
display: block;
background: #0078d4;
color: white;
padding: 5px 10px;
outline: none;
border: none;
}
.Button:hover {
background: #005a9e;
}
.Button:active {
background: #004578;
}
Counter.tsx如下
import React from 'react';
import {
Button} from './Button.tsx';
export const Counter = props => {
const [clicks, setClicks] = React.useState(0);
const handleClick = () => setClicks(clicks + 1);
const {
text } = props;
return (
<div>
{
text}: {
clicks}
<Button onClick={
handleClick}>Click</Button>
</div>
);
}
2 添加App
在src文件夹下,添加App.tsx文件如下
import React from 'react';
import {
Counter } from './components/Counter.tsx';
export const App = props => {
return (
<div>
<Counter text="chickens" />
<Counter text="ducks" />
</div>
)
}
3 简单修改index
修改public/index.html的标题为Button Click Counter,修改后如下
<!DOCTYPE html>
<html>
<head>
<title>Button Click Counter</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
将src/index.js重命名为src/index.tsx,且修改内容如下
import React from 'react';
import ReactDOM from 'react-dom';
import {
App } from './App.tsx';
ReactDOM.render(
<App />,
document.getElementById('app')
);
4 运行及其他
在终端中输入npm start命令,运行项目
效果如下

点击按钮,对应的数字会加1
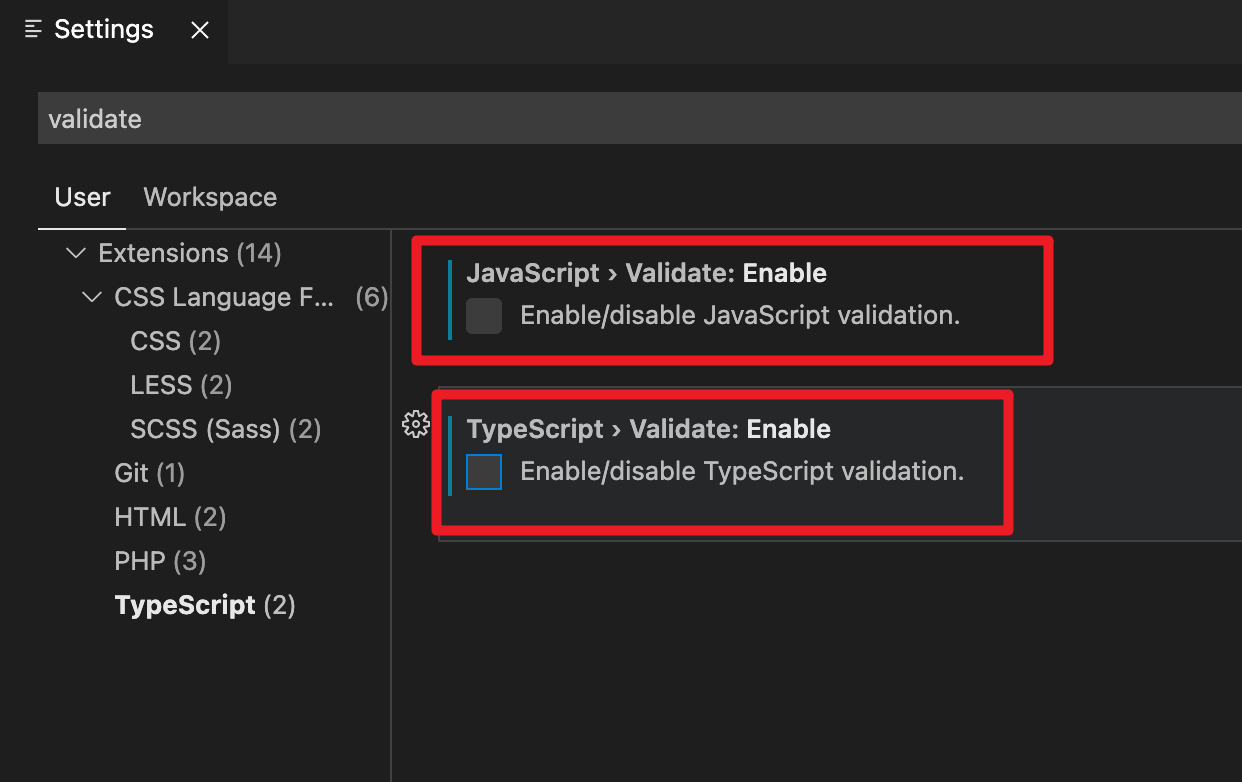
如果vscode中, 程序正确运行但是 import 语句后的.tsx有报错提示,可以关闭报错提示。
关闭方法如下

最后提交改动到github