前文提要
本人仅做个人学习记录,如有错误,请多包涵
主要学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通
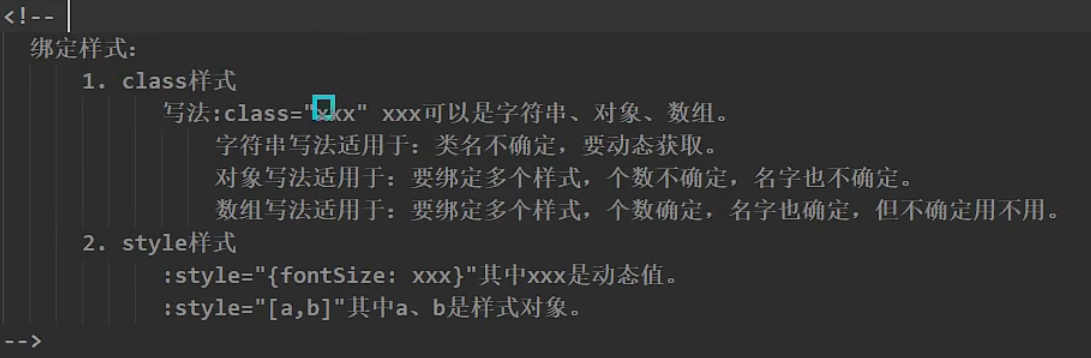
class样式的三种绑定方法(图片来自参考链接)
多数是使用的对象写法进行样式绑定,之所以写成这样都是为了方便使用,是经过筛选后的写法。
html代码:

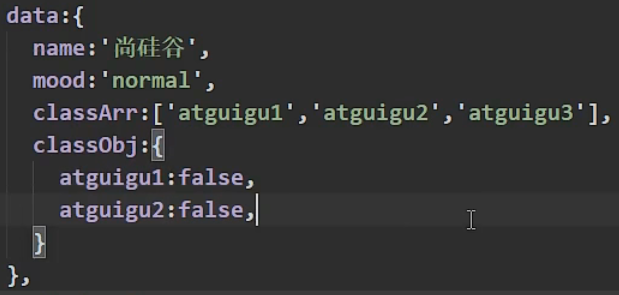
data中的写法:

样式对象,每个样式的属性都是存在的才能写。
:class是v-bind:class的简写形式,将静态的属性变为动态的属性。
style样式(内联形式)
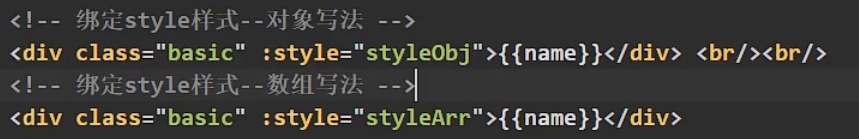
html代码:

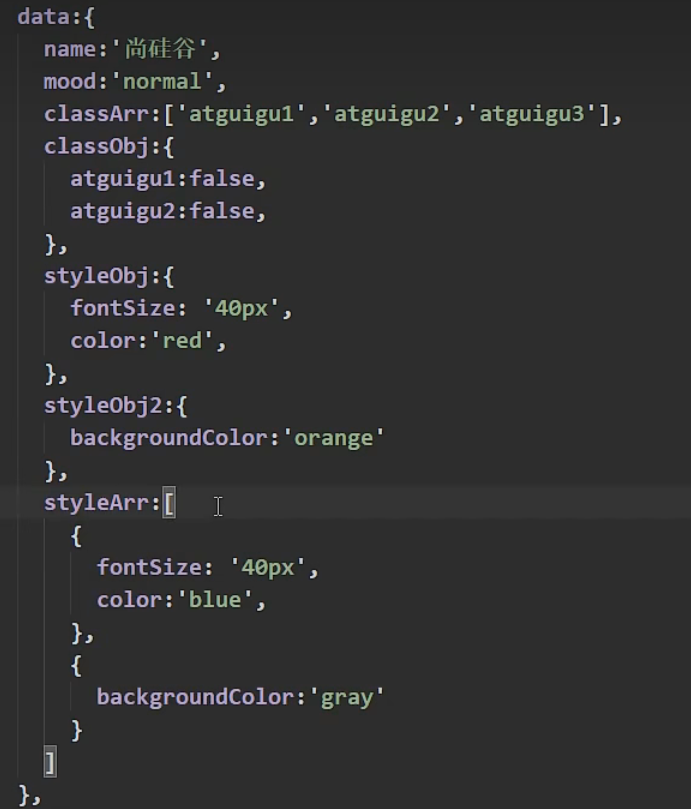
data中的写法:

样式对象,每个样式的属性都是存在的才能写。
:style是v-bind:style的简写形式,将静态的属性变为动态的属性。
总结

至此,结束。