QT从入门到放弃(一)------制作QT界面
创建工程
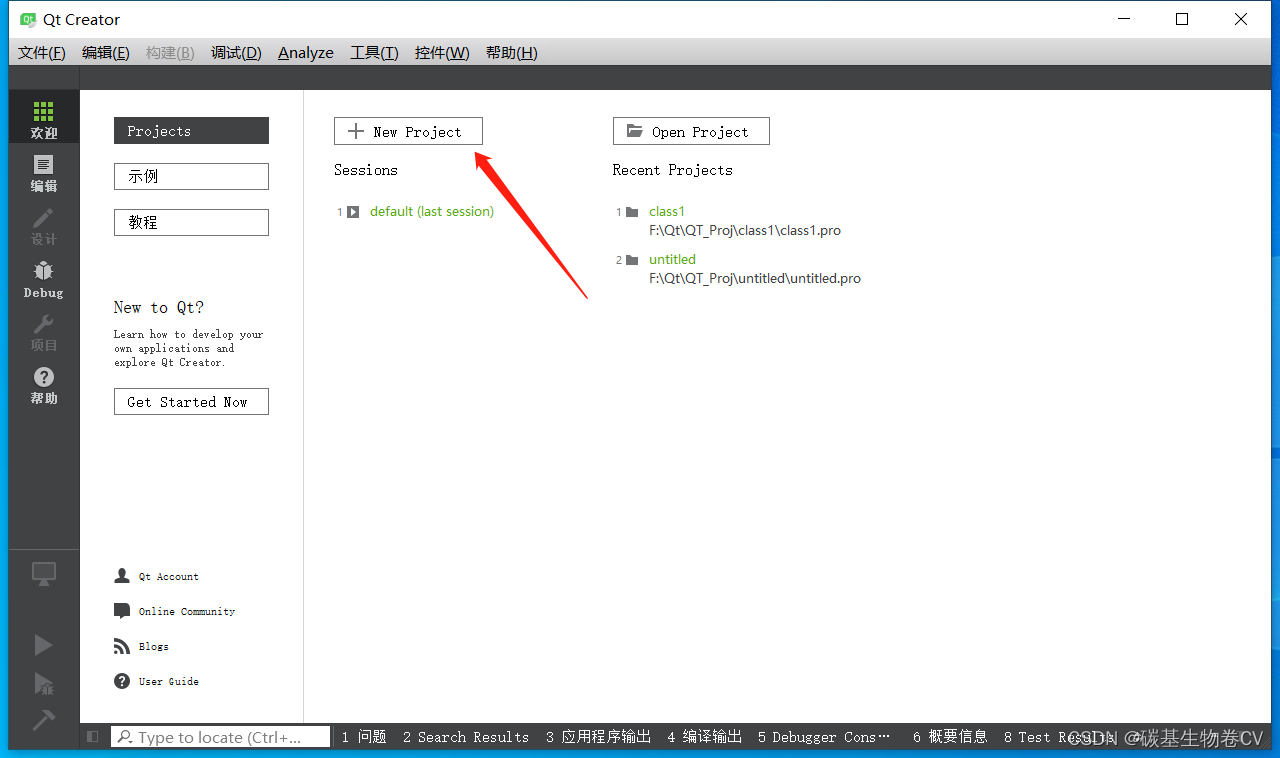
点击New Project

依次点击下图的Application、QT Widgets Application、Choose

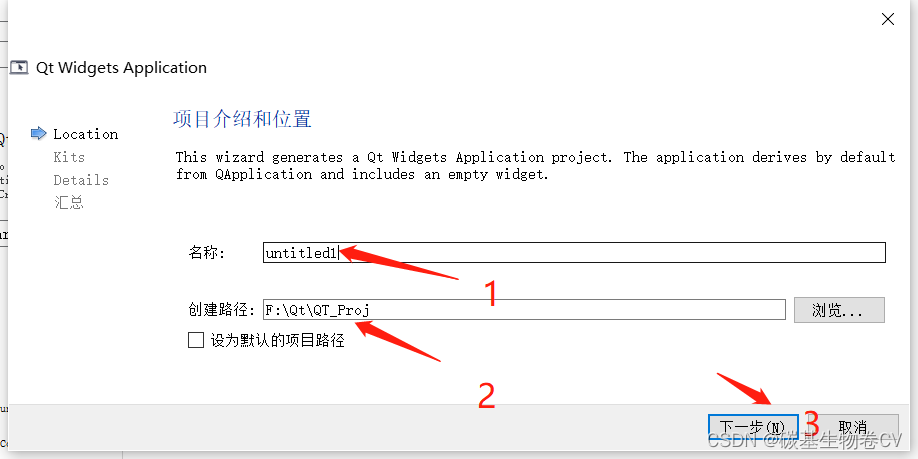
根据自己的需求选择工程名和存放路径。
路径千万不要有中文
路径千万不要有中文
路径千万不要有中文
重要的事说三遍。

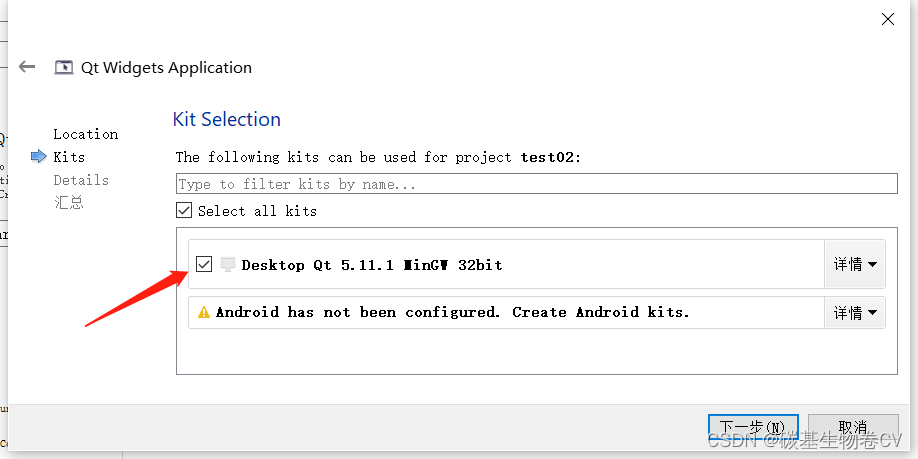
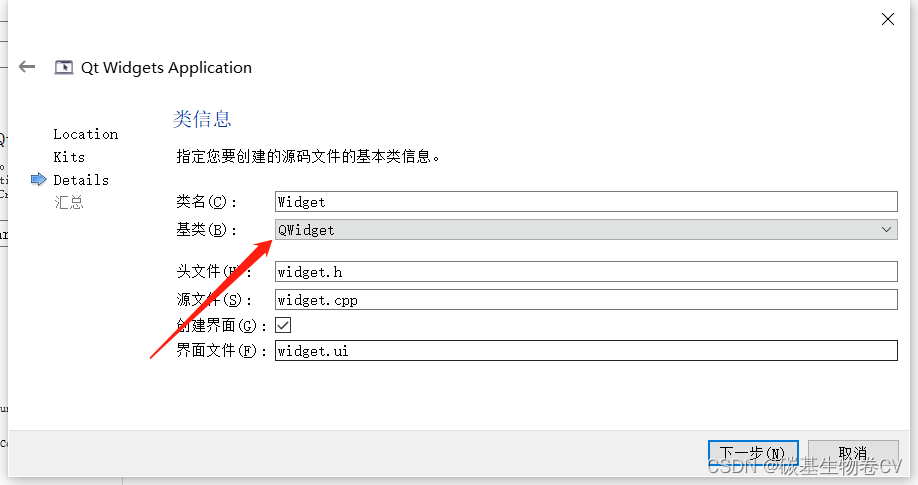
选上MinGW

基类一定选上QWidget

然后一直下一步…
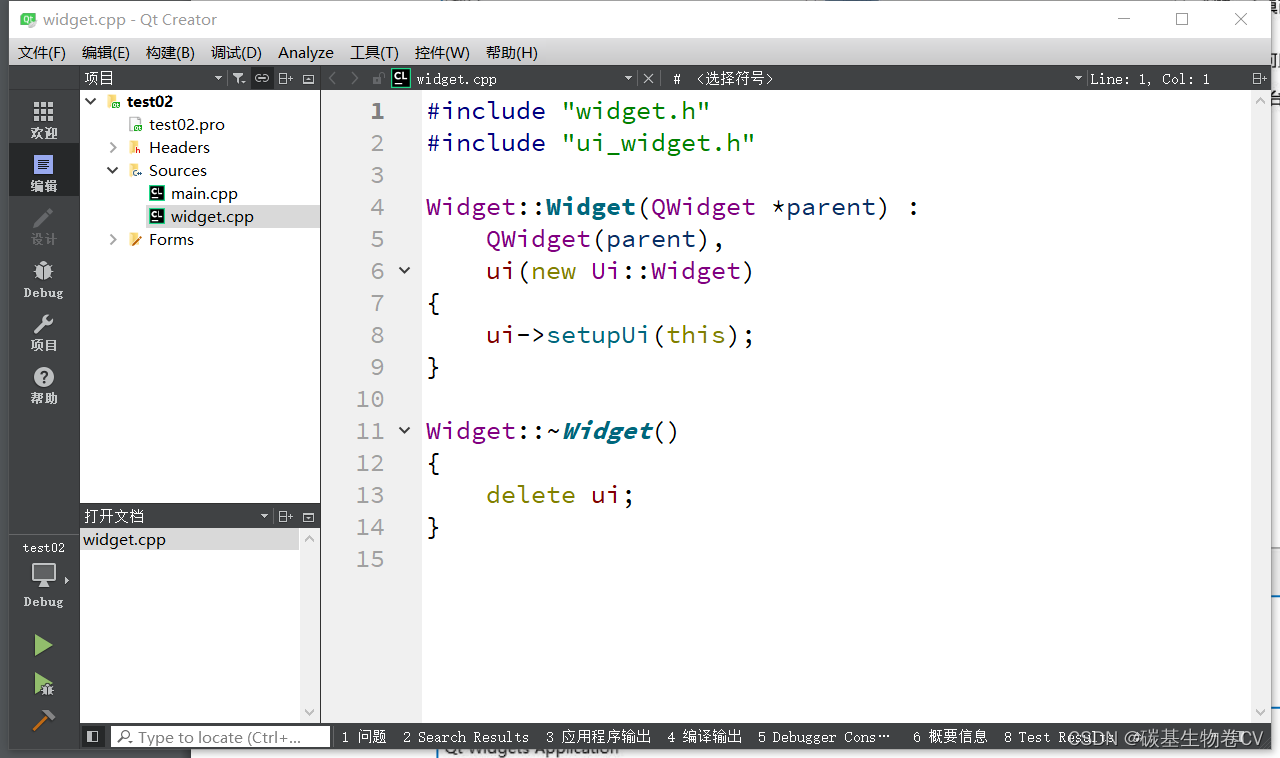
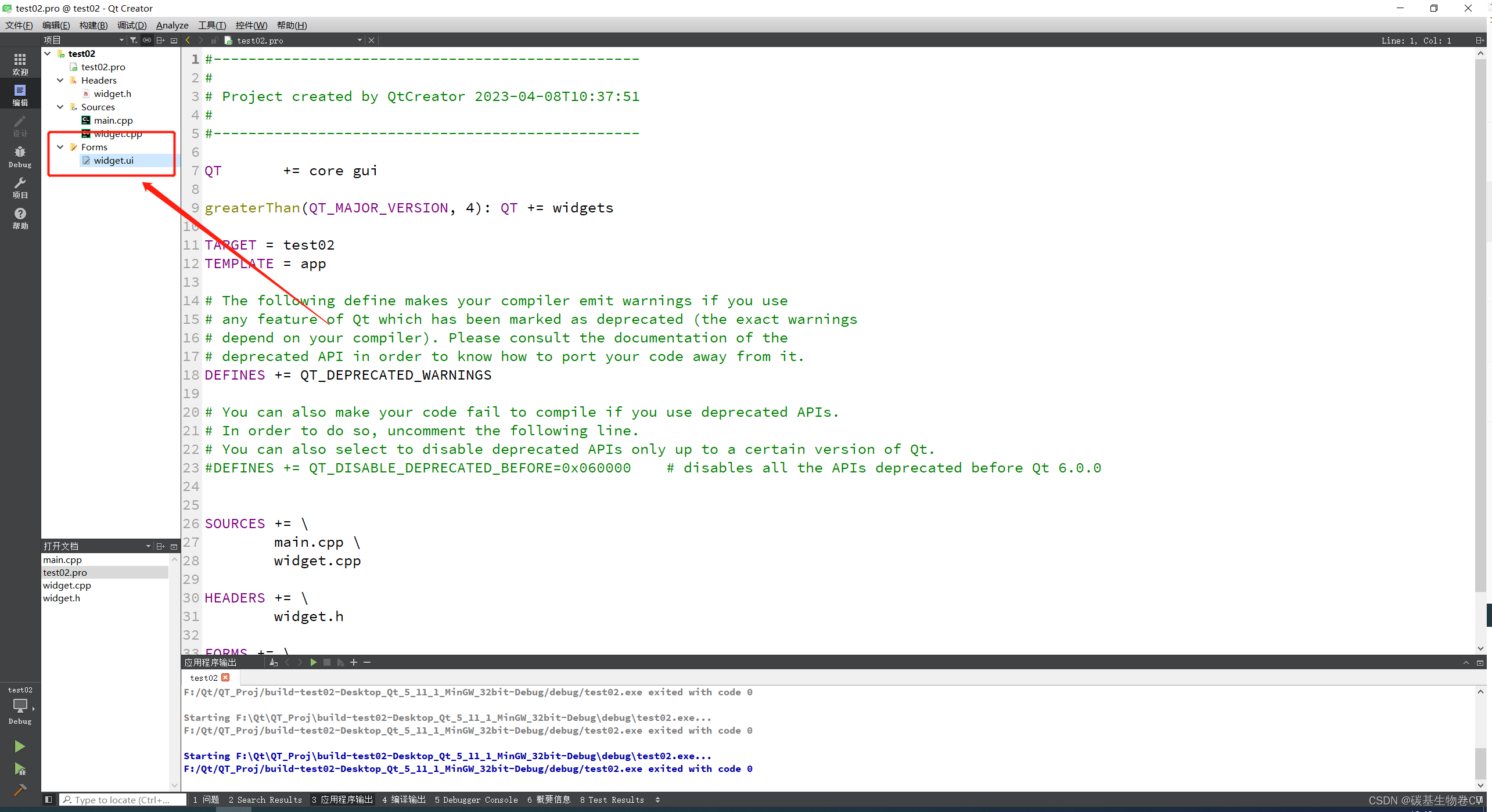
创建完成,我们创建的工程如下图

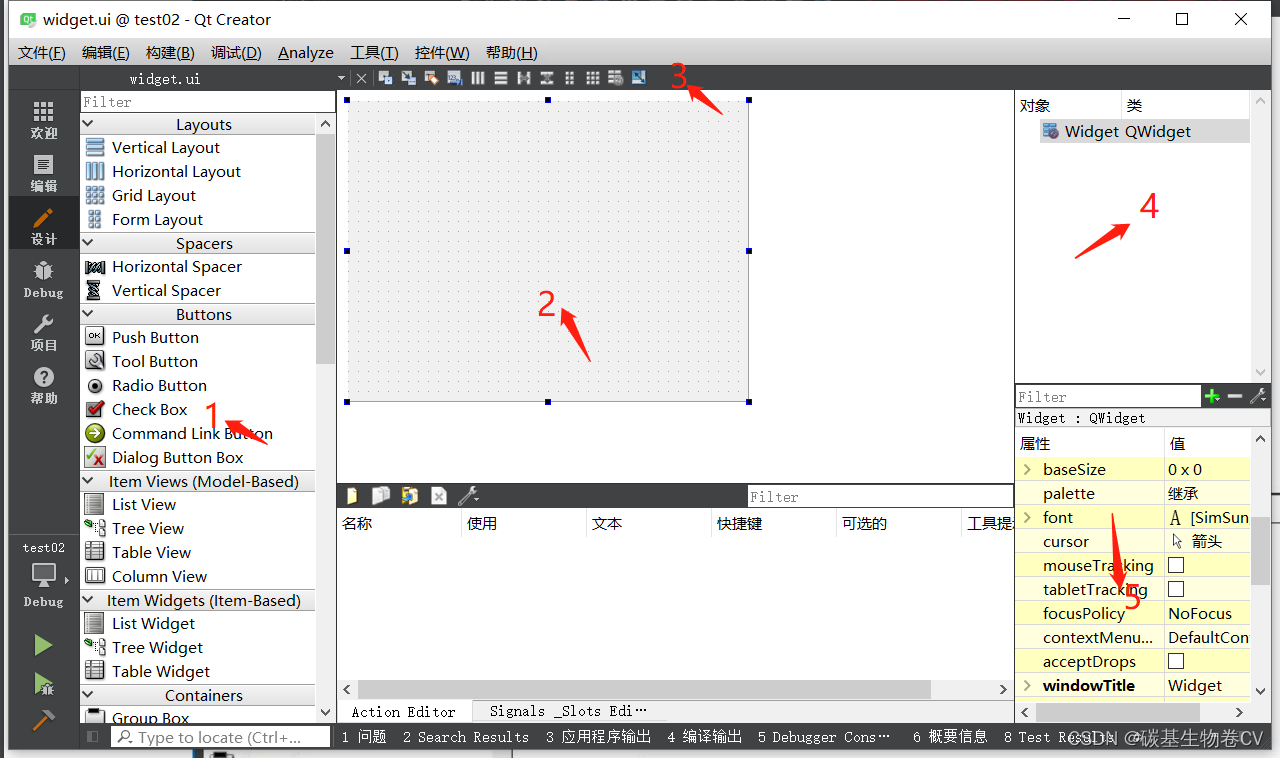
点击 forms,然后双击 ui 文件,就可以进入 ui 编辑器。

进入ui编辑器后由五个部分:
- 组件界面
- 待设计窗体
- 布局和界面设计工具栏
- 对象浏览器
- 属性编辑器

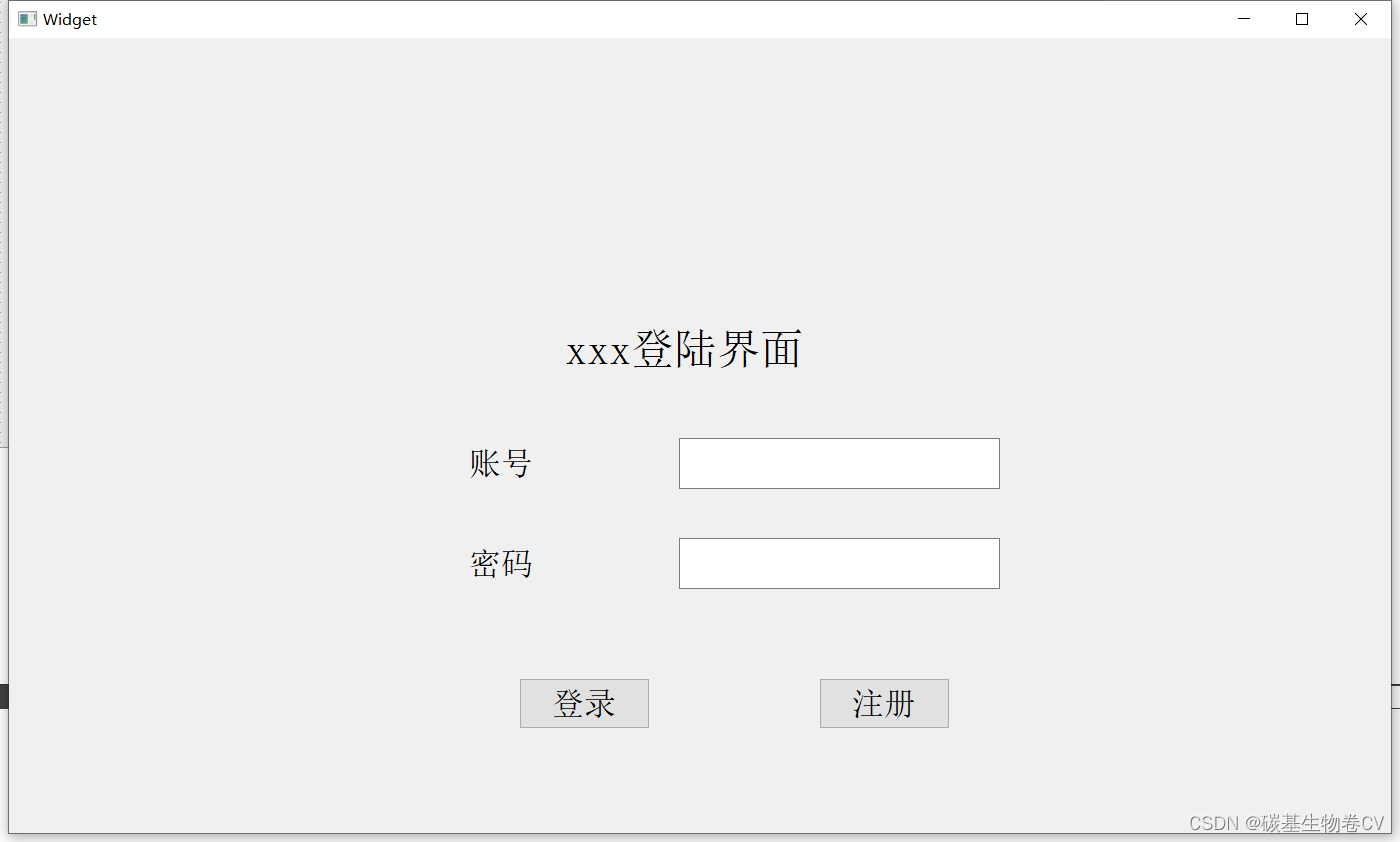
制作xxx登录界面
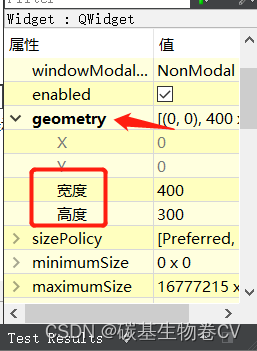
如果嫌弃窗体太小,可以点击属性编辑器的geometry,然后设置窗体的高度和宽度。

放文本、图片、Gif图的组件叫qlabel,在Display Widgets下。
组件的使用方法很简单,直接拖到待设计的窗体上就行。

可以点击属性编辑器的font->点大小 修改qlabel里面文字大小。
点击alignment->水平的,选择qlabel文字对齐方式,默认是左对齐,我们选择AlignHCenter居中对齐
修改前记得选中qlabel组件。


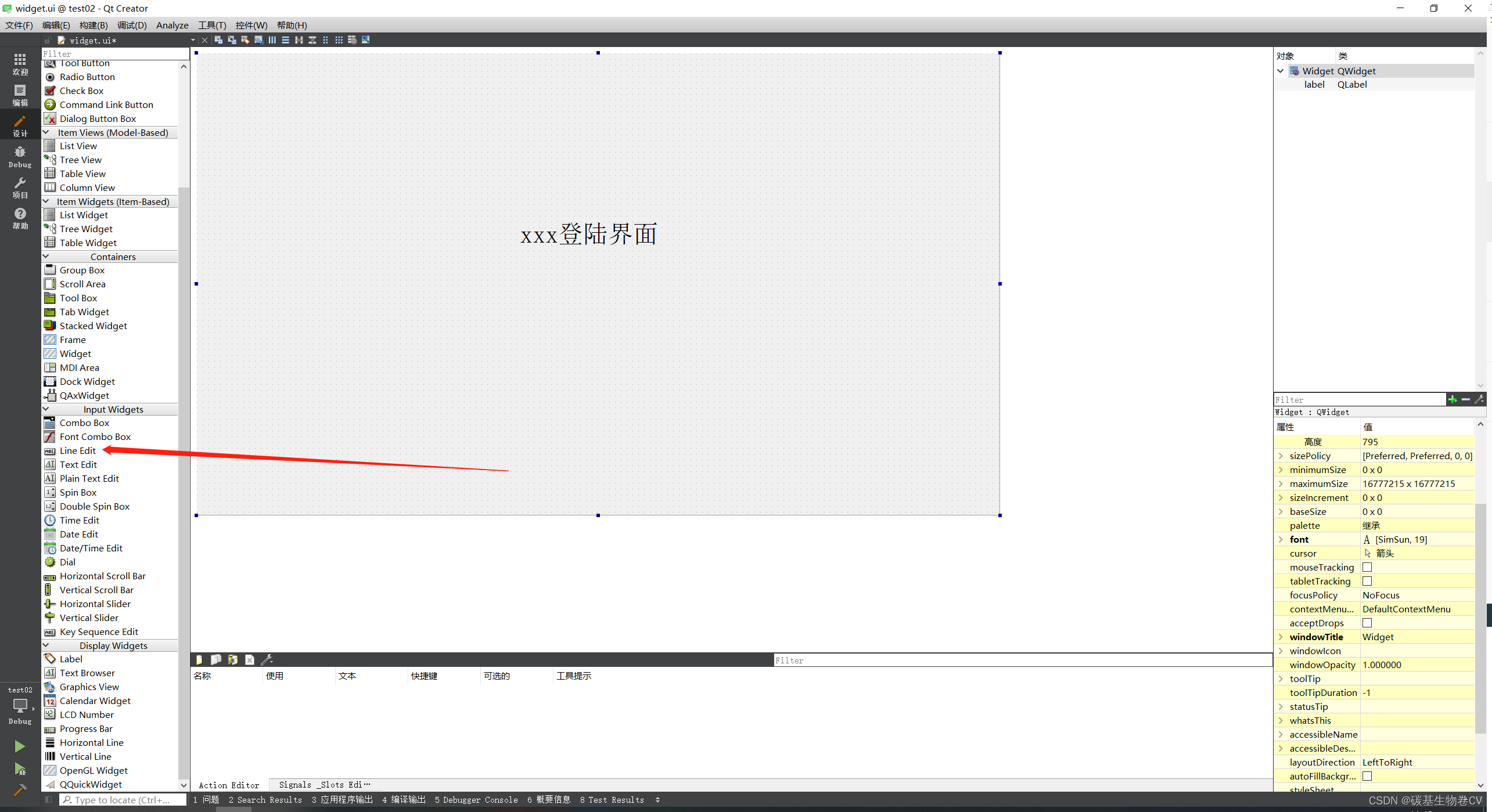
输入账号、密码的输入框要用到一行文本输入框,
该组件叫Line Edit,放在Input Widgets下,该文本框不能换行、

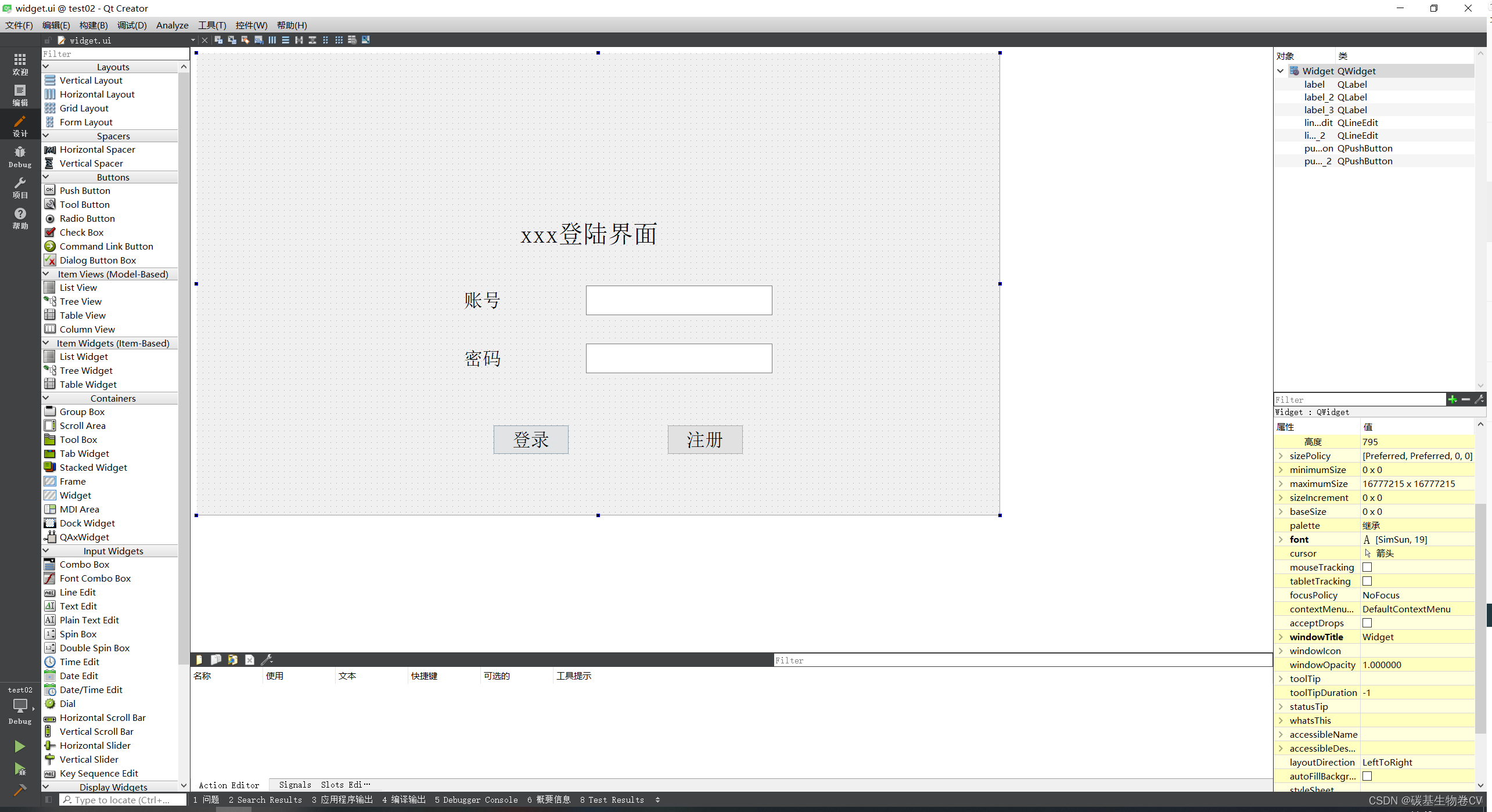
登录、注册的按钮使用Push Button组件,该组件在Buttons下:

最后设计完的界面成这样。

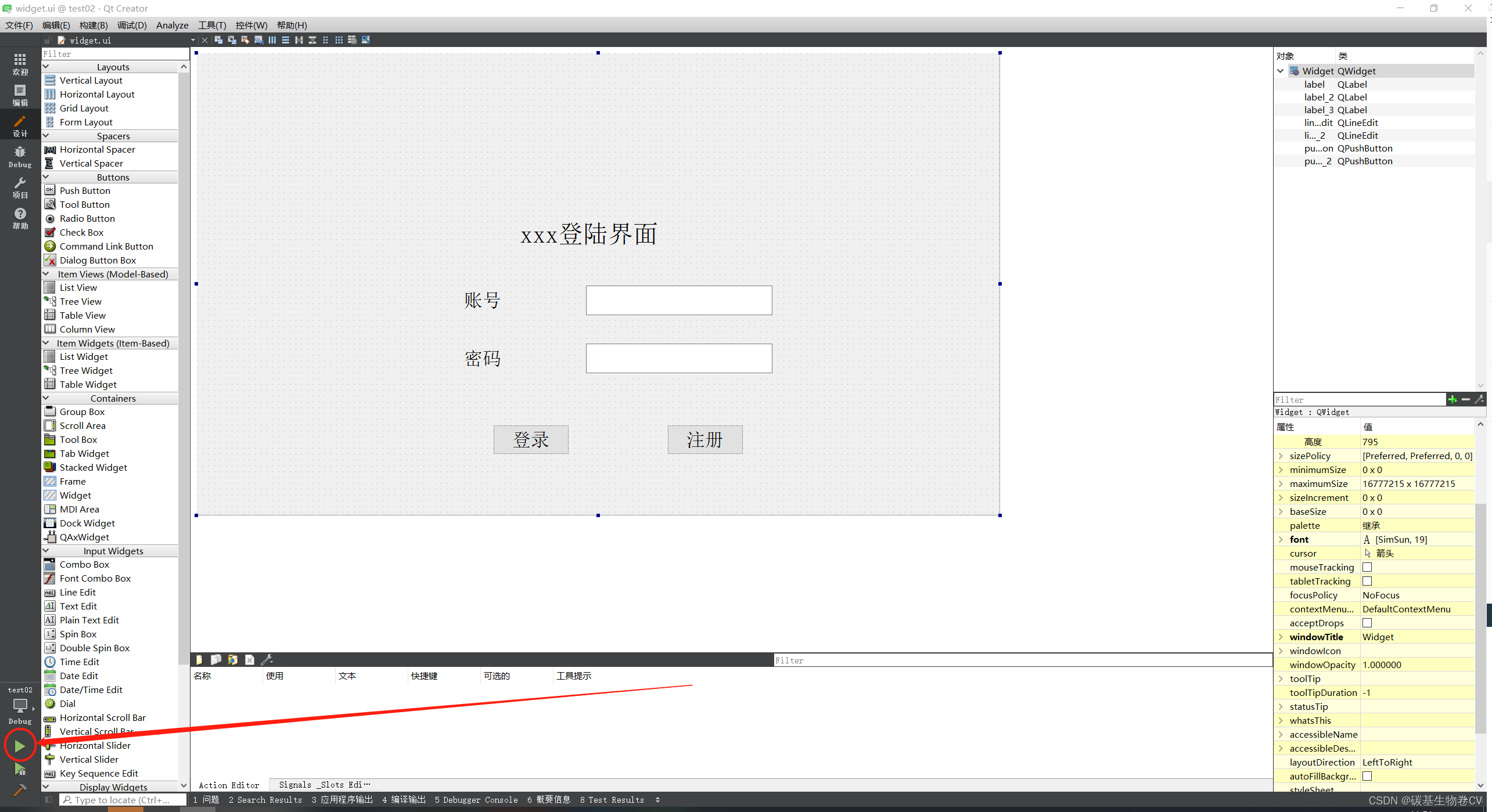
编译运行程序:
Ctrl+R 或者左下角的箭头

运行结果如下:
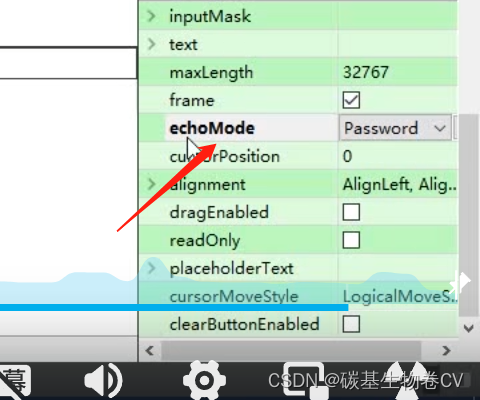
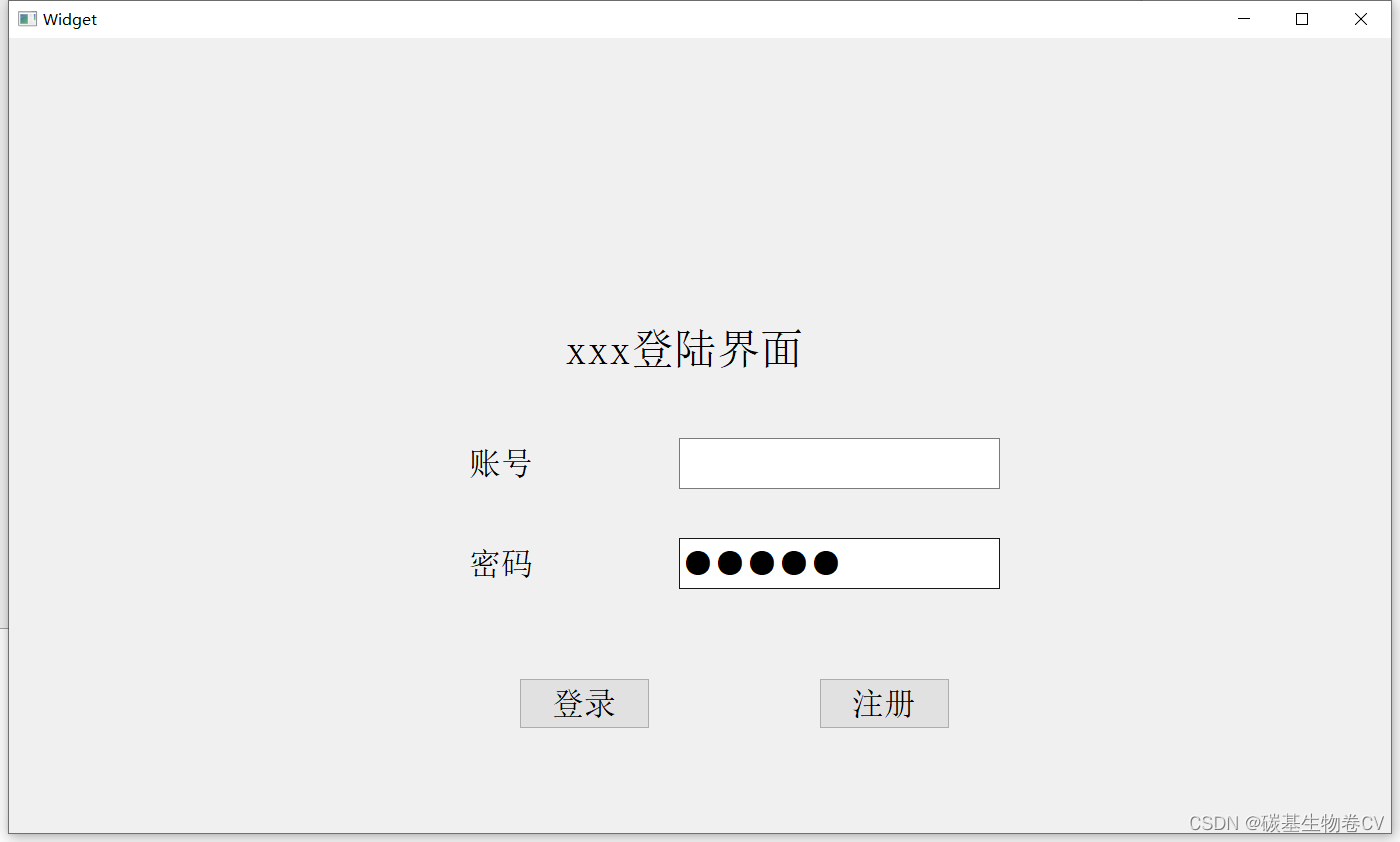
 选择密码输入框组件,点击属性编辑器的echoMode->Passwd,选择密码的密文显示。
选择密码输入框组件,点击属性编辑器的echoMode->Passwd,选择密码的密文显示。


一个简单的xxx登录界面制作完成。
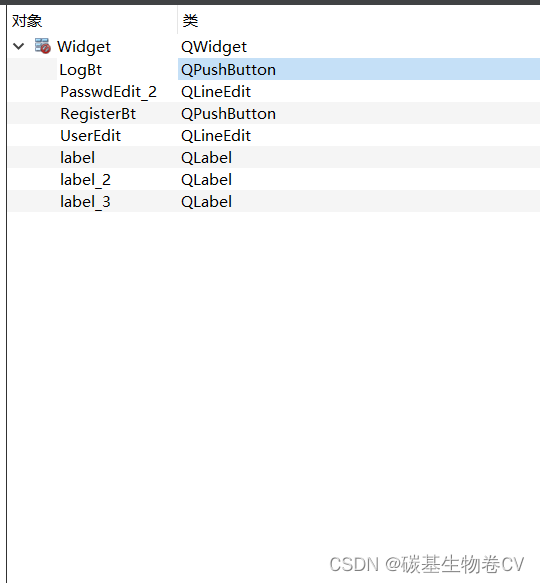
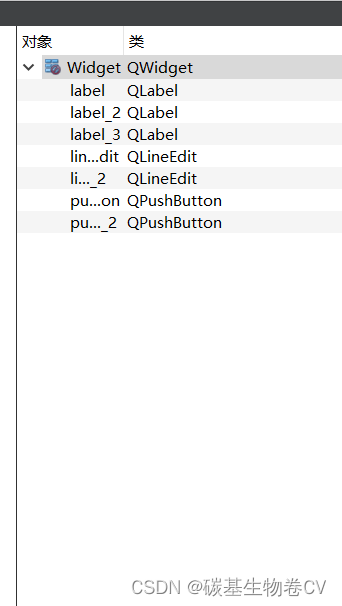
修改控件名
为了让分析代码方便,我们要给控件改名字。
修改前,控件名不太好分析:

修改后,看名字就知道空间是干嘛的。