如图所示:将代码从仓库中拉下来在开发者工具中直接启动后报错

产生原因:uniapp小程序不能直接被微信开发者工具解析编译,需要先生成unpackage文件夹再进行编译。
解决方案共有两种(任选其一即可):
方案一:前提是项目代码中已经含有 unpackage 这个文件夹且mp-weixin文件夹不为空

这个时候就直接更换根目录文件为mp-weixin再次重新打开微信开发者工具即可,注意编译运行的是mp-weixin 。如图

需注意:如若想更改代码需要在最外层项目代码中进行更改,不要直接在mp-weixin更改,因为这个unpackage文件夹里面的所有内容是由原始文件编译后生成的。
方案二:使用其他编辑器打开项目,然后编译到微信开发者工具启动项目 (推荐)
这里以webstorm编辑器为例 ,其他编辑器都大差不差的。(我用的是mac版本,但操作方法是一样的,只要能找到对应的位置操作即可)
第一步:下载Uniapp Support 插件
文件 --设置--插件:

第二步:添加新配置

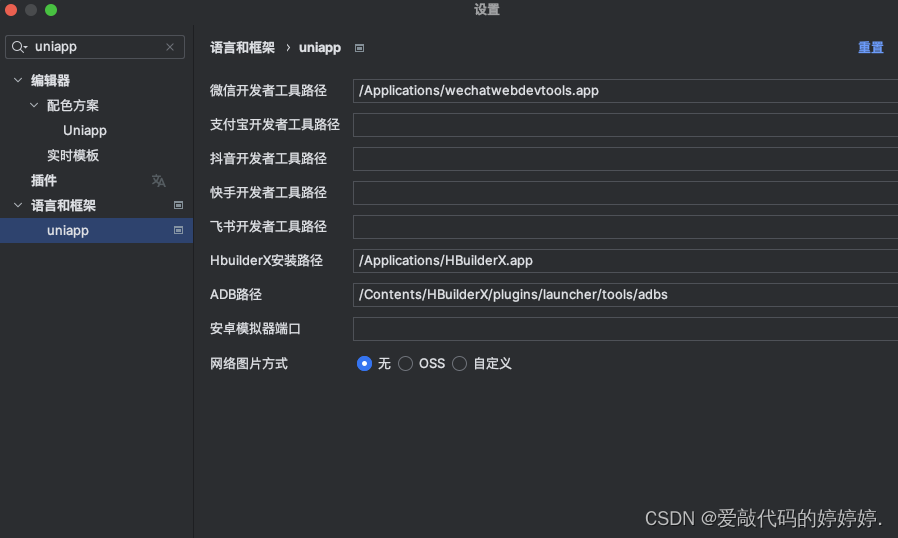
第三步:在设置里面配置所选配置的路径(这里以微信开发者工具为例)
第四步:运行编译即可自动启动小程序

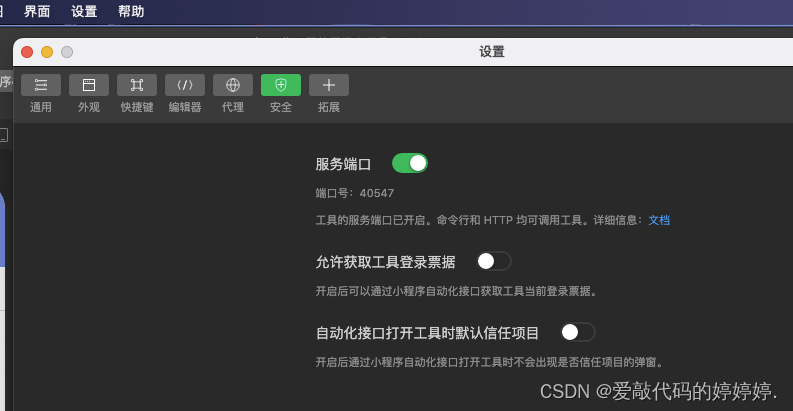
注意:如果这里等了很久还是没有自动打开微信开发者工具,就需要检查微信开发者工具是否开启服务端口 在微信工具的设置->安全中将它打开然后再重新编译即可。

建议:推荐使用第二种方法,它的优势有:第一,可以直接在编辑器中修改页面的代码,不仅不需要以mp-weixin为根目录启动项目,而且每次代码更改保存后都可以自动重新编译代码;第二,一旦unpackage文件里面的内容出问题,使用第一种方案的话处理起来就会很麻烦,而第二种方法可以直接把unpackage删掉,重新运行即可,因为它在重新运行时会生成新的unpackage