目录
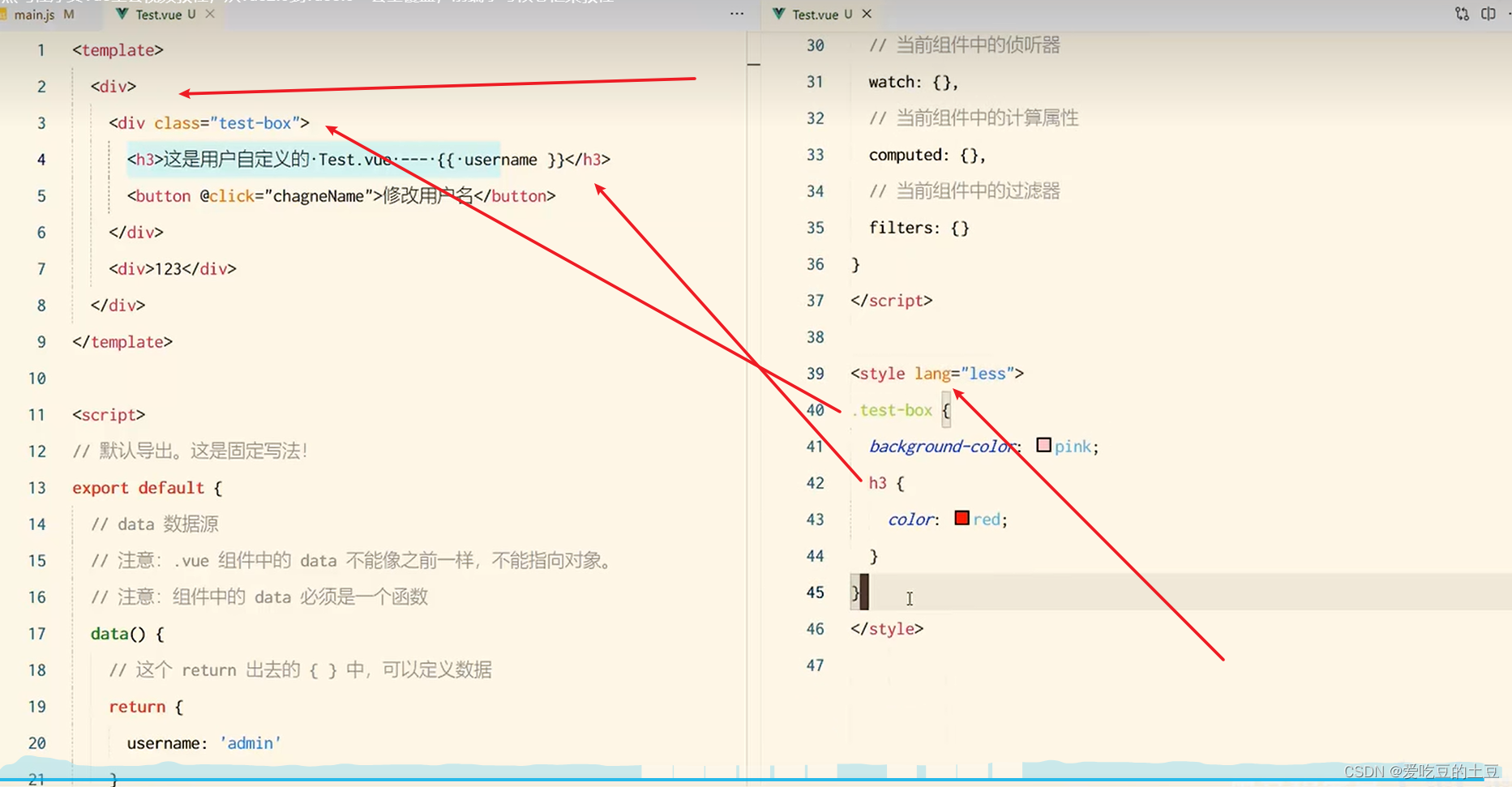
5:template中只允许唯一根节点,style默认只支持css样式可开启less语法
1:什么是组件化开发
组件化开发就是指:根据封装的思想,把页面上可重用的UI结构封装为组件,从而方便开发和维护
2:vue中的组件化开发
vue是支持组件化开发的前端框架,vue中规定的组件格式为:组件名称.vue。
3:vue组件的三个组成部分
template:组件中的模板结构(dom标签Html)

script:组件的Javascript行为(像数据,方法,侦听器,拦截器)等

style:组件中的样式(美化模板结构的样式)
4:组件中定义方法,监听器,过滤器,计算属性节点。

5:template中只允许唯一根节点,style默认只支持css样式可开启less语法