1.VS Code Counter

该vscode扩展工具用于统计代码行数以及代码量等信息。
2. 安装
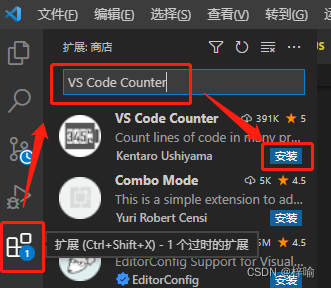
既可以点击左侧扩展图标,也可以 Shift+Ctrl+X vscode快捷命令打开扩展:商店,然后在商店中搜索 VS Code Counter,并点击安装。

3. 使用
使用时用两种方式可以直接统计代码。
-
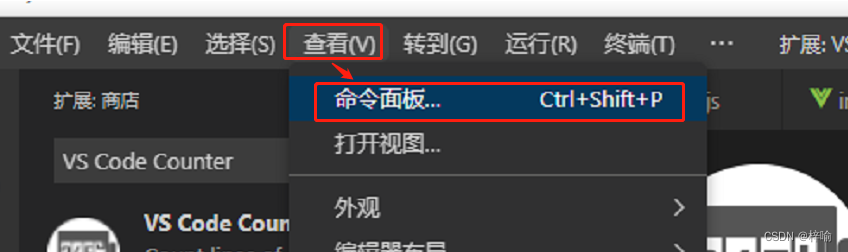
顶部菜单栏 【查看】(View) 选择下拉菜单 【命令面板】打开命令输入栏,或者直接快捷键Shift+Ctrl+P 打开命令输入栏。

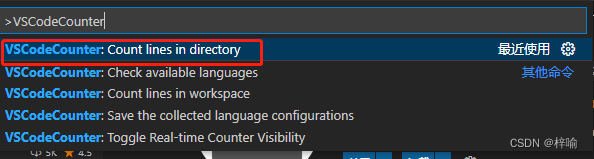
在命令控制栏中输入VSCodeCounter并选择Count lines in directory,如果要统计整个工作区间的代码也可以,选择下面的Count lines in workspace。

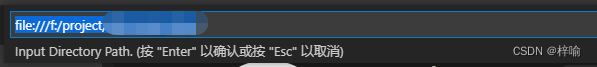
然后输入指定目录并回车就可以统计代码了。

-
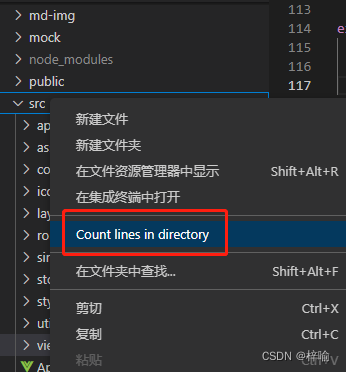
另外一种方案就特别简单,直接右击指定目录,选择Count lines in directory就可以了。

4. 结果
当选择代码统计之后,底部会出现VSCodeCounter的提示,耐心等待。

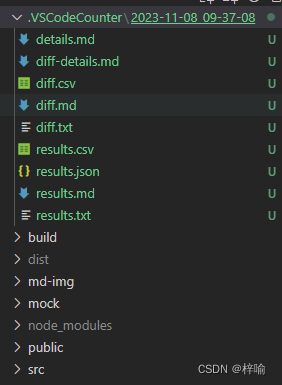
项目目录里会出现 .VSCodeCounter的目录,并按照统计时间展现对应的代码统计数据。

这里需要注意的是,记得在 .gitignore 增加 .VSCodeCounter 目录过滤,避免上传到代码仓库。

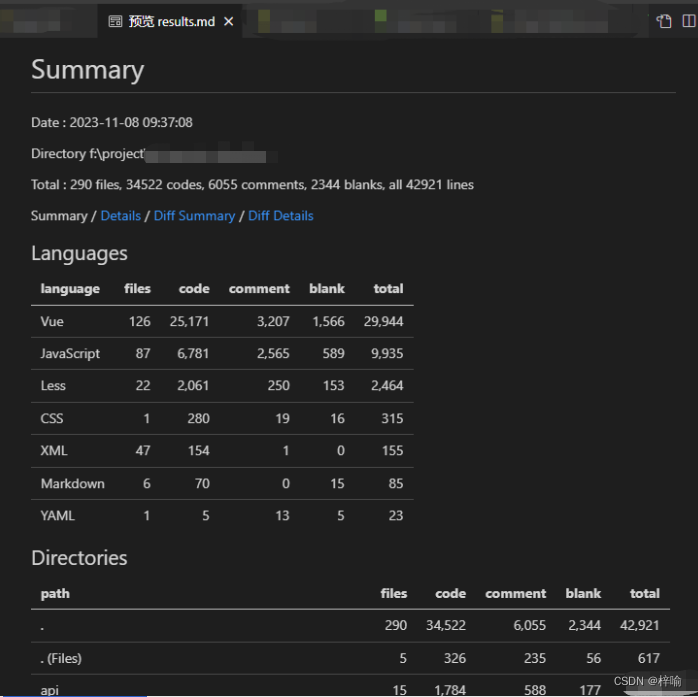
结果非常翔实,从时间、目录、总数、语言以及各目录的统计都有,各位小伙伴可以按需查看。

md文件建议使用md扩展工具查看,也可以直接txt文件查看,结果一致。