序言
一直后端开发写接口,时间久了,把前端知识忘得一干二净了。最近公司项目不是很忙,想写一个博客练练手。模仿别人博客用bootstrap写了一个博客模板记录下。
效果展示
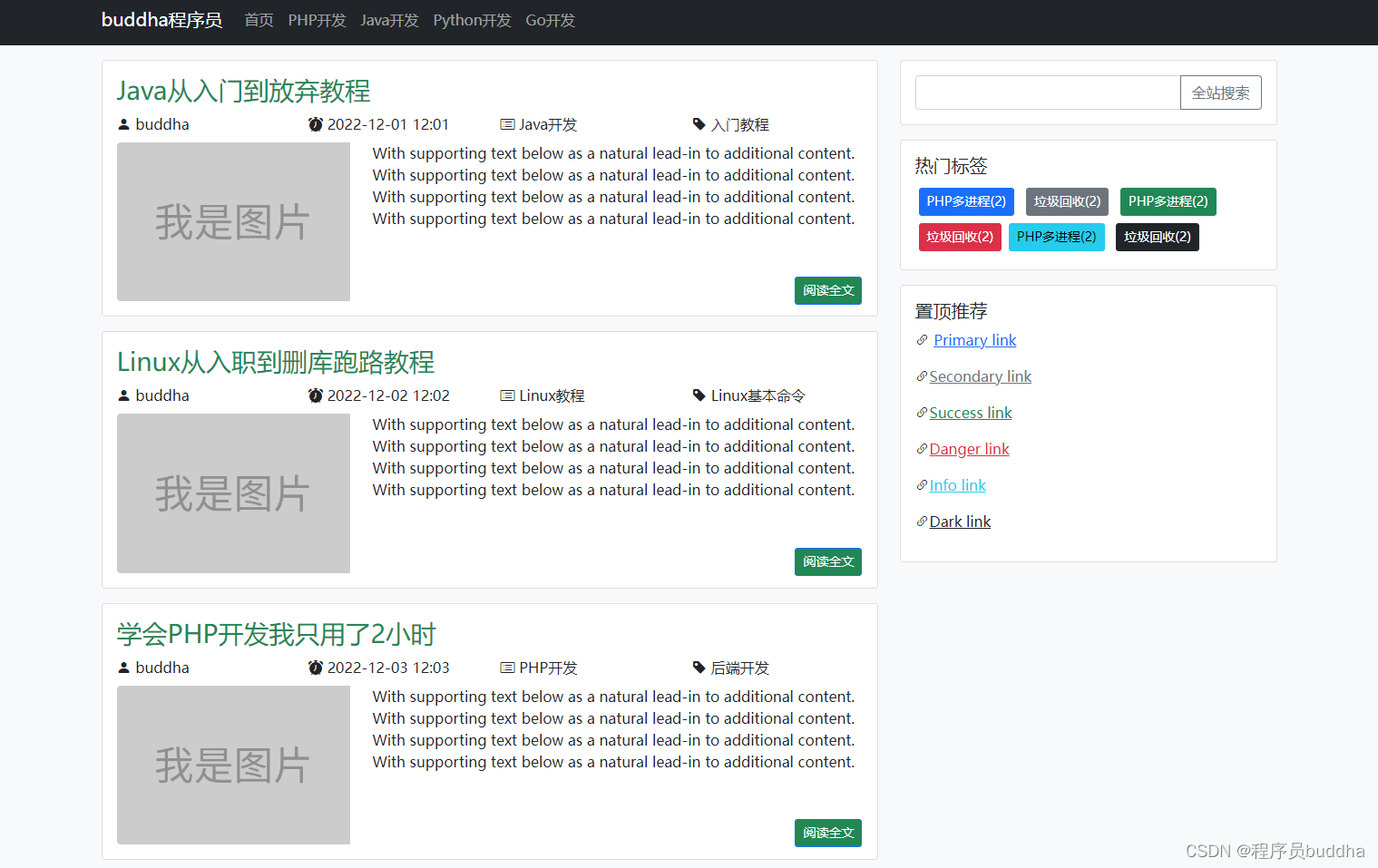
首页大屏效果:

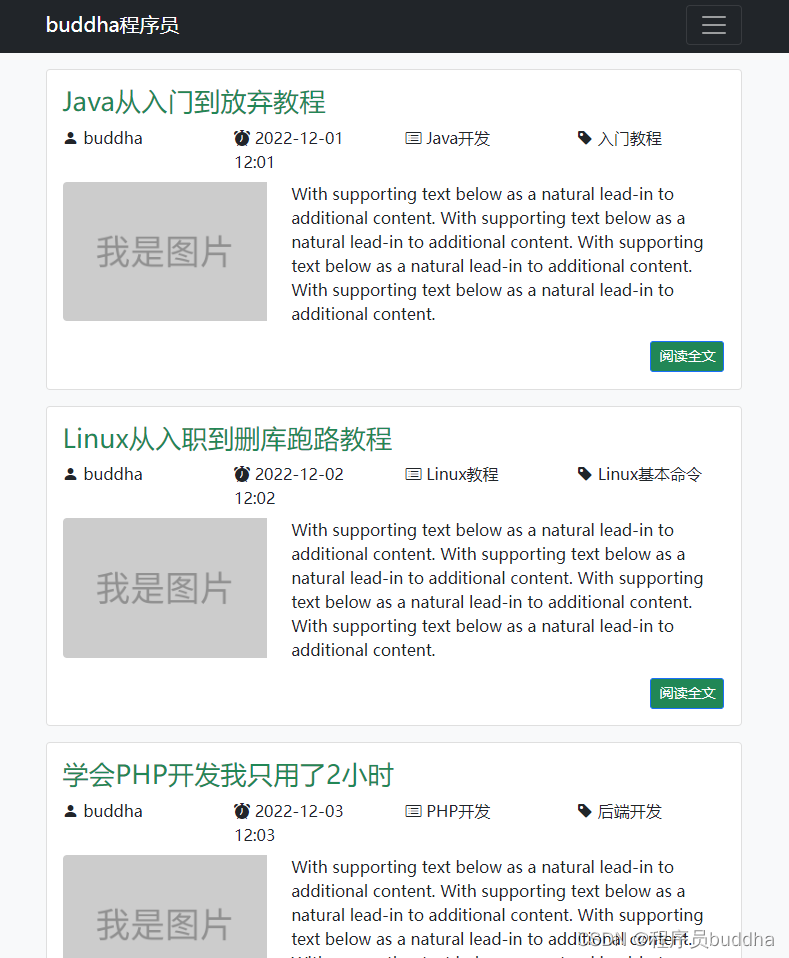
首页中屏效果:

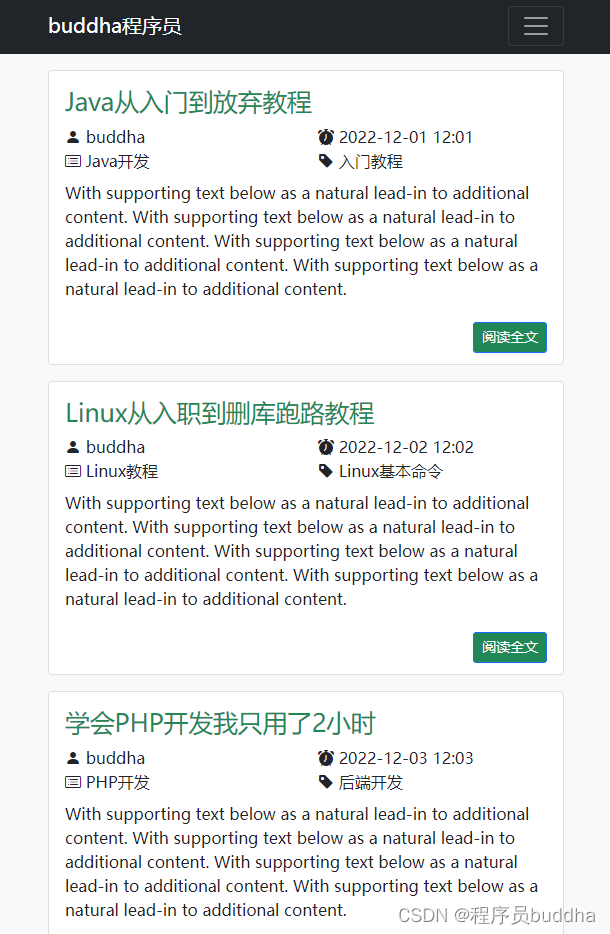
首页小屏效果:

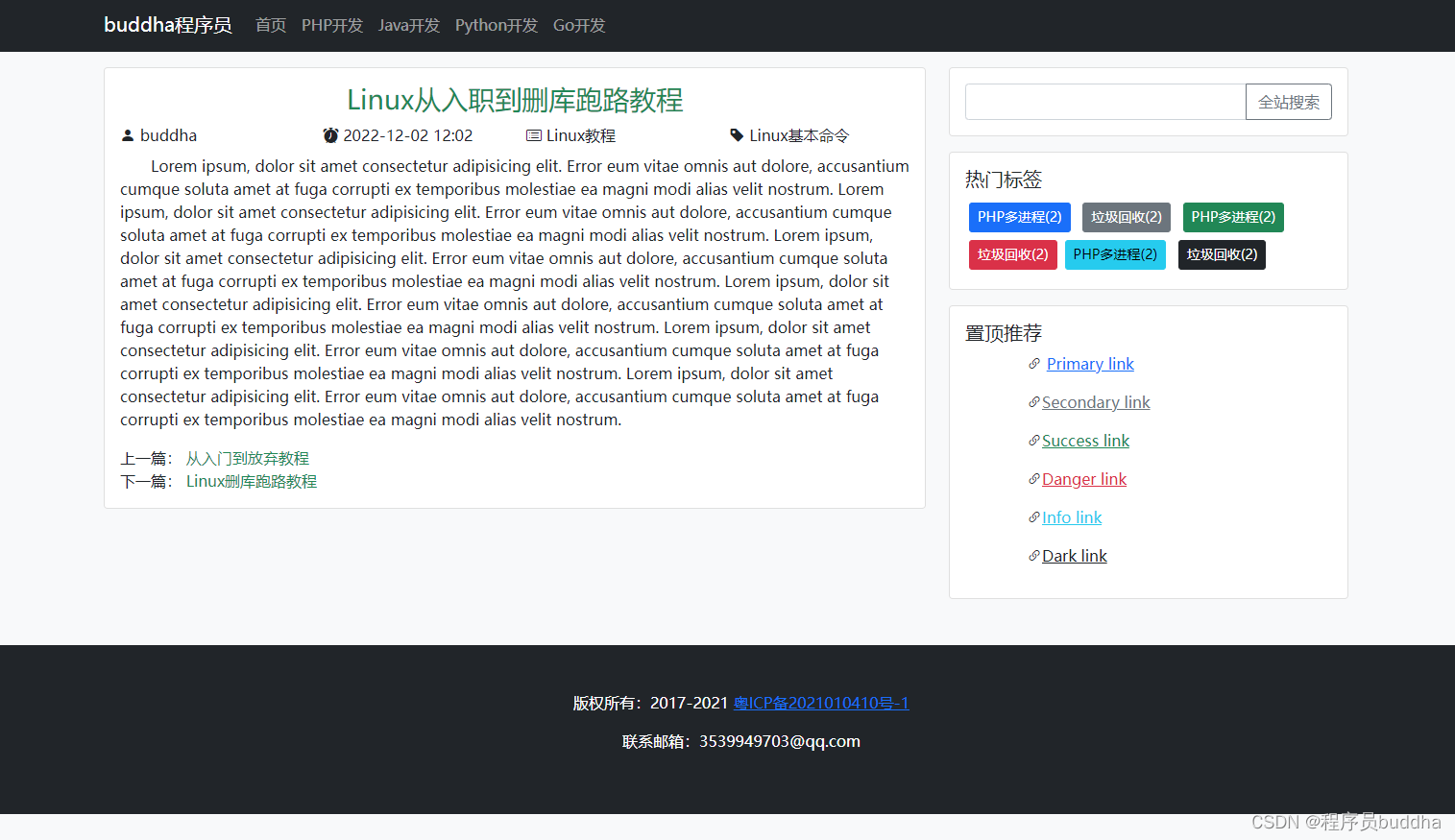
详情页大屏效果:

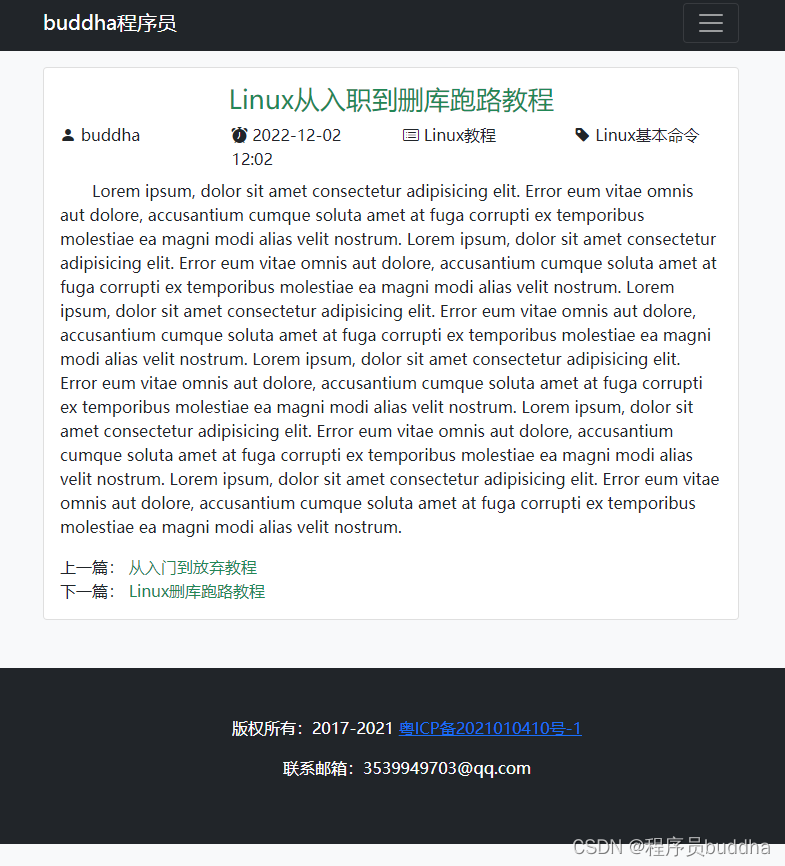
详情页中小屏效果:

菜单栏实现
<!-- 菜单栏 -->
<div class="container-fluid bg-dark">
<div class="container">
<nav class="navbar navbar-expand-lg navbar-dark">
<a href="#" class="navbar-brand">buddha程序员</a>
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbar-collapse"
>
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar-collapse">
<ul class="navbar-nav me-auto">
<li class="nav-item">
<div class="nav-link">首页</div>
</li>
<li class="nav-item">
<div class="nav-link">PHP开发</div>
</li>
<li class="nav-item">
<div class="nav-link">Java开发</div>
</li>
<li class="nav-item">
<div class="nav-link">Python开发</div>
</li>
<li class="nav-item">
<div class="nav-link">Go开发</div>
</li>
</ul>
</div>
</nav>
</div>
</div>
内容布局
布局顺序是先上后下,先左后右,采用bootstrap栅格系统实现响应式
<div class="container mb-5">
<!-- 分成左右部分 -->
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-8"></div>
<div class="col-lg-4 d-none d-sm-none d-md-none d-lg-block"></div>
</div>
</div>
底部代码
<footer class="p-5 bg-dark text-white text-center">
<div class="container">
<p>
版权所有:2017-2021 <a
href="https://beian.miit.gov.cn"
target="_blank"
>粤ICP备2021010410号-1</a
>
</p>
<p>联系邮箱:[email protected]</p>
</div>
</footer>
整体大概是这个样子,细节肯定还有很多需要完善的。后期接入数据,再进行效果局部调试。