代码
digraph Forest {
node [fontname="Arial", shape=circle, style=filled, color="#ffffff", fillcolor="#0077be", fontsize=12, width=0.5, height=0.5];
edge [fontname="Arial", fontsize=10, color="#333333", arrowsize=0.5];
node1 [label="A"];
node2 [label="B"];
node3 [label="C"];
node4 [label="D"];
node5 [label="E"];
node6 [label="F"];
node7 [label="G"];
node8 [label="H"];
node9 [label="I"];
node10 [label="J"];
node1 -> node2;
node1 -> node3;
node2 -> node4;
node5 -> node6;
node5 -> node7;
node8 -> node9;
node8 -> node10;
}
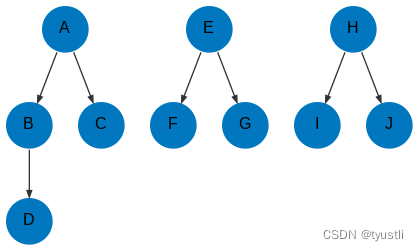
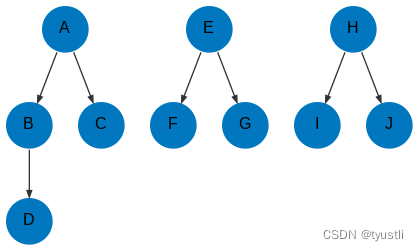
效果