1. 首先设置溢出文本显示省略号:
.el-select__tags-text {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}2. 然后设置让文本从右到左显示(注意需要设置到最后一个层级的选择器上,举例来说,如果 dom层级是 div > p > span,则必须设置到 span 上;如果设置到了 div 或者 p 上面,则可能导致文字既没有倒序显示,也没有顺序显示,而是错乱显示了。如果不信邪,用这段文本试试就知道怎么回事了:2021-07-wk3):
.vxe-cell--title {
direction: rtl;
unicode-bidi: bidi-override;
}3. 最后使用 js 颠倒文字原本的顺序,并显示颠倒后的结果即可:
const str = '2021-07-wk3'
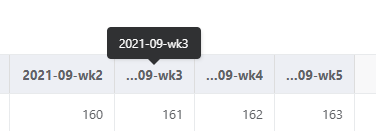
const result = str.split('').reverse().join('')效果:

注意,如果试图使用 title 或者 tooltip-overflow 在光标悬浮时显示完整文本的话不能直接使用转换后的文本,否则 title 或者 tooltip-overflow 显示出来的完整文本内容也是倒序的。此时需要做额外的逻辑处理,让 title 或 tooltip-overflow 显示颠倒前的文本内容即可: