1. 在html页面,给表单form起个name名字(form1),给选择框select的name起个名字(type):
<form class="form-horizontal" name="form1" action="/{
{ row_object.id }}/packet_edit/" method="post"> <!-- 此处不写action的话,默认还是提交给当前的url -->
{% csrf_token %} <!--需要加上这句话,不然form表单提交的时候会报错。。。。-->
<div class="form-group">
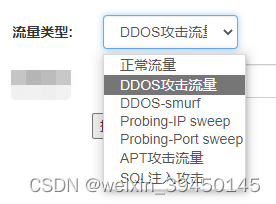
<label class="col-sm-2 control-label">流量类型:</label>
<div class="col-sm-2">
<select class="form-control" name="type" >
<option>正常流量</option>
<option>DDOS攻击流量</option>
<option>DDOS-smurf</option>
<option>Probing-IP sweep</option>
<option>Probing-Port sweep</option>
<option>APT攻击流量</option>
<option>SQL注入攻击</option>
</select>
</div>
</div>
<div style="text-align: center;width: 200px;margin-left: 100px;">
<input type="submit" value="更新"/>
<input type="reset" value="重置"/>
</div>
</form>2. 在html的script中,写一个函数。当页面加载时,遍历select中的option值,如果这个option等于从后台传过来的值,那么将选中的值设置为selected=”selected”。
<head>
<title>修改页面</title>
<script>
window.onload = function(){
var ops=form1.type.options; <!--获得form1里type的所有option值-->
for(var i=0;i<ops.length;i++){
var temp=ops[i].value;
if(temp=="{
{ row_object.type }}"){ <!--此处row_object.type是从后台传过来的值-->
ops[i].selected="selected";
break;
}
}
}
</script>
</head>3. 这样,就可以实现:在select下拉框中,恢复为从后台传过来的选项值。