目录
简介
使用Auto.js版本7.0.4.1 Pro
我们刚学习一般是用一个js文件编写代码,但随着项目功能增加,代码臃肿导致业务代码和技术代码及其它代码耦合比较严重,这样必然用得到多个js文件。js文件引用看:Auto.js学习笔记7:js
保存整个项目到指定设备
这样的操作毫无疑问,方便了调试节约时间,不用每次改动其它js文件都要挨个保存一次到设备上,同样避免了修改工具js文件后,忘记保存,导致项目报错的情况。
创建项目
1. 在VS Code 创一个项目,例如A项目。我使用的是非Pro版本指令创建的项目Ctrl+Shift+P指令是,Auto.js: New Project
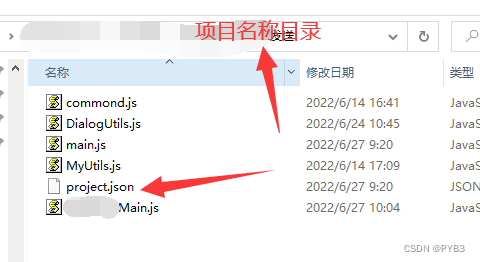
2. 在auto Pro上也创建一个项目,复制project.json到A项目根目录里,如图3。
3. 在autoPro项目里修改主main.js文件名称为你项目的主js文件名称,例如MyMain.js。
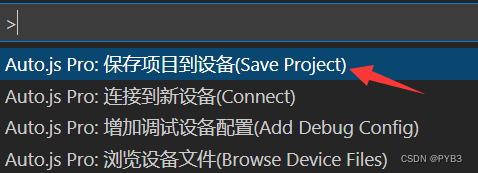
4. 面板命令:Ctrl+Shift+P ,保存项目到设备上,如图4。这样你就发现真方便,不用每次单个js文件保存了。



打包
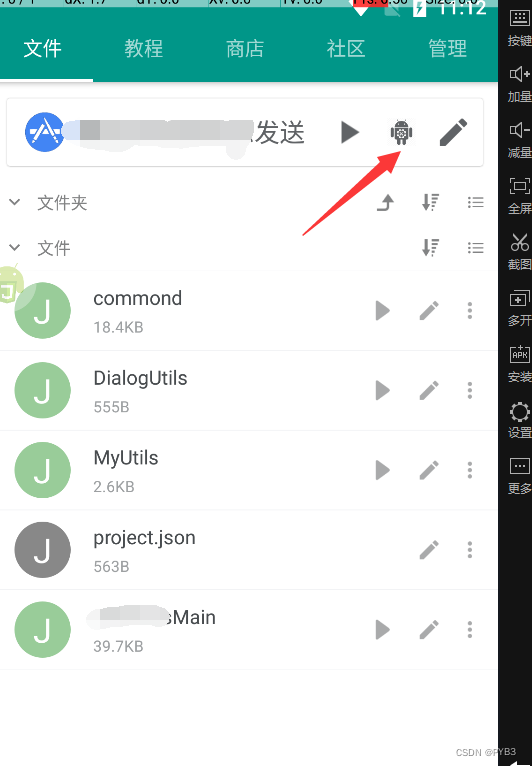
打包非常方便了,直接在autoPro上点击Android机器人进行打包操作。


总结
学习的重要性,学的也多就更加方便自己,会发现之前的方式是多花时间。
光看不敲是没用的
看后一定要去实践
一定要去敲代码
一定要去运行试错
这样才是有意义的学习