一.Selenium IDE介绍
Selenium IDE是Chrome和FireFox浏览器中的插件,Selenium IDE结合浏览器提供脚本录制、脚本回放、脚本编辑、元素定位等功能,使用Selenium IDE可以将录制的脚本生成相应单元测试框架的自动化测试脚本,录制脚本支持导出Python pytest、Java JUnit、 NUnit等格式
二.Selenium IDE下载、安装
下载
- 地址1 https://www.extfans.com/web-development/mooikfkahbdckldjjndioackbalphokd/download/
- 地址2 https://www.crx4chrome.com/crx/77585/
Chrome浏览器安装
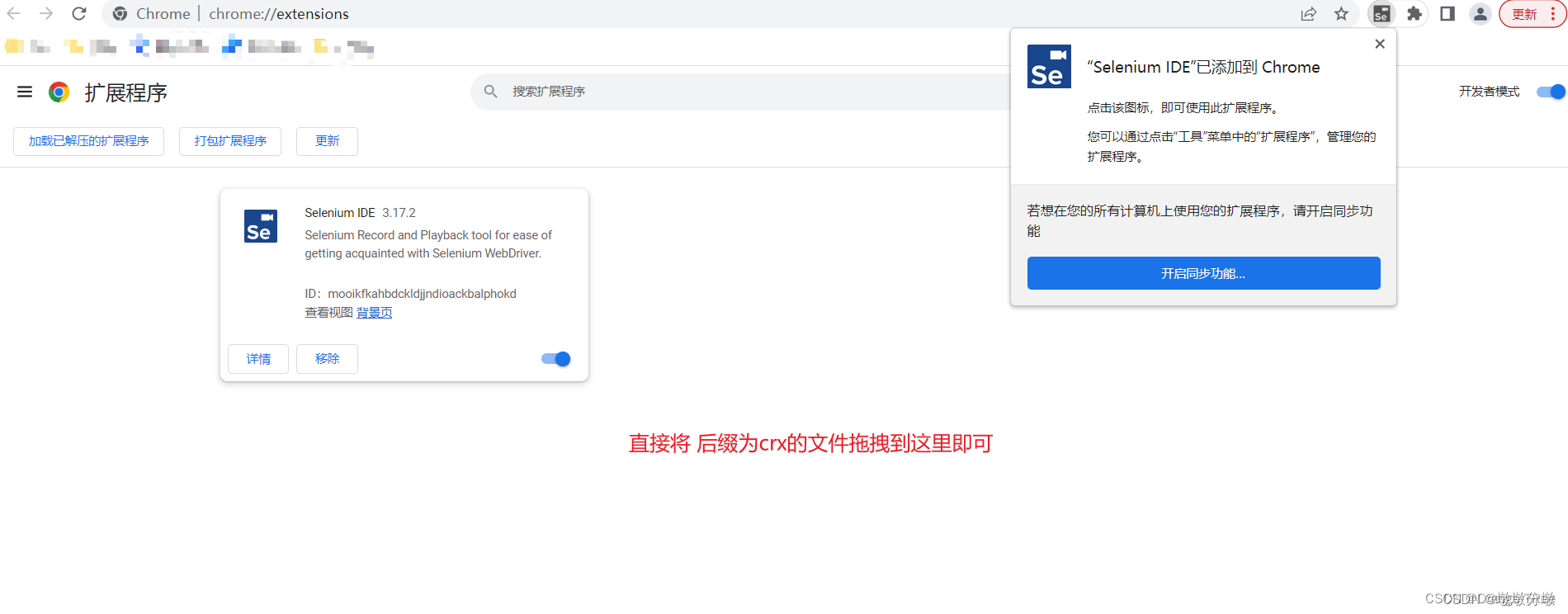
- 设置–扩展程序–打开开发者模式
- 将后缀为crx文件拖拽到页面即可

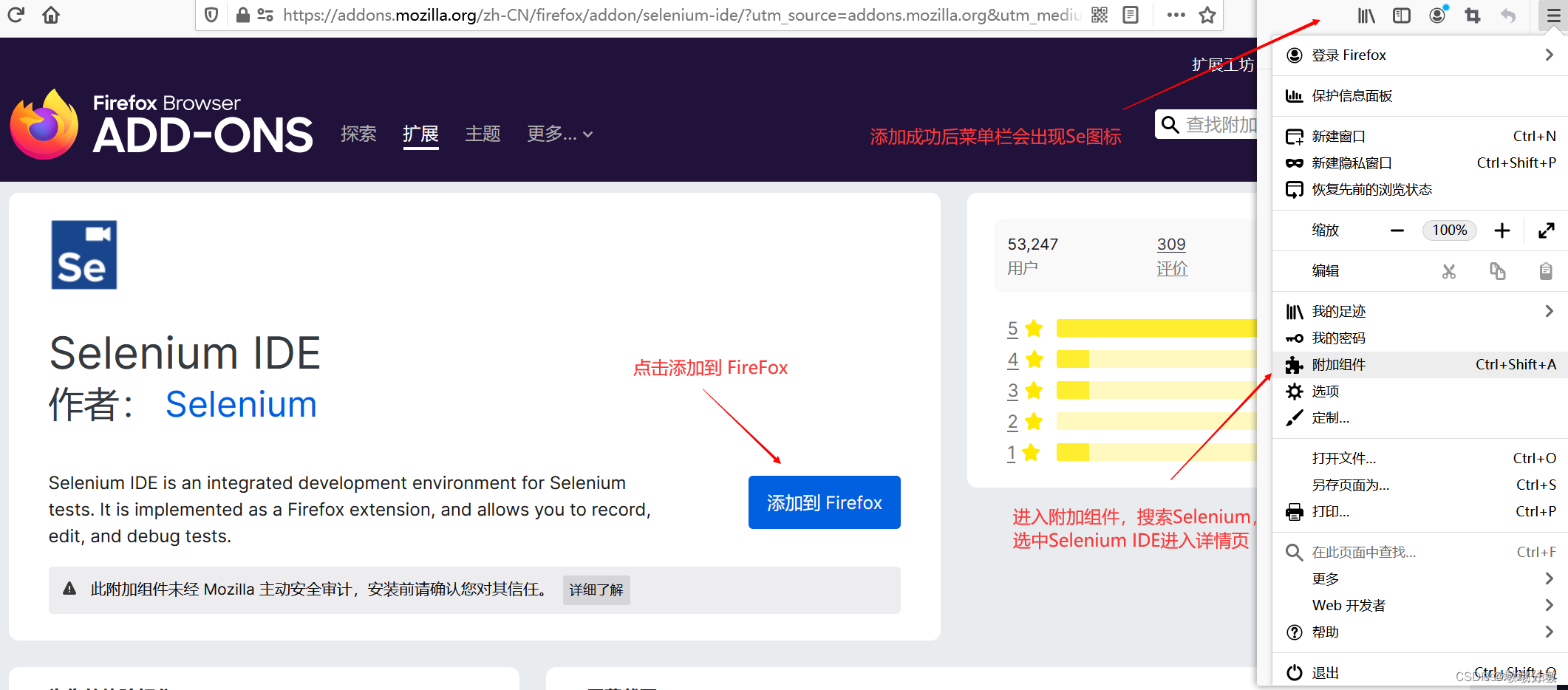
FireFox浏览器安装
- 无需FQ,通过浏览器直接安装即可

三.Selenium IDE 基本使用
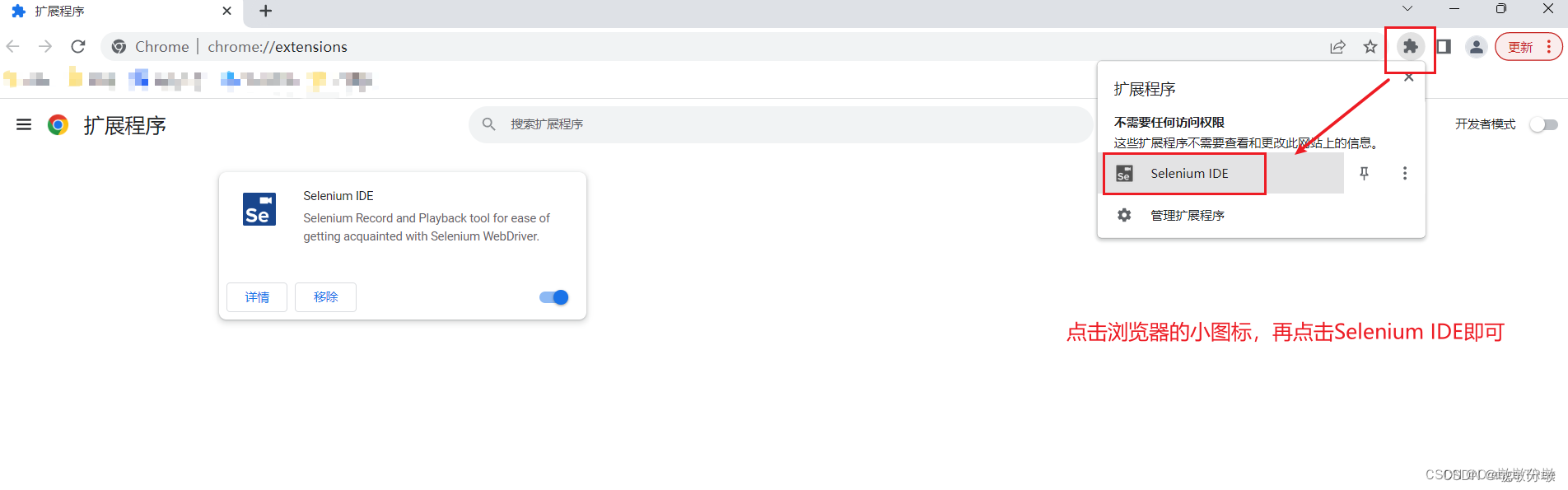
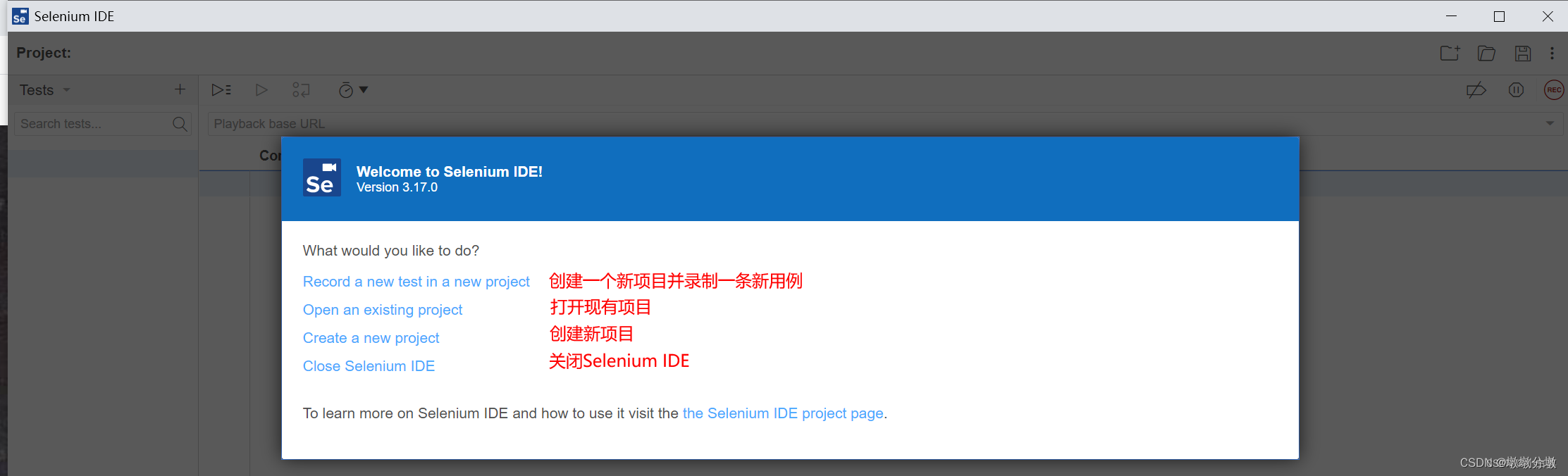
- 从浏览器的扩展程序中点击Selenium IDE 打开插件
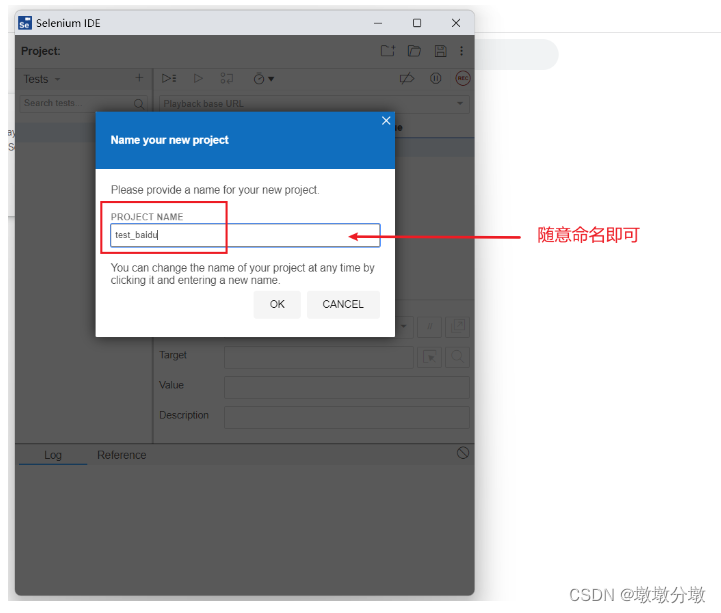
- 点击Create a new project–填写PROJECT NAME
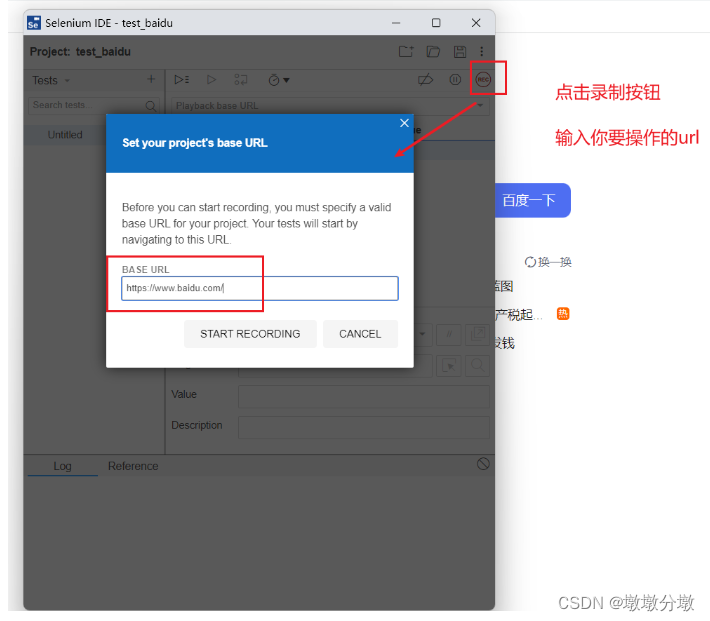
- 点击REC–输入要操作的URL–开始录制
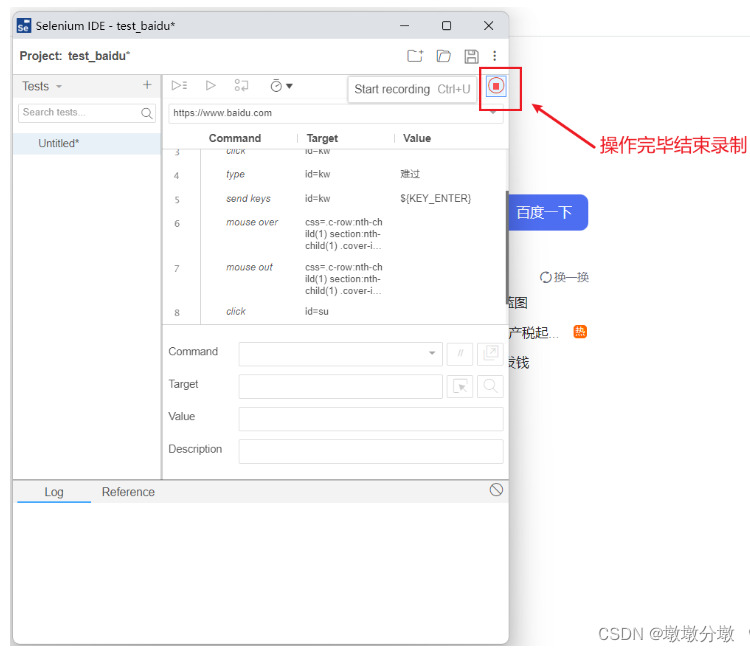
- 按照准备的测试用例操作步骤进行操作
- 结束录制–填写TEST NAME
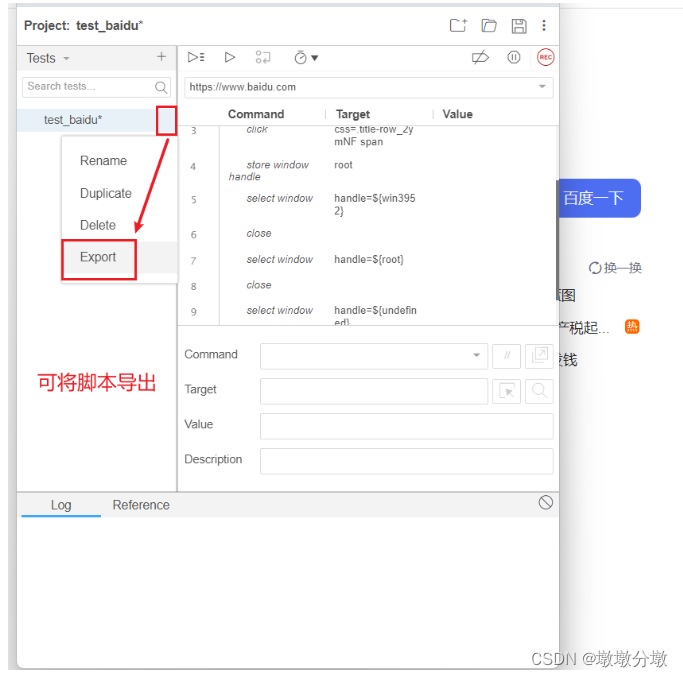
- 点击Export–导出py文件
- 参考脚本编写UI自动化脚本

Chrome和FireFox浏览器插件安装成功后,使用方法都是一样的,此处示例使用的是Chrome浏览器
-
创建新项目

-
设置项目名称

-
输入网站url

-
测试用例录制完后点击结束录制

-
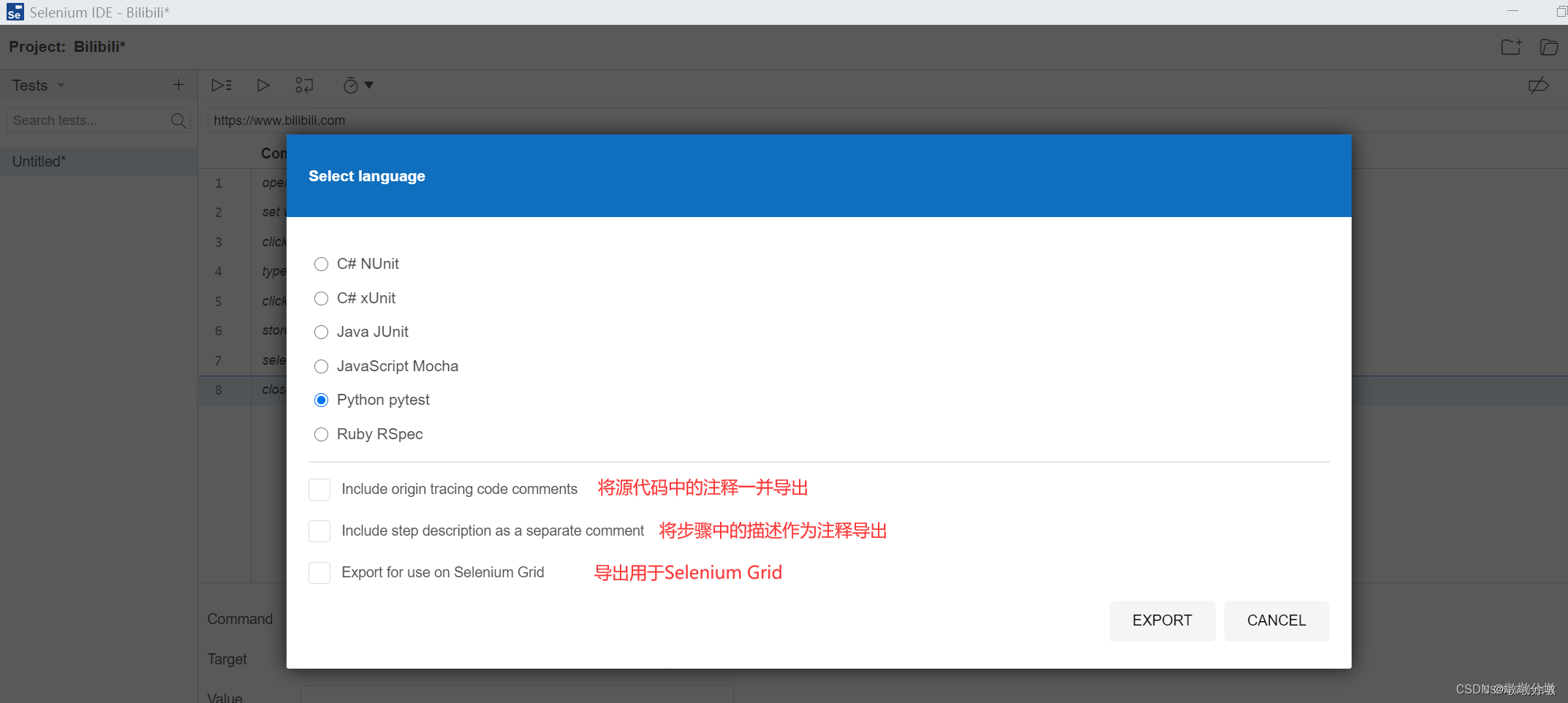
按需导出测试用例


- 参考导出脚本编写符合自己业务测试用例
# Generated by Selenium IDE
import pytest
import time
import json
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
class TestUntitled():
def setup_method(self, method):
self.driver = webdriver.Chrome()
self.vars = {
}
def teardown_method(self, method):
self.driver.quit()
def wait_for_window(self, timeout = 2):
time.sleep(round(timeout / 1000))
wh_now = self.driver.window_handles
wh_then = self.vars["window_handles"]
if len(wh_now) > len(wh_then):
return set(wh_now).difference(set(wh_then)).pop()
def test_untitled(self):
self.driver.get("https://www.bilibili.com/")
self.driver.set_window_size(1509, 918)
self.driver.find_element(By.CSS_SELECTOR, ".nav-search-keyword").click()
self.driver.find_element(By.CSS_SELECTOR, ".nav-search-keyword").send_keys("罗翔")
self.vars["window_handles"] = self.driver.window_handles
self.driver.find_element(By.CSS_SELECTOR, ".nav-search-submit").click()
self.vars["win7307"] = self.wait_for_window(2000)
self.vars["root"] = self.driver.current_window_handle
self.driver.switch_to.window(self.vars["win7307"])
self.driver.close()
通过PyCharm运行以上代码,需要先配置好环境
-
安装pytest
pip install pytest -
已配置好WebDriver,ChromeDriver或者FireFoxDriver
-
在代码后添加main函数,如下:
if __name__ == '__main__': pytest.main()
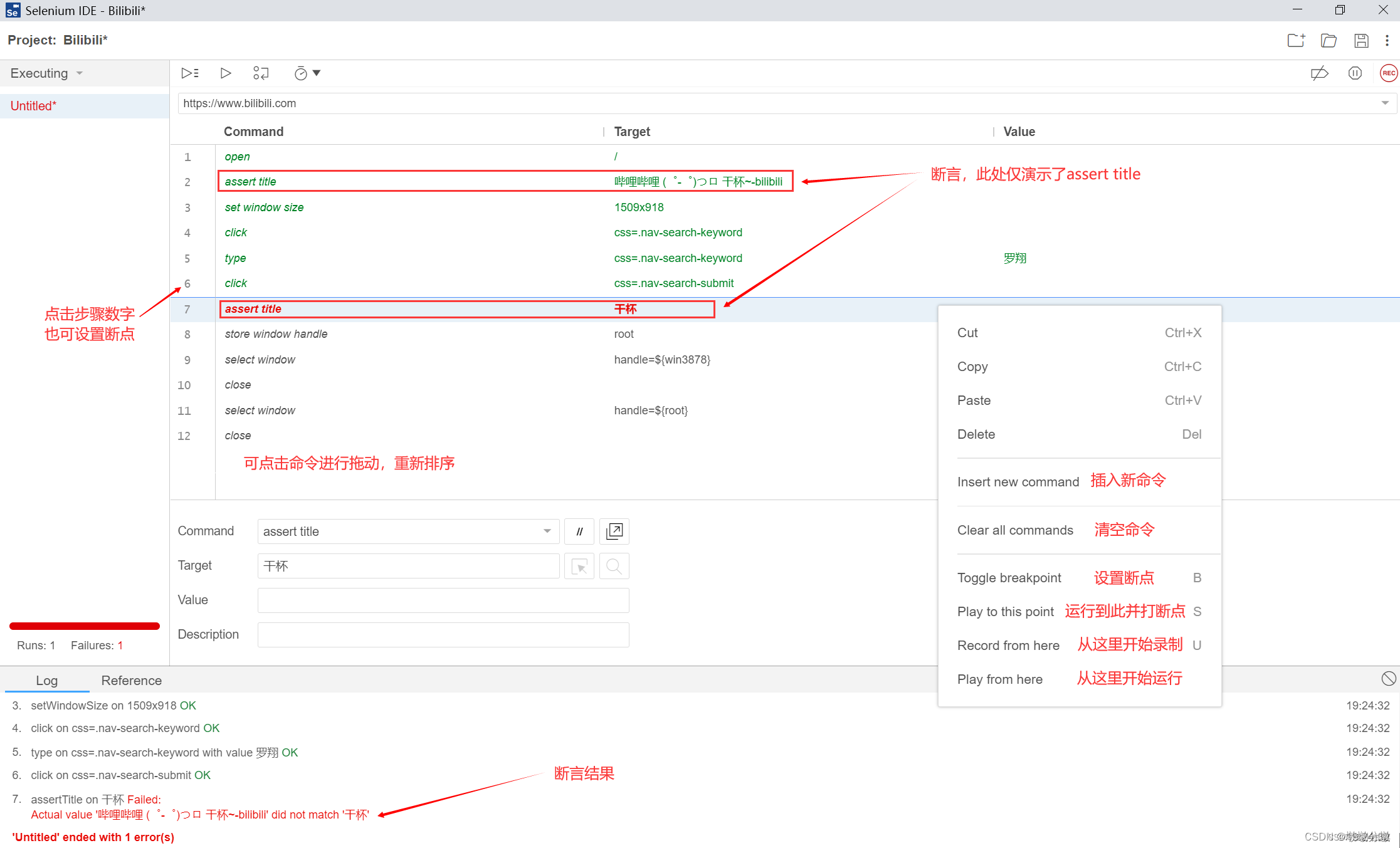
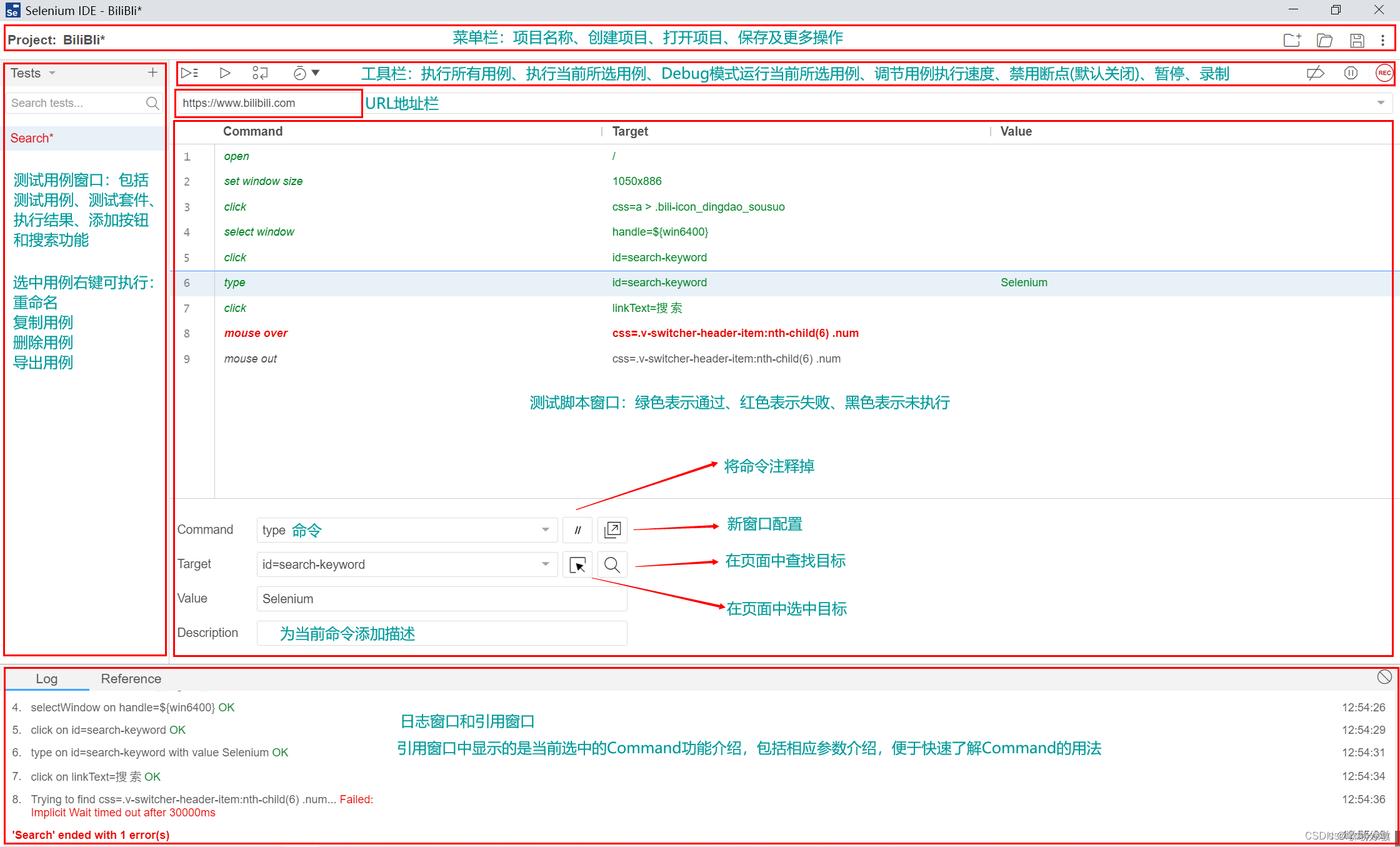
四.Selenium IDE 窗口功能介绍

其他操作