新建项目
npm install -g @vue/cli
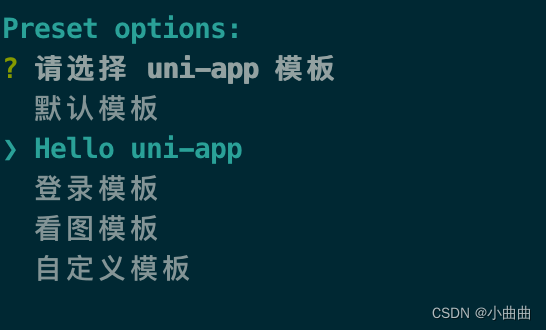
vue create -p dcloudio/uni-preset-vue my-project

- 选择默认模板
- npm run dev:h5 运行
安装sass和uview (npm安装失败)
bug:使用uni.scss中的变量或样式,<style lang="scss"> 必须加lang才会生效
bug:使用uview只需要安装 sass和 sass-loader即可,无需安装 node-scss
bug:npm装包失败,需要使用 yarn add 安装包即可
yarn add sass@1.49.8 sass-loader@8.0.2
yarn add uview-ui
- main.js
import uView from "uview-ui";
Vue.use(uView);
- uni.scss
@import 'uview-ui/theme.scss';
- pages.json(和pages平行)
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
- index.vue
<u-button type="primary">主要按钮</u-button>
<u-button type="success">成功按钮</u-button>
<u-button type="info">信息按钮</u-button>
<u-button type="warning">警告按钮</u-button>
<u-button type="error">危险按钮</u-button>
<style lang="scss">
打包
npm run build:h5