Flex布局原理
- Flex布局原理就是:给父盒子添加flex属性,来控制子盒子的位置排
列方式从而实现flex布局 - 当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和
vertical-align 属性将失效。
Flex中父项中常见的属性
-
flex-direction设置主轴的方向
主轴和侧轴分别对应的就是x轴(水平向右)和y轴(水平向左)
主轴和侧轴是会变化的,就看flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的(默认的主轴是x轴)
注意:

-
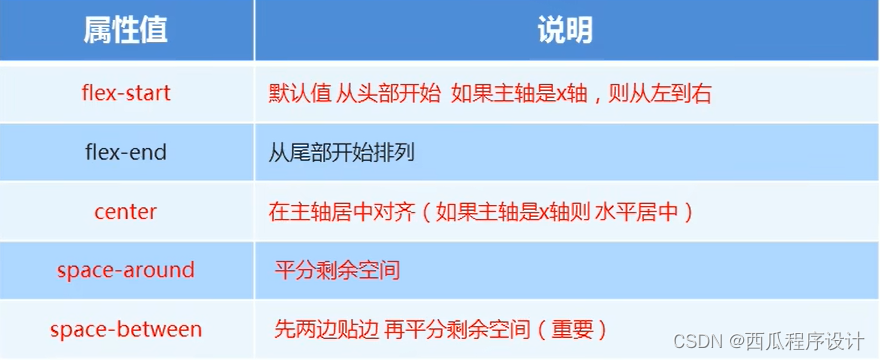
justify-content设置主轴上的子元素排列方式
justify-content属性定义了项目在主轴的对齐方式注意:使用这个属性之前一定要确定好主轴是哪个

-
flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的.

-
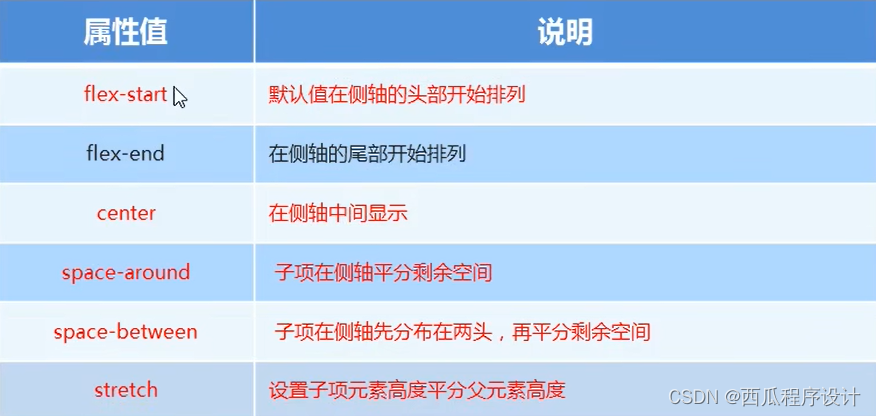
align-items 设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式在子项为单项的时候使用

-
align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现 换行的情况(多行),在单行下是没有效果的。

align-content 和 align-items 区别 -
align-items 适用于单行情况下,只有上对齐、下对齐、居中和拉伸
-
align-content 适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
-
总结就是单行找align-items 多行找align-content
-
flex-flow
flex-flow 属性是flex-direction和flex-wrap 属性的复合属性
flex-flow:row wrap
Flex布局子项常见的属性
- flex属性
flex属性定义子项目分配剩余空间,用flex来表示占多少份数 - align-self 控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。 - order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0
注意:和z-index不一样。